I'm working on a personal portfolio in pure html/css only and was trying to make the site responsive by using media queries. Below is code showing two sections of my portfolio.
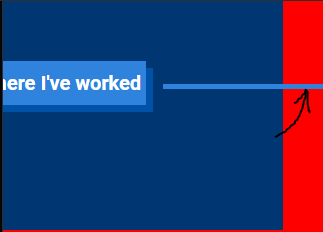
My problem is with the worked-dash class div. When the window is resized below the width of the worked-dash, the worked-dash div goes outside of it's parent div instead of resizing automatically.
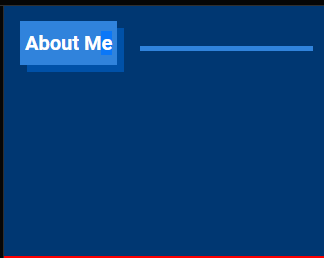
The mind-boggling thing is that my other div, about-dash, works perfectly fine. So I will include the code for comparison. Here is the codepen for the 
Code:
:root {
--background:#f8f9fa;
--about-info-text-color:#f8f9fa;
--sec-worked-background-color:#003772;
--org-description-background-color:#0456ad;
--org-description-boxshadow:#0169d8;
--org-description\job-tasks-text-color:#f8f9fa;
--projects-description-background-color:#FFFFFF;
--projects-description-boxshadow:#eaeaea;
--card-project-title-background-color:#003772;
--card-project-title-text-color:#f8f9fa;
--work-duration-color:#68abf1;
--footer-background-color:#003772;
--footer-heading:#f8f9fa;
--socials-background-color:#f8f9fa;
--footnote-text-color:#68abf1;
--memoji-background:#d3d5d6;
--memoji-shadow:#d3d5d6;
--anchor-accents:#3083DC;
--anchor-opacity: 48,131,220;/*Decimal RGB version of the above color*/
--title-color:#FFFFFF;
--title-background:#3083dc;
--title-accent:#0051a8;
--shadow:#d4d4d4;
--JetBrains:'JetBrains Mono', monospace;
--Roboto:'Roboto', sans-serif;
}
/*Normalization*/
*,
::before,
::after {
padding:0;
margin:0;
}
html {
box-sizing: border-box;
}
body {
background-color: #f8f9fa;
}
.sec-about {
width:100%;
height:103vh;
display:flex;
flex-direction: column;
overflow: hidden;
align-items: center;
justify-content: center;
background-color:#003772;
}
.about-center {
width:1170px;
padding:75px 20px 23px 50px;
height:fit-content;
display:flex;
flex-direction: row;
flex-wrap: nowrap;
align-items: center;
margin-top:0px;
border-radius: 6px;
}
.about_me_title {
font-family: var(--Roboto);
width: fit-content;
padding:10px 5px;
position:relative;
top:-50px;
background-color:var(--title-background);
color:var(--title-color);
box-shadow:7px 7px var(--title-accent);
font-size:2em;
}
.about-dash {
width:70%;
height:5px;
background-color:var(--anchor-accents);
position:relative;
left:170px;
top:-20px;
}
.about-info {
padding-right: 10px;
font-family: var(--Roboto);
text-align: justify;
color:var(--about-info-text-color);
}
/************************************************RESPONSIVE-DESIGN******************************************/
@media (min-width: 320px) and (max-width:420px) {
html {
background-color: red;
}
/* About Section */
.sec-about {
height:100%;
flex-direction: row;
align-items: flex-start;
flex-wrap: wrap;
}
.about-center {
margin-top:30px;
width:100%;
height:fit-content;
flex-direction: column;
padding: 0px;
border-radius:0px;
}
.about-info {
height:200px;
padding-right: 0px;
font-family: var(--Roboto);
text-align: justify;
color:var(--about-info-text-color);
width:90%;
padding-bottom: 20px;
}
.about-dash {
width: 60%;
height:5px;
background-color:var(--anchor-accents);
margin-top:-10px;
position: relative;
top:20px;
left:120px;
}
.about_me_title {
width: fit-content;
padding:10px 5px;
position: relative;
top:50px;
margin-top: -60px;
margin-bottom: 20px;
background-color:var(--title-background);
color:var(--title-color);
box-shadow:7px 7px var(--title-accent);
font-size:1.25em;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=".\style.css"/>
<title>Portfolio V1</title>
<!--JetBrains Mono Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=JetBrains Mono:wght@100;200;300;400;500;600;700&display=swap" rel="stylesheet">
<!--Roboto Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
</head>
<body>
<header ></header>
<main>
<section >
<div >
<article >
<div ></div>
<h2 >About Me</h2>
</article>
</div>
</section>
</main>
</body>
</html>Screenshot of worked-dash breaking out of it's parent div:
Code:
:root {
--background:#f8f9fa;
--about-info-text-color:#f8f9fa;
--sec-worked-background-color:#003772;
--org-description-background-color:#0456ad;
--org-description-boxshadow:#0169d8;
--org-description\job-tasks-text-color:#f8f9fa;
--projects-description-background-color:#FFFFFF;
--projects-description-boxshadow:#eaeaea;
--card-project-title-background-color:#003772;
--card-project-title-text-color:#f8f9fa;
