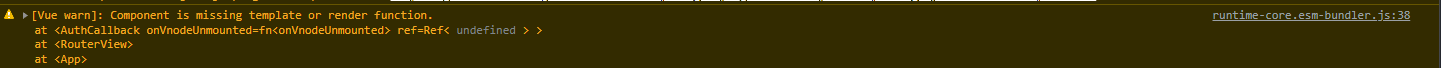
The following functionality is needed, after user authorization, it returns back to the application via a link with a callback function - localhost / callback, at this point I don't need to render anything, the application parses information in the search bar and the router pushes to the user's page, but vue swears that there is no template for rendering, how to implement this functionality correctly?

my callback code:
import { useRoute, useRouter } from 'vue-router';
import { useUserStore } from '../../../stores/userState'
export default {
name: 'AuthCallback',
setup() {
const tokenParseRegex: RegExp = /access_token=(.*?)&/;
const idParseRegex: RegExp = /user_id=(.*?)$/;
const exAccessToken: RegExpMatchArray | null = useRoute().hash.match(tokenParseRegex);
const exUserId: RegExpMatchArray | null = useRoute().hash.match(idParseRegex);
if (exAccessToken !== null) {
useUserStore().userAccess.accessToken = exAccessToken![1];
useUserStore().userAccess.userId = exUserId![1];
useUserStore().userAccess.isAuthorized = true;
localStorage.setItem('userAccess', JSON.stringify(useUserStore().userAccess))
} else {
useRouter().push({
name: 'AuthFailed',
})
}
if (exUserId) {
useRouter().push({
name: 'UserInit',
params: { usedId: String(exUserId![1]) },
})
} else {
useRouter().push({
name: 'AuthFailed',
})
}
}
}
CodePudding user response:
You can implement your logic in a router navigation guard:
{
path: '/callback',
component: {},
beforeEnter: (to, from, next) => {
const isSuccessfulAuth = checkSomething()
if (isSuccessfulAuth) {
next({
name: 'UserInit',
})
} else {
next({
name: 'AuthFailed',
})
}
}
EDIT: I just remebmered a better way (if your logic is synchronous). You can create a redirect route
{
path: '/callback',
redirect: () => {
const isSuccessfulAuth = checkSomething()
if (isSuccessfulAuth) {
return {
name: 'UserInit',
}
} else {
return {
name: 'AuthFailed',
}
}
}
CodePudding user response:
A component needs to have either a template or a render function defined. With that said, you can take a look at renderless components or composables.
However, I think it would be simpler to put this logic into state management solution like pinia, where you can handle everything about authentication, and call it from App component or "Callback" page when it mounts.
Edit:
You can also combine it with @Romalex's solution. That is, use store in the navigation guard.
{
path: '/callback',
component: {},
beforeEnter: (to, from, next) => {
const authStore = useAuthStore();
authStore.checkToken(...); // use extracted parts from regexes
if(isSuccessfulAuth) {
next({
name: 'UserInit',
})
} else {
next({
name: 'AuthFailed'
})
}
}
}
CodePudding user response:
Why do you need this to be a Vue component? You could just make a .js/ts file for this if you don't need to render anything here.
