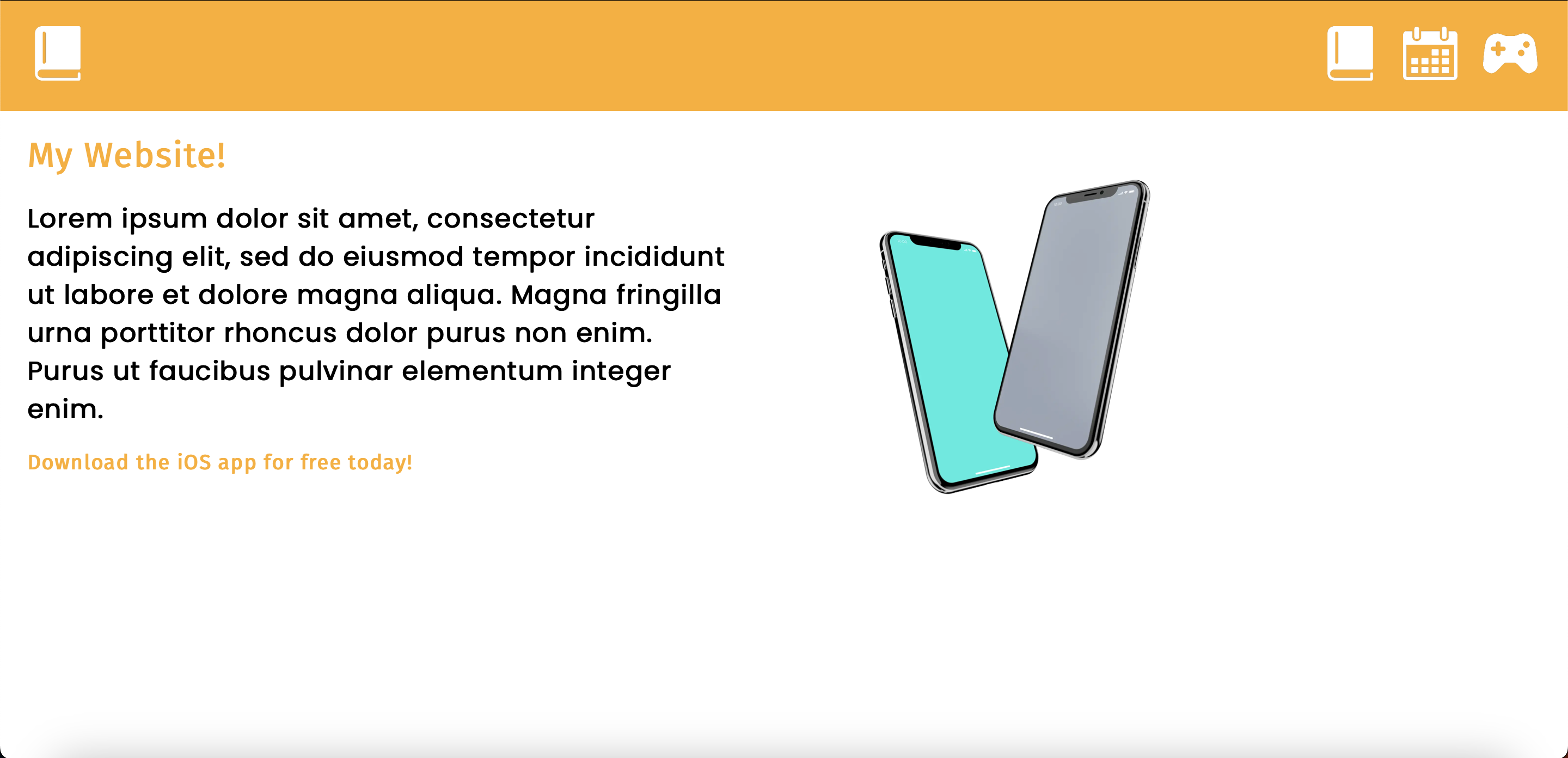
I have my 2 divs placed side by side like this using a CSS grid:

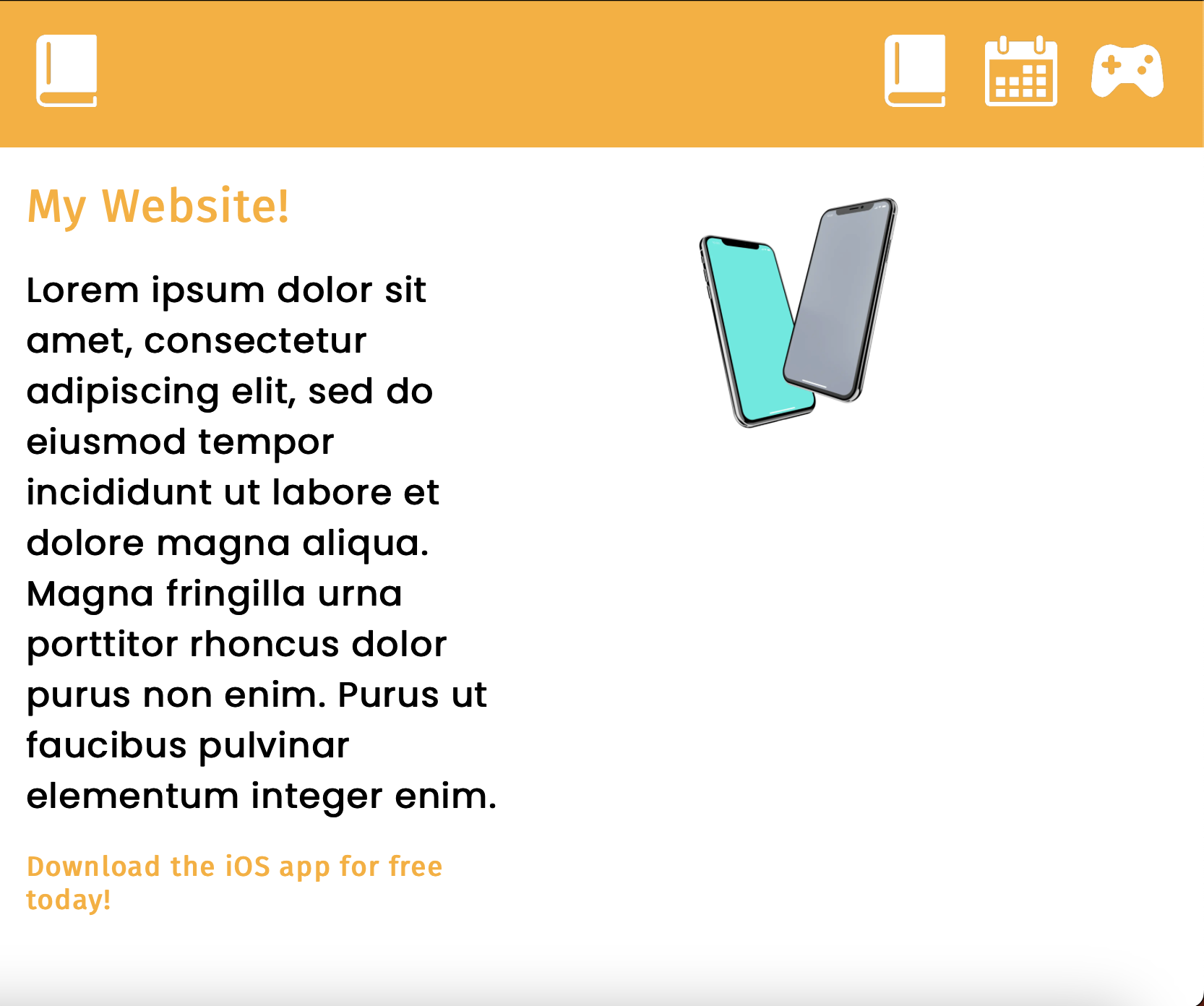
And I like it to be this way, however... if the user was to change the width to something smaller, my page becomes like this:

I don't really like the image being that small, so I was wondering how to make the divs stacked only if the image ends up being like that.
Here is my current code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home Page</title>
</head>
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<link rel="stylesheet" href="static/css/styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Fira Sans&family=Poppins&display=swap" rel="stylesheet">
<body>
<div >
<button><img src="static/img/book.png" width="50px"></button>
<div >
<button><img src="static/img/book.png" width="50px"></button>
<button><img src="static/img/calendar.png" width="50px"></button>
<button><img src="static/img/controller.png" width="50px"></button>
</div>
</div>
<div >
<div style="padding-left: 25px;">
<div style="height: 100%">
<h1 style="font-family: 'Fira Sans', sans-serif; color: #ffac1c;">My Website!</h1>
<h2 style="font-family: 'Poppins', sans-serif;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Magna fringilla urna porttitor rhoncus dolor purus non enim. Purus ut faucibus pulvinar elementum integer enim.</h2>
<h3 style="font-family: 'Fira Sans', sans-serif; color: #ffac1c;">Download the iOS app for free today!</h3>
</div>
</div>
<div >
<img src="static/img/phone.png" width="50%">
</div>
</div>
</body>
</html>
body {
margin: 0;
}
.header {
top: 0;
padding: 20px;
background: #ffac1c;
color: white;
font-size: 30px;
}
.on-right {
float: right;
}
button {
border: none;
outline: none;
background: none;
}
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 100px;
}
CodePudding user response:
@media rule is made for this.
@media only screen and (max-width: 1000px) {
.grid-container {
grid-template-columns: 1fr; /* just one column */
}
}
Adjust the max-width to the value you prefer.
CodePudding user response:
You can try using auto-fill with grid so it dynamically changes if it is smaller, e.g:
grid-template-columns: repeat(auto-fill, minmax(800px, 1fr));
to your '.grid-container'
You can edit the "800px" part and adjust it to your need
The 'autofill' option makes sure it takes the available space without changing the width of the items (changing the width of the items will be 'auto-fit'), and the 'minmax' specifies the minimum and maximum widths, so 800px will be where it breaks into a stack, and it takes up '1fr'. You can change the '1fr' to be '0.7fr' to make it smaller.
