As the title described, I can't set the style of a input[type="text"] element to display: inline.
After I apply the styles, it still behaves like display: inline-block
I tried the codes below.
.box {
border: 2px solid black;
padding: 5px;
margin: 15px;
}
.inline {
border: 2px solid rebeccapurple;
padding: 10px;
display: inline;
}<body>
<div >
<input type="text" name="" id="" value="input">
</div>
<div >
<span >span</span>
</div>
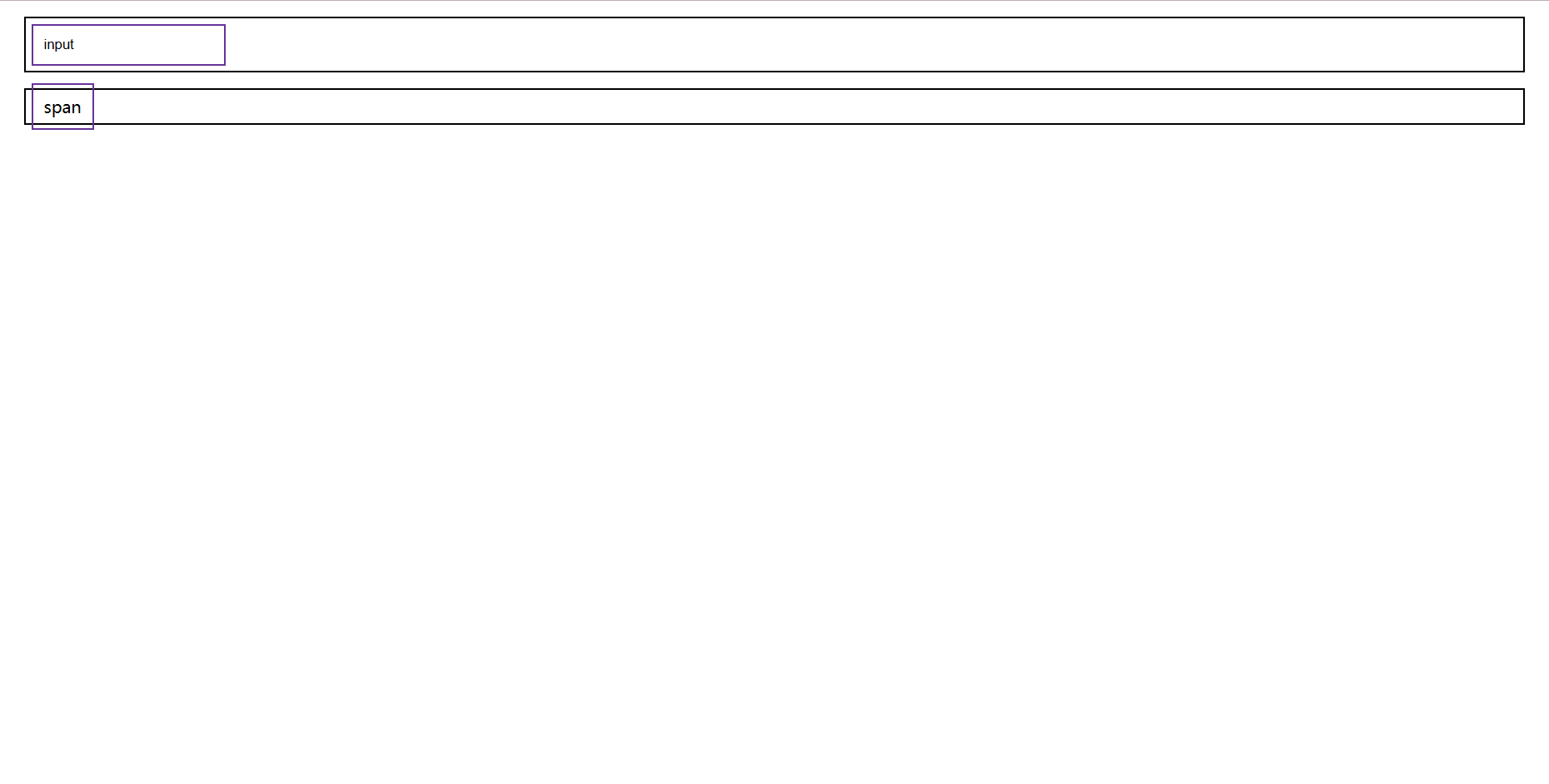
</body>Display on Edge:
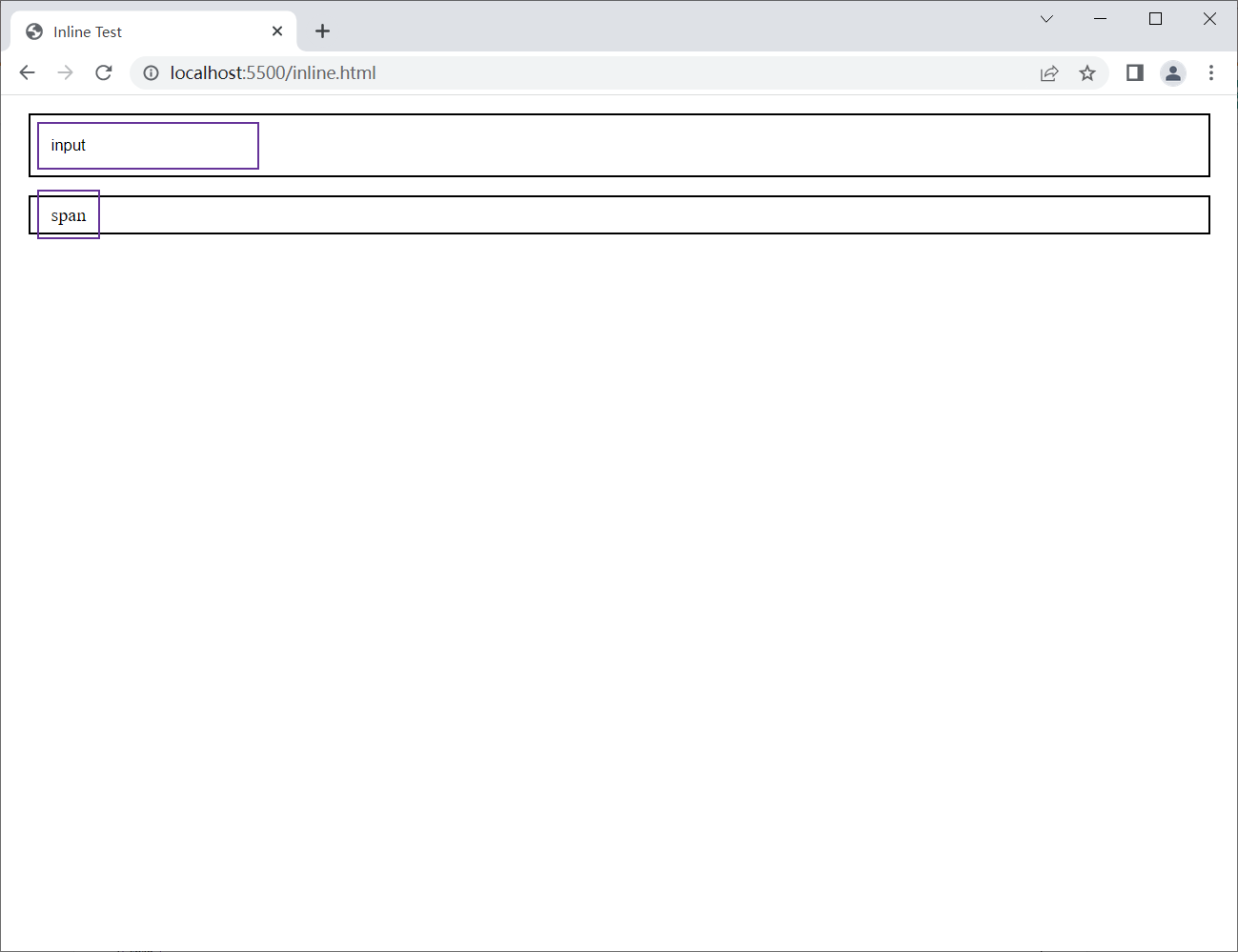
Display on Chrome:
I google this question but get nothing.
