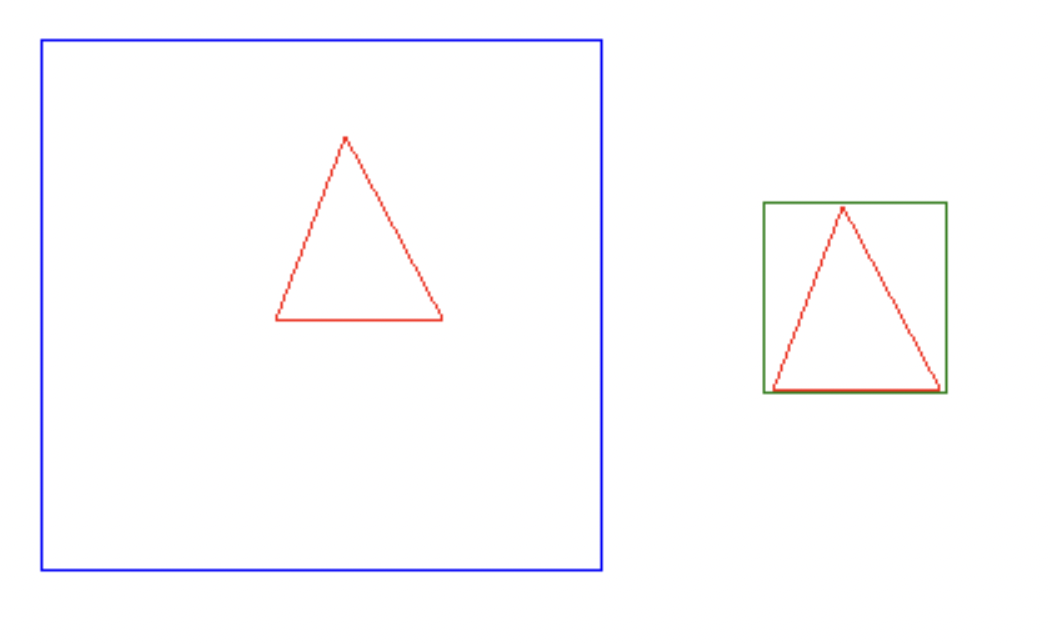
I have an image (blue rect). I want to cut a part of the image by path (red triangle) and create a smaller widget (green rect) that shows this part of the image and has size which equals bounds of cutting path. How can I do it in Flutter?
I tried to use ClipPath and CustomClipper<Path>, but I was able to create only widget which has size of the image.
CodePudding user response:
since you are not provide any code, I assume you want to have widget based on current child.
if yes, you may try IntrinsicWidth and IntrinsicHeight widget.
https://api.flutter.dev/flutter/widgets/IntrinsicWidth-class.html
IntrinsicWidgth:
Creates a widget that sizes its child to the child's intrinsic width.
This class is useful, for example, when unlimited width is available and you would like a child that would otherwise attempt to expand infinitely to instead size itself to a more reasonable width.
With this widget, the child will rendered with based on intrinsic size.
CodePudding user response:
you can use CustomPainter with drawAtlas
, performant, show part of the image. I use this to make animation like sprites Animation