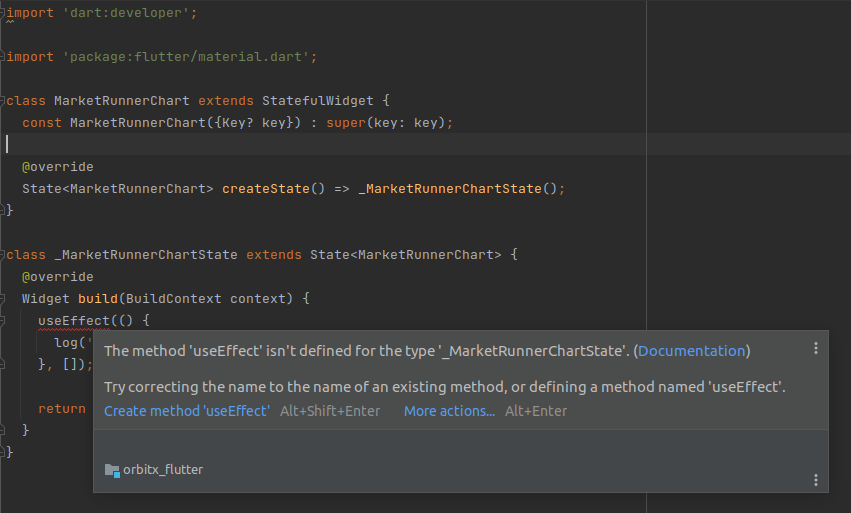
I'm new to flutter and I want to implement the  When I remove the
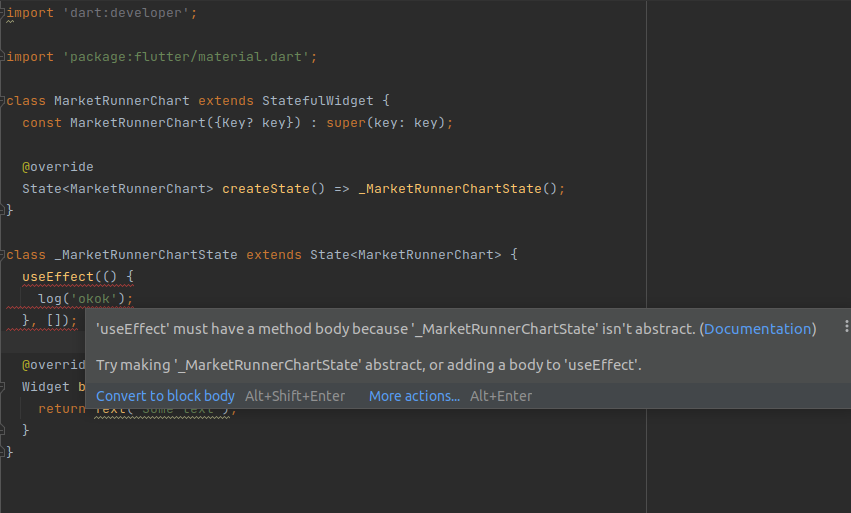
When I remove the useEffect hook out of the build function and put it directly in the class I got error 'useEffect' must have a method body because '_MarketRunnerChartState' isn't abstract.
 I'm used to work with React, but right now with flutter I can't figure out how to implement that hook.
I'm used to work with React, but right now with flutter I can't figure out how to implement that hook.
How am I supposed to do this ?
CodePudding user response:
try add
import 'package:flutter_hooks/flutter_hooks.dart';
on top of your class file
CodePudding user response:
import flutter hooks
import 'package:flutter_hooks/flutter_hooks.dart';
class MarketRunnerChart extends StatefulWidget {
const MarketRunnerChart({Key? key}) : super(key: key);
@override
State<MarketRunnerChart> createState() => _MarketRunnerChartState();
}
class _MarketRunnerChartState extends State<MarketRunnerChart> {
useEffect(() {
print('your log');
}, []);
@override
Widget build(BuildContext context) {
return Text("Some text");
}
}
CodePudding user response:
You can follow the doc example, import flutter_hooks, extend the HookWidget.
import 'package:flutter_hooks/flutter_hooks.dart';
class Example extends HookWidget {
const Example({Key? key, })
: super(key: key);
@override
Widget build(BuildContext context) {
//your variable/instance like to listen
useEffect(() {
log('okok');
}, [...listenThisInstance...]);
return Container();
}
}
More about useEffect