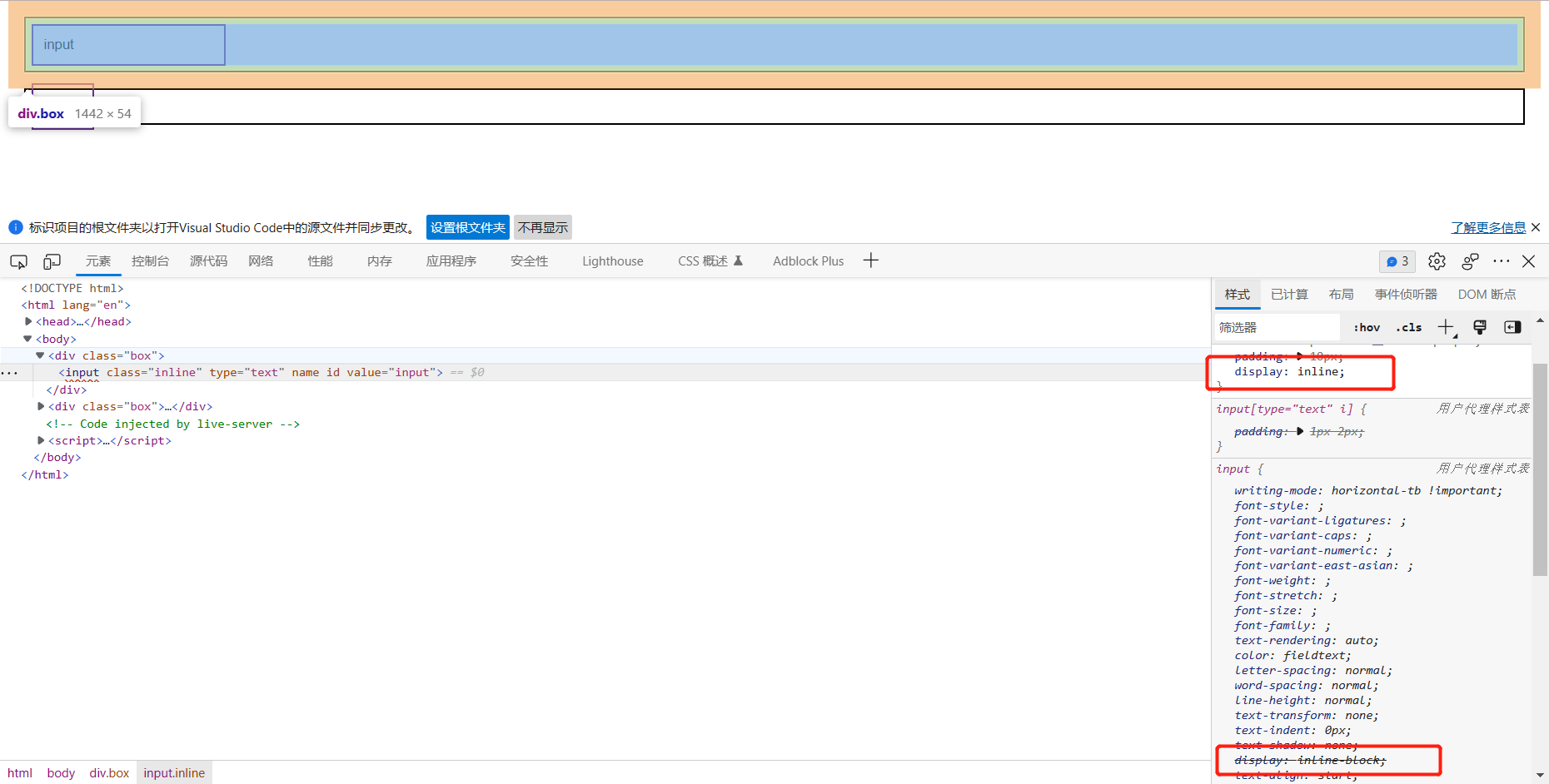
I've check the dev tools (in Edge), it shows the input[type="text"] element actually has the display: inline property as its style.
but it just display as a inline-block element, and not behaved like the span (which behaved like a inline element).
CodePudding user response:
<input> is a special element. In some cases they are considered as "replaced element" and in other cases, their display is always inline-block even if you explicitly change it. In all the cases, an <input> will behave as inline-block and never as an inline
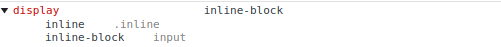
Below is the computed value of display. In your case, it's inline-block even if inline is specified