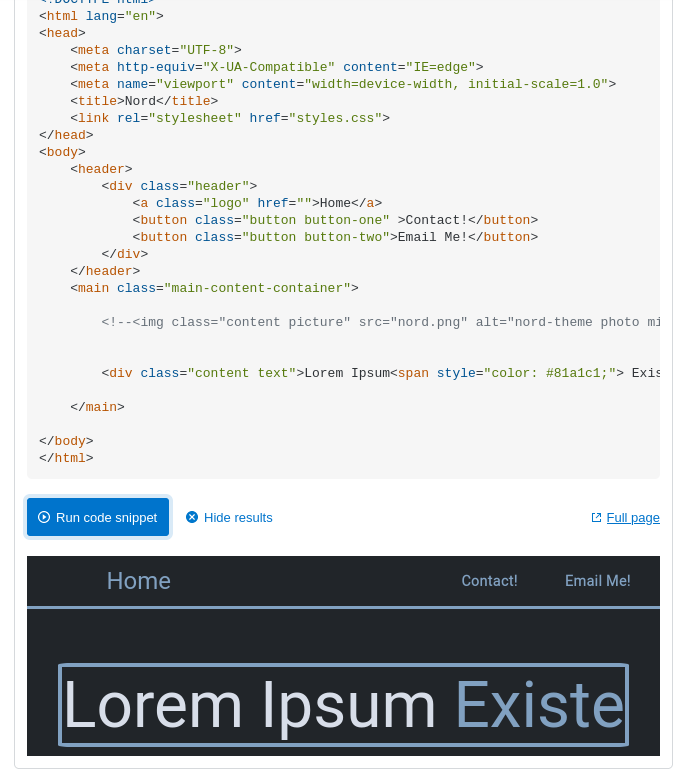
Assuming that we have all padding and borders at 0px, I need to collapse a div to the minimum content possible, just enough to fit the text inside. As the screen becomes smaller, the div will, as it should do, become smaller as well. Here's an example:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
* {
font-family: 'Roboto', sans-serif;
}
body, html {
background-color: #212529;
padding: 0px;
margin: 0px;
}
.button {
display: flex;
align-items:center;
justify-content:center;
height: 40px;
width: 80px;
margin-top: 5px;
margin-bottom: 5px;
padding: 0px;
border: 0px;
border-radius: 6%;
background-color: transparent;
color: #81a1c1;
font-size: 90%;
text-decoration: none;
}
.header {
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-areas: "logo button-one button-two";
grid-gap: 1%;
margin-bottom: 1%;
border: 4x;
border-bottom-style: solid;
border-bottom-color: #81a1c1;
}
.logo {
position: relative;
grid-area: logo;
justify-self: center;
right: 20%;
font-size: x-large;
margin-top: 10px;
margin-bottom: 10px;
color: #81a1c1;
text-decoration: none;
}
.button-one {
grid-area: button-one;
justify-self: end;
font-weight: 600;
}
.button-two {
grid-area: button-two;
justify-self: center;
font-weight: 600;
}
.main-content-container {
display: grid;
grid-template-columns: 1fr;
grid-template-areas: "text pic";
width: 100%;
height: 90vh;
}
.text {
display: inline;
grid-area: text;
align-self: center;
justify-self: center;
text-align: center;
text-justify: center;
font-size: 5em;
color: #d8dee9;
border: 4px;
border-style: solid;
border-color: #81a1c1;
border-radius: 2%;
}
@media (max-width: 750px) {
.text {
font-size: 4em;
}
}
.picture {
grid-area: pic;
align-self: center;
justify-self: center;
border: 4px;
border-style: solid;
border-color: #81a1c1;
border-radius: 2%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nord</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<div >
<a href="">Home</a>
<button >Contact!</button>
<button >Email Me!</button>
</div>
</header>
<main >
<!--<img src="nord.png" alt="nord-theme photo minimal white nord">-->
<div >Lorem Ipsum<span style="color: #81a1c1;"> Existe</span></div>
</main>
</body>
</html>CodePudding user response:
Try using a max-width property in your css or add a media query with the max-width.