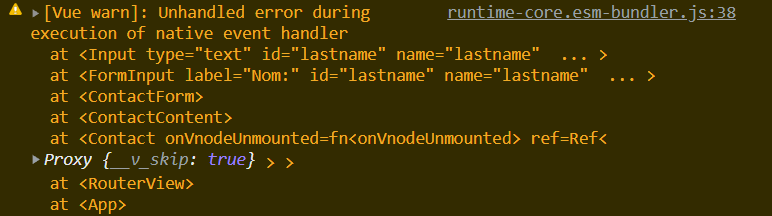
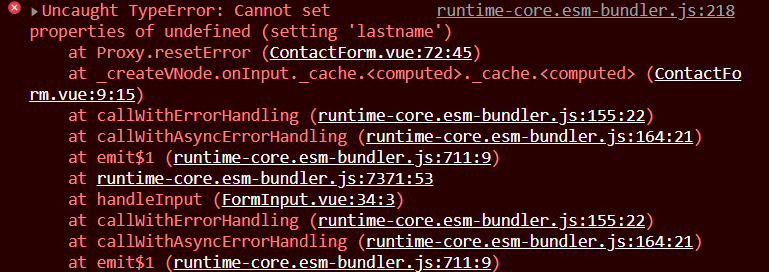
I'm having an issue in my form. Every time I press a key to add a character in the input (I took the lastname example but I get the same error for each of them) I get this error.
Form is working but anyway I would like to clean these errors. I've been trying my myself but I don't see what is wrong.
Here is the part of my code the error is refering to:
const resetError = (field) => {
validationErrors.value.contactForm[field] = null;
};
const contactData = reactive({
lastname: null,
firstname: null,
email: null,
textarea: null,
});
const resetError = (field) => {
validationErrors.value.contactForm[field] = null;
};
const active = ref(false);
const loading = ref(false);
const submitContact = async (event) => {
try {
validationErrors.value["contactForm"] = {};
const isValid = await validateData(
"contactForm",
contactSchema,
contactData
);
if (!isValid) return;
loading.value = true;
await airtableStore.fetchAirtablePortfolio(contactData);
loading.value = false;
toggleModal(true);
event.target.reset();
} catch (error) {
console.error(error);
}
};<form @submit.prevent="submitContact">
<form-input-molecule
label="Nom:"
id="lastname"
name="lastname"
v-model="contactData.lastname"
placeholder="Doe"
@input="resetError('lastname')"
:error-message="validationErrors.contactForm?.lastname"
></form-input-molecule>
<button-atom type="submit" :disabled="loading" :active="active"
>Envoyer</button-atom>
</form>CodePudding user response:
I think that issue might be related to default values of contactData. I would set those to strings.
const contactData = reactive({
lastname: '',
firstname: '',
email: '',
textarea: '',
});
Otherwise, I don't see it from your snippets, but if you're using setup() you need to return contactData for it to be available in the template.
CodePudding user response:
Ok I finally found where the problem was coming from.
Here are my changes:
const contactData = ref({
lastname: null,
firstname: null,
email: null,
textarea: null,
});
const resetError = (field) => {
if (validationErrors.value.contactForm?.[field]) {
validationErrors.value.contactForm[field] = null;
}
};