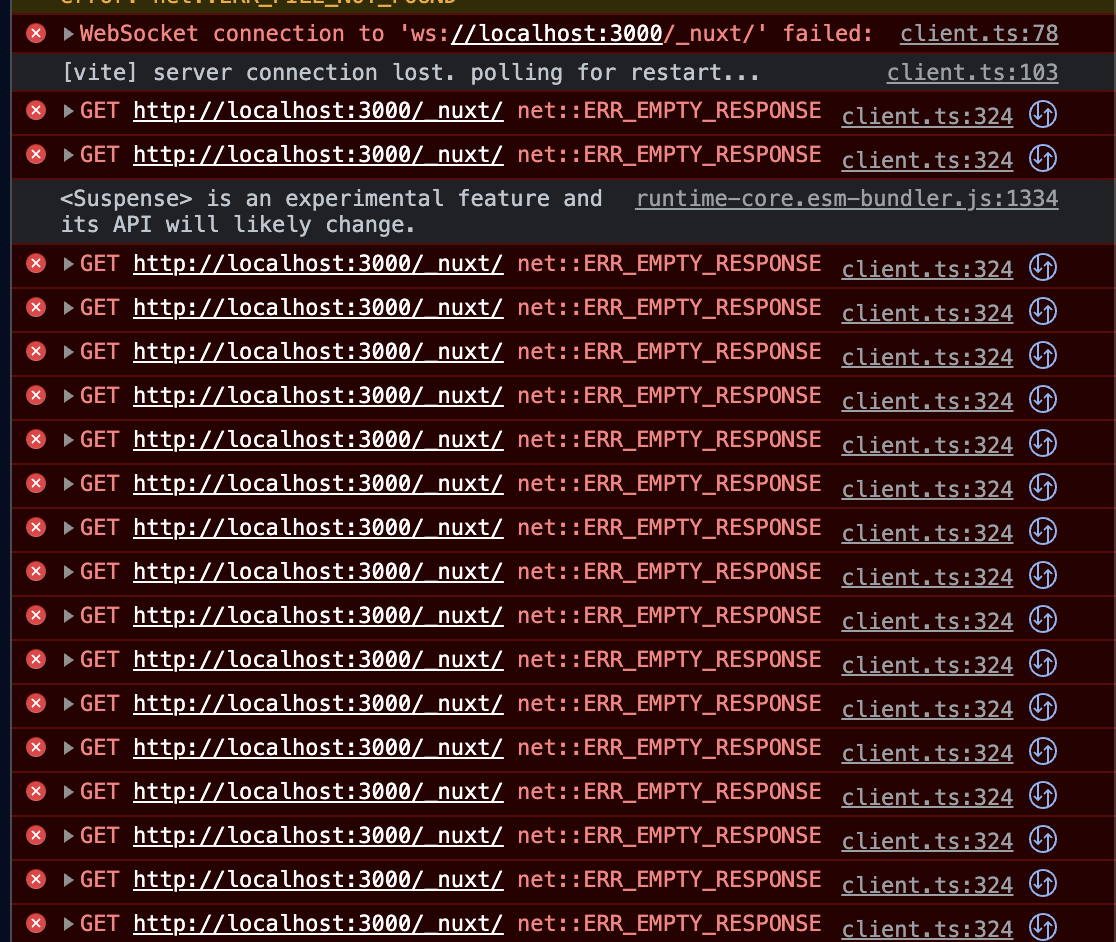
I'm upgrading an open-source project with Nuxt3 and I'm having a few problems with net::err_empty_response showing every second

Here is my setup https://github.com/sebalaini/laravel_docker-compose as you can see I have Nginx acting as a reverse proxy, the project works and show what has to display but I don't understand how to fix that HMR error.
In client I've added the vite.config file and now is using port 3000 instead of a random one that it was using at the beginning but is still showing that error, I don't understand in which part of the stack I'm failing to connect as the page is shown and the API response is also present.
If I remove the client port mapping I have net::ERR_CONNECTION_REFUSED while if I map 3000:3000 the FE reloads constantly, the same goes if I move the 3000:80 in the Nginx port section
The logic is that when you go to localhost then Nginx redirect everything to localhost:3000 while if the URI contains API to the PHP port.
I came across this https://github.com/nuxt/framework/issues/1021 but if I change the ports according to my setup (port 80 and using ws) the page keep reloading instead of showing that error
CodePudding user response:
OK so after a bit of digging and a different search I found this question besides other resources that helped me to solve the error.
I've modified the server config in the nuxt.config.js like this:
export default {
...
server: {
hmr: {
protocol: 'ws',
host: '0.0.0.0',
}
}
...
}
and then in the docker-compose I've opened both ports for the client service:
# Client container
client:
build:
....
ports:
- "24678:24678"
- "3000:3000"
No changes were made to the Nginx config.
