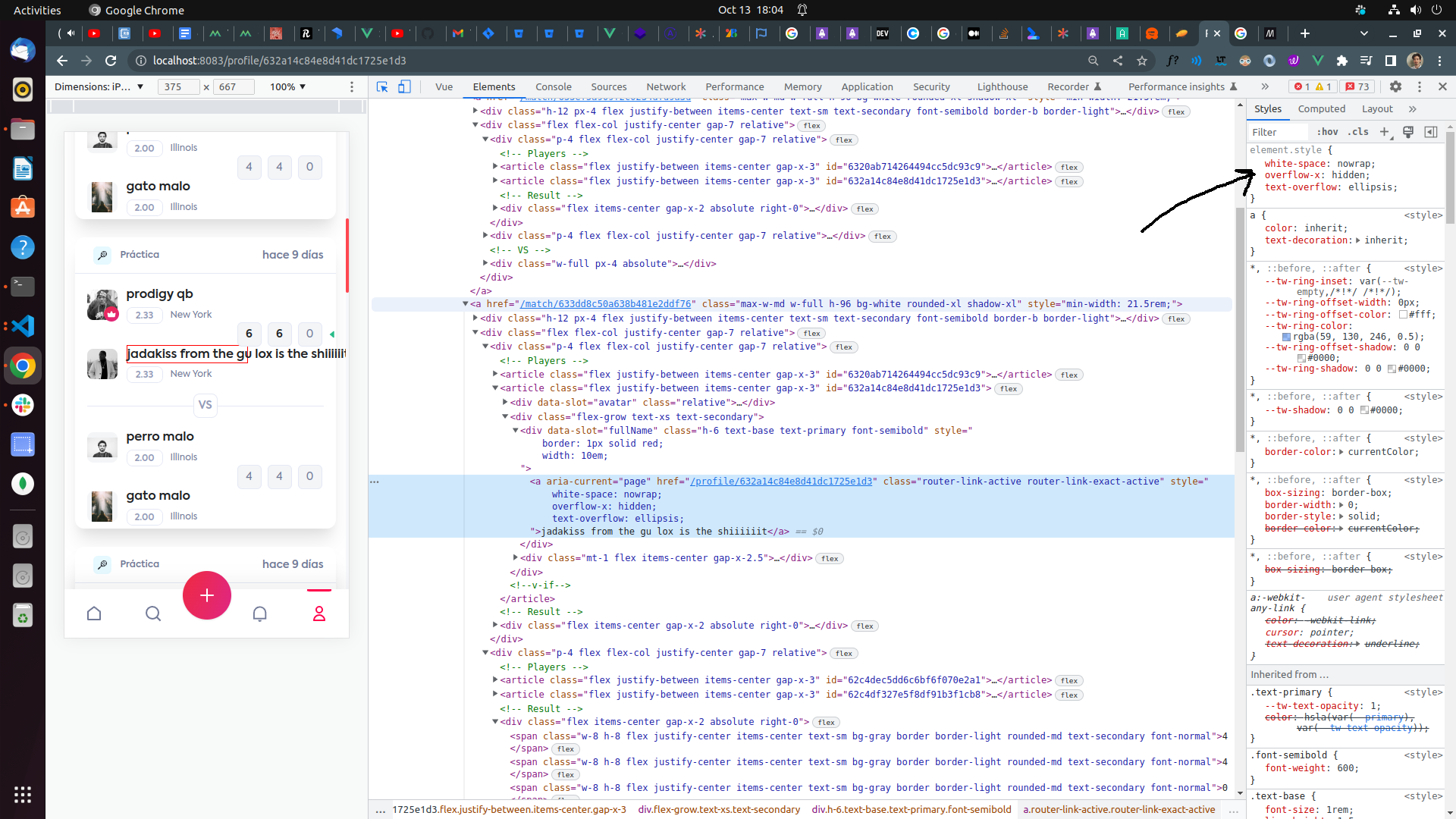
I have this issue assigned, if the user's name is too long ⇒ it only happens in mobile view, use text-ellipsis css prop. Here's an screenShot:

Before those styles were added, the ones being pointed in the picture, the text: jadakiss from the gu lox is the shiiiiiiiiit, was breaking after the "the" and the end of it was kinda hidden behind the rating and the location. Therefore, I set white-space:nowrap; overflow-x:hidden; text-overflow:ellipsis in the <a /> tag which holds the text and set some fixed width on the div container, added a border: 1px solid red so you can see it.
I expected this to get the ellipsis css prop running but it's not working,
can anyone tell me what's left in here? any help& suggestion is greatly appreciated!
CodePudding user response:
Add display:inline-block; to your <a>.
CodePudding user response:
You need to put the overflow: hidden on the parent <div> with a max-height or max-width (in your case, max-width), not the <a> tag it self. <a> tag will never overflow if it's display property by default is inline.
