I am trying to make a listing website. I am using the Jekyll Moonwalk theme as a base and heavily adapting it to my needs.
This is my first website project, so I am figuring it out as I go. I want to remove padding from images in the projects listing, while still padding everything else.
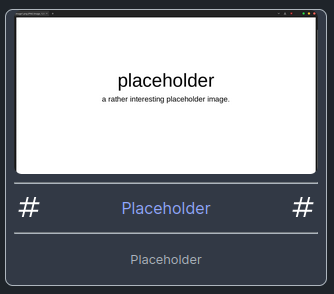
Right now it looks like this:

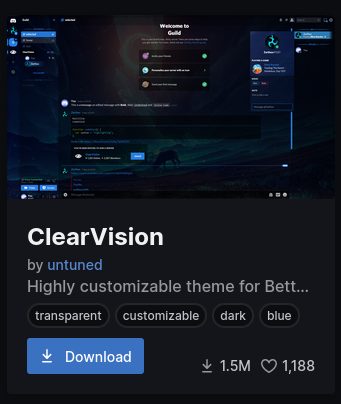
I want it to look closer to the BetterDiscord themes page, with the image in the top of the box without padding, while still padding the other elements:

- I have attempted to add
negative paddingto the images - I have added
!importantin the sccs to:
img {
border-radius: 0.5em;
padding: 0em !important;
}
As I said, I have no HTML/CSS experience prior to this project.
CodePudding user response:
You will most likely need to remove the padding of the box which all of the elements are housed inside: Image showing box padding
Which will cause your content to flow to the edges of the box: Image showing elements against box
And then add margins to the other elements inside the box Image showing new margins on inner elements
Please ignore my quick attempt at recreating the box from your pictures, it is just for illustration purposes :)
Additionally you can remove padding for all images using
img { padding:0px; }
CodePudding user response:
you can better for using this
*{ padding : 0; }
