I am struggling a bit trying to generate an authentic coverage report for an application I am testing.
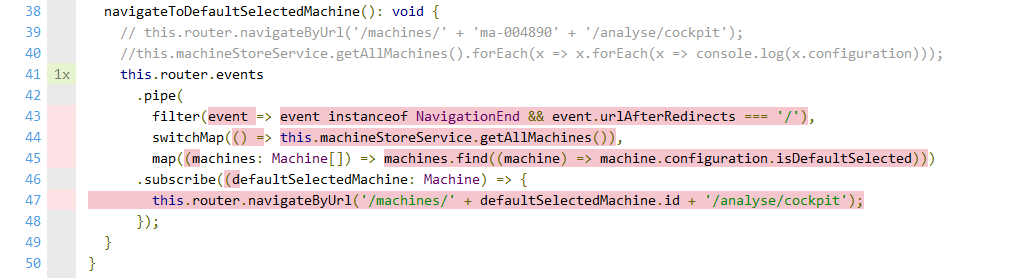
Method I am trying to test:
And my karma.conf.js:
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-firefox-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage'),
// require('karma-coverage-istanbul-reporter'),
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
// coverageIstanbulReporter: {
// dir: require('path').join(__dirname, './frontend/base/src/app'),
// reports: ['html', 'lcovonly', 'text-summary'],
// fixWebpackSourcePaths: true
// },
coverageReporter: {
type : 'html',
dir : 'coverage/'
},
preprocessors: {
'src/app/*.ts': ['coverage']
},
reporters: ['progress', 'kjhtml', 'coverage'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: [],
singleRun: false,
restartOnFileChange: true
});
};CodePudding user response:
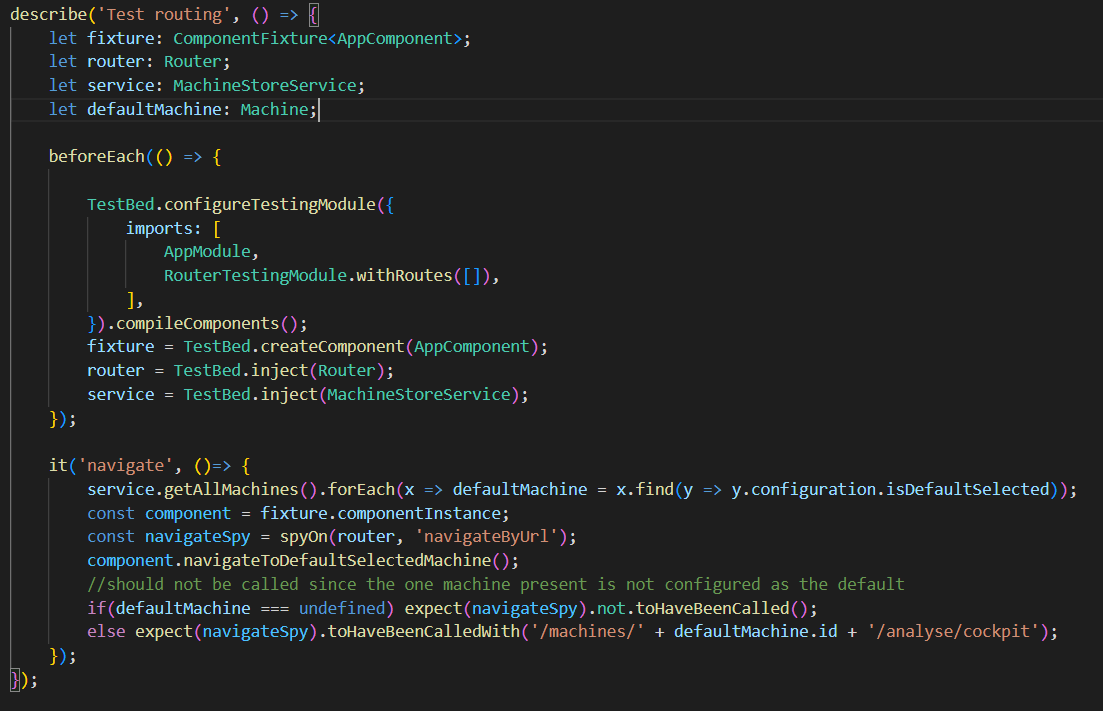
The test coverage is Ok. The this.router.events never fires any event after subscription, so the test never goes through the pipe and so the lines 43-47 are not executed. Check also the expectations in your test. From the code you provided it looks like defaultMachine === undefined.