I have been trying to create a website divided into 3 Columns of unequal length, being more specific two of 15% in the sides, and one of 70% in the centre. However I am not being able to manage that the 3 columns take 100% width of the space of my wesbite. Here's my code:
body {
width: 100%;
max-width: 960px;
margin: 0;
}
div.content {
width: 100%;
display: flex;
}
div.column1 {
width: 15%;
background-color: aqua;
}
div.column2 {
width: 70%;
background-color: green;
}
navbar {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 0.5rem 1rem;
}
.navbar-text {
display: inline-block;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.nav {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}<body style="padding-top: 70px">
<nav >
<img src="img/logo.png" width="80" height="50" alt="" />
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent1" aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation"> <span >2</span></button>
<div id="navbarSupportedContent1">
<ul >
<li > <a href="#">Home <span >(current)</span></a> </li>
<li > <a href="#">Classes</a></li>
<li > <a href="#">Gallery</a></li>
<li > <a href="#">Location</a></li>
<li > <a href="#">Contact</a></li>
</ul>
</div>
</nav>
<div >
<div >
<h1> this is column 1</h1>
tting, remairem</div>
<div >
<h1> this is column 2</h1>
Lorem Ip Lorem</div>
<div >
<h1> this is column 1</h1>
Lorem Ipsum ing Lorem</div>
</div>As you can see I have on top of my body a fixed navbar that was imported from bootstrap from dreamweaver, and the a new div containing the three columns.
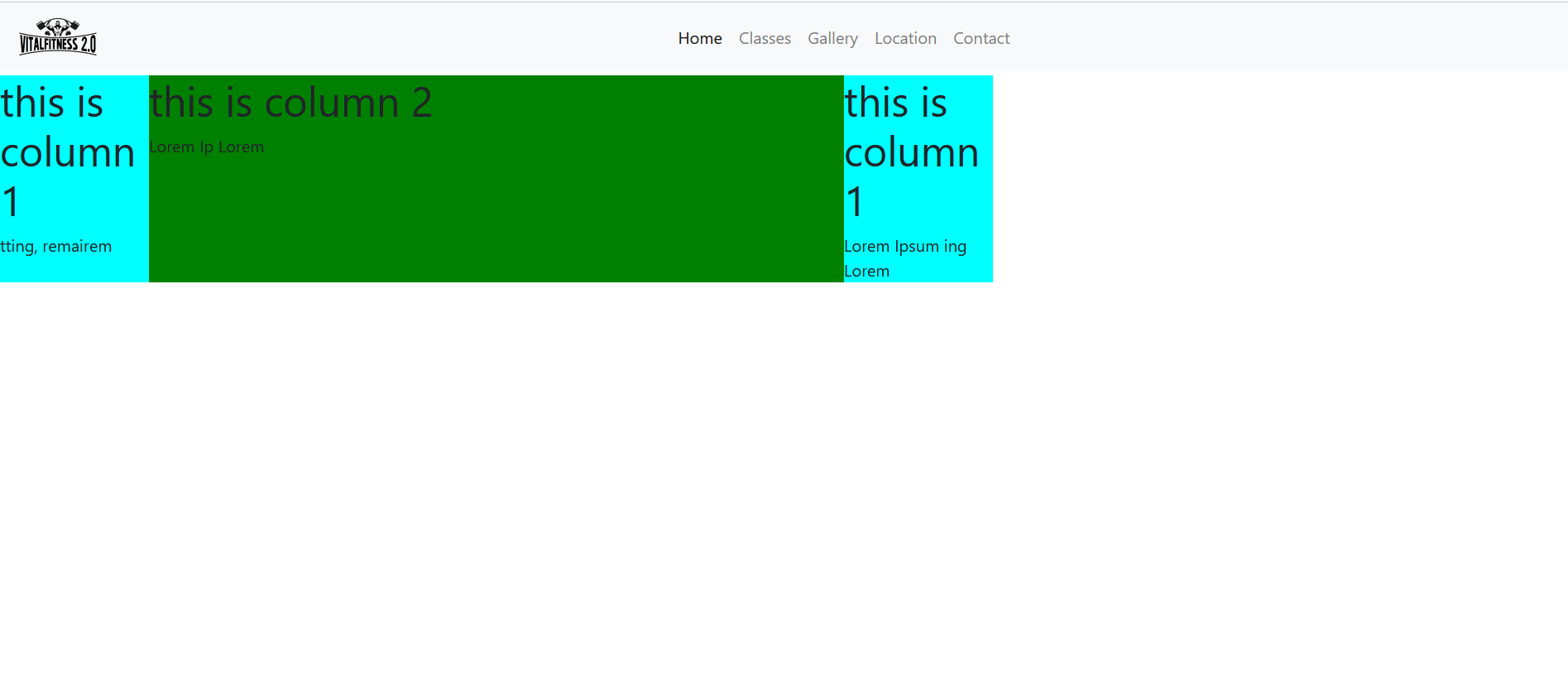
With this code I get the following output:
Do you guys know why the columns are not taking 100% width of the website?
CodePudding user response:
Width of 100% wont work here, because parent of div.content is page body. Width of any % works, if the parent has already some width set, so the CSS has some value to calculate the % of. In this case, since you want it to cover the whole page, and the div does not have a parent, the easiest thing to do is to change % to vw.
vw stands for viewport-width and represents % of the whole page width (not parent).
div.content{
width:100vw;
display:flex;
}