--work-duration-color:#68abf1;
--footer-background-color:#003772;
--footer-heading:#f8f9fa;
--socials-background-color:#f8f9fa;
--footnote-text-color:#68abf1;
--memoji-background:#d3d5d6;
--memoji-shadow:#d3d5d6;
--anchor-accents:#3083DC;
--anchor-opacity: 48,131,220;/*Decimal RGB version of the above color*/
--title-color:#FFFFFF;
--title-background:#3083dc;
--title-accent:#0051a8;
--shadow:#d4d4d4;
--JetBrains:'JetBrains Mono', monospace;
--Roboto:'Roboto', sans-serif;
}
/*Normalization*/
*,
::before,
::after {
padding:0;
margin:0;
}
html {
box-sizing: border-box;
}
body {
background-color: #f8f9fa;
}
.sec-worked {
background-color:var(--sec-worked-background-color);
display:flex;
align-items: center;
justify-content: center;
width:100%;
height:103vh;
}
.container-worked {
margin-top: 0px;
width:1100px;
height:650px;
}
.worked-title {
font-family: var(--Roboto);
background-color:var(--title-background);
color:var(--title-color);
width:fit-content;
padding:10px 5px;
margin-bottom: 60px;
box-shadow: 7px 7px var(--title-accent);
font-size:2em;
}
.worked-dash {
width:60%;
height:5px;
background-color:var(--anchor-accents);
position:relative;
left:290px;
top:-89px;
}
/************************************************RESPONSIVE-DESIGN******************************************/
@media (min-width: 320px) and (max-width:420px) {
/* General */
html {
background-color:red;
}
/* Work Section */
.sec-worked {
background-color:var(--sec-worked-background-color);
width:100%;
height:100%;
padding-bottom: 60px;
margin:0px;
}
.container-worked {
margin-top: 60px;
width:100%;
height: 20%;
}
.worked-title {
font-family: var(--Roboto);
background-color:var(--title-background);
color:var(--title-color);
width:fit-content;
padding:10px 5px;
margin-bottom: 60px;
margin-left: 10px;
box-shadow: 7px 7px var(--title-accent);
font-size:1.25em;
}
.worked-dash {
width:50%;
height:5px;
background-color:var(--anchor-accents);
position:relative;
left:200px;
top:-81px;
margin: 0px;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=".\style.css"/>
<title>Portfolio V1</title>
<!--JetBrains Mono Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=JetBrains Mono:wght@100;200;300;400;500;600;700&display=swap" rel="stylesheet">
<!--Roboto Font-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
</head>
<body>
<header ></header>
<main>
<section >
<div >
<h2 >Where I've worked</h2>
<div ></div>
</div>
</section>
</main>
</body>
</html>Any help would be much appreciated!
CodePudding user response:
So this is what I've done. I've made .container-worked a flex box container and set the width to 90% of the full screen width. This means that there's always a gap on the right hand side of it. I've also used align-items: center so that you don't need to use relative positioning to centre the dash. I've then used flex-grow on the worked-dash flex item to ensure it always expands to fill up the width of the parent div.
If you use that approach at smaller screen sizes it'll still fit so there's no need for media queries. Hope this helps. If it's not what you're looking for drop me a comment below.
:root {
--sec-worked-background-color: #003772;
--anchor-accents: #3083dc;
--title-color: #ffffff;
--title-background: #3083dc;
--title-accent: #0051a8;
--JetBrains: "JetBrains Mono", monospace;
--Roboto: "Roboto", sans-serif;
}
/*Normalization*/
*,
::before,
::after {
padding: 0;
margin: 0;
box-sizing: border-box; /* moved this from html rule so it applies on all elements */
}
body {
background-color: #f8f9fa;
}
.sec-worked {
background-color: var(--sec-worked-background-color);
display: flex;
align-items: center; /* put the element in the center of the div vertically */
height: 103vh;
}
.container-worked {
width:90%; /* Set this at 90% so there's a gap on the RHS of the container */
gap: 1rem; /* put a gap between each element */
display: flex;
align-items: center; /* this means we can vertically align the worked-dash element in the worked-title div. */
}
.worked-title {
font-family: var(--Roboto);
background-color: var(--title-background);
color: var(--title-color);
padding: 10px 5px;
box-shadow: 7px 7px var(--title-accent);
font-size: 2em;
}
.worked-dash {
height: 5px;
flex-grow:1; /* added this so that this element always expands to fill the width of the parent div */
background-color: var(--anchor-accents);
}<main>
<section >
<div >
<h2 >Where I've worked</h2>
<div ></div>
</div>
</section>
</main>