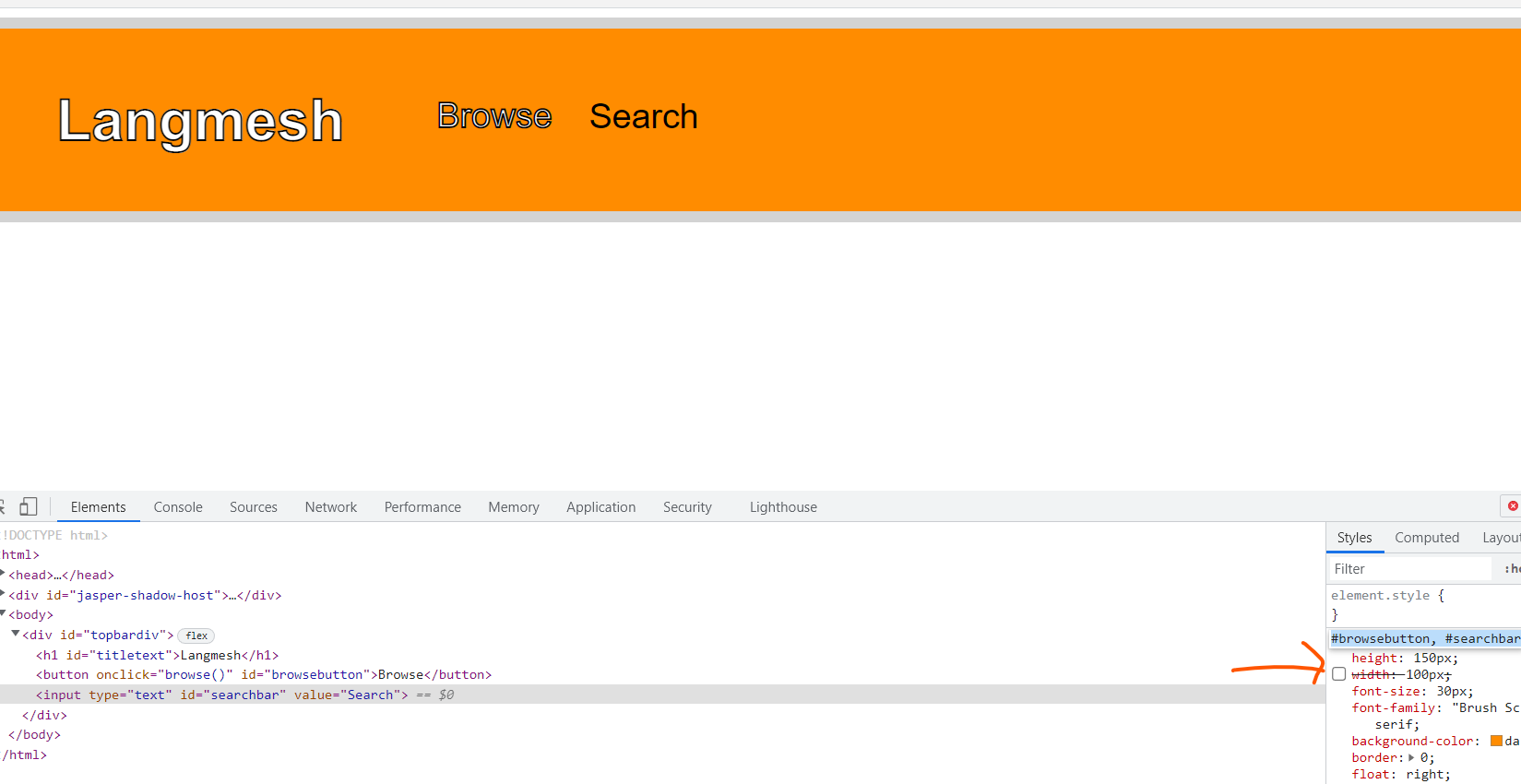
Ok so I'm trying to program a bar that appears at the top of the webpage. On that bar I want there to be a title, a button, and an input/search bar. My problem is that the input keeps overlapping the button in the top bar. Please note that the bar at the top is a div. Here is the link to the page with the bug:
CodePudding user response:
* { margin: 0; font-family: 'roboto'; } .container { text-align: center; } .container input { border: none; box-shadow: 0px 0px 2px; height: 33px; } .container button { border: none; box-shadow: 0px 0px 2px; height: 33px; } .container h1 { } .background_css { width: 100%; background: orange; padding-bottom: 10px; }<!DOCTYPE html> <html lang="en"> <head> <title>Langmesh</title> <link rel="stylesheet" href="style.css"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <div > <div > <h1 id="titletext">Langmesh</h1> <form method="POST" action="page.html" > <input type="search" placeholder="Search..."><button type="submit">Search</button> </form> </div> </div> </body> </html>