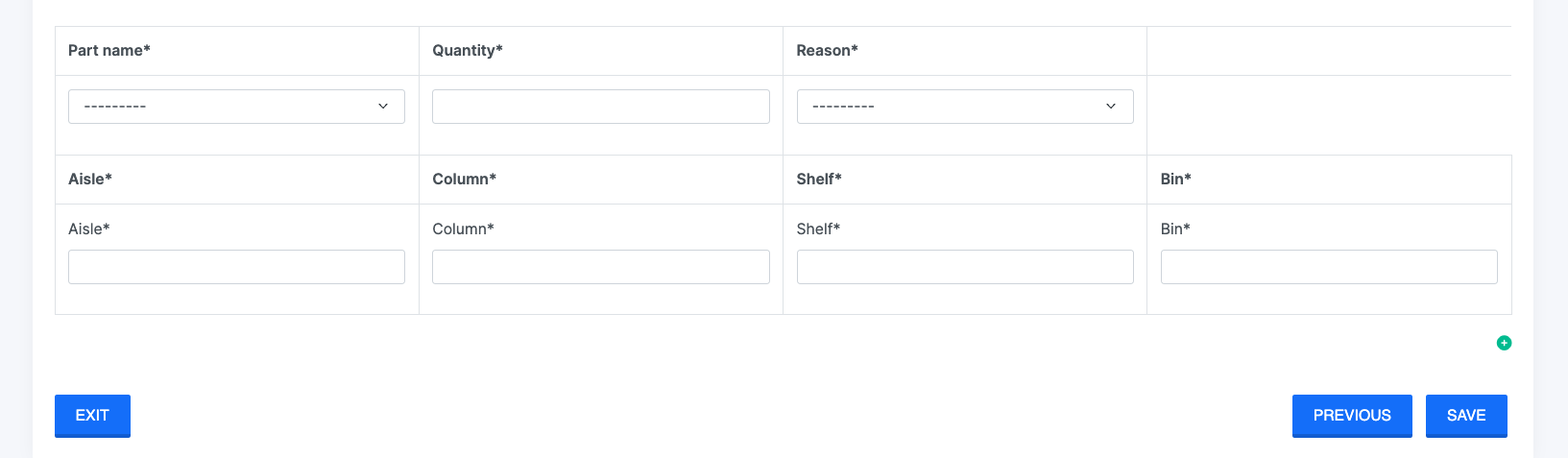
I would like to use two different <thead>'s in the same table but i want them stacked nicely. The way it is now, the first heading has 1 less column then the 2nd one so it looks funky. If there is a way to expand that first heading out so that there isnt a space to the right of it, that would be great. Or maybe you know of a better way of tackling this problem. Here is how the table looks right now.  and here is the code that i am using to get this result
and here is the code that i am using to get this result
<div id="part-req-section">
<form method="post" name="partForm" id="partForm">
{% csrf_token %}
<div >
<div >
<div >
<div >
<div >
<h3>Part Request</h3>
<table >
<thead>
<tr>
<th scope="col">Part name*</th>
<th scope="col">Quantity*</th>
<th scope="col">Reason*</th><br>
</tr>
</thead>
<tbody id="part-req-form-list">
{{ part_request_formset.management_form }}
{% for some_form in part_request_formset %}
<tr id="part-req-form" >
<td>{{ some_form.part|as_crispy_field }}</td>
<td>{{ some_form.quantity|as_crispy_field }}</td>
<td>{{ some_form.reason|as_crispy_field }}</td>
<tr>
{% endfor %}
<thead>
<tr>
<th scope="col">Aisle*</th>
<th scope="col">Column*</th>
<th scope="col">Shelf*</th>
<th scope="col">Bin*</th>
</tr>
</thead>
<tr>
<td>{{ location.aisle|as_crispy_field }}</td>
<td>{{ location.column|as_crispy_field }}</td>
<td>{{ location.shelf|as_crispy_field }}</td>
<td>{{ location.bin|as_crispy_field }}</td>
</tr>
<tr id="empty-part-req-form" >
<td>{{ part_request_formset.empty_form.part|as_crispy_field }}</td>
<td>{{ part_request_formset.empty_form.quantity|as_crispy_field }}</td>
<td>{{ part_request_formset.empty_form.reason|as_crispy_field }}</td>
<td>{{ location.aisle|as_crispy_field }}</td>
<td>{{ location.column|as_crispy_field }}</td>
<td>{{ location.shelf|as_crispy_field }}</td>
<td>{{ location.bin|as_crispy_field }}</td>
</tr>
</tbody>
</table>
</div>
<div >
<a href="" id="add-empty-part-form"><i ></i></a>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
I tried making a 2nd table in this container but I dont think it will work the way i have my formset.
CodePudding user response:
If there is a way to expand that first heading out so that there isnt a space to the right of it, that would be great.
You can use the colspan attribute.
<th scope="col" colspan="2">
<td colspan="2">
