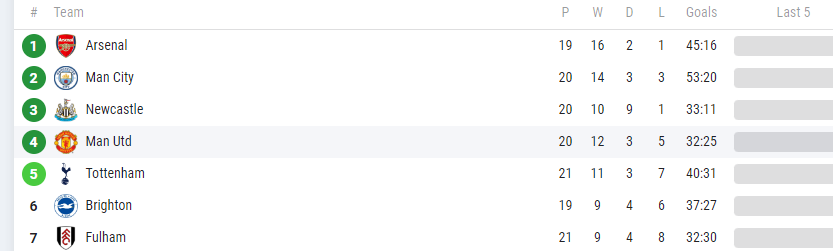
Sample Data Structure:
{Position: '1', Name: 'Arsenal', Points: '50', Played: '19'}
how to apply color style to the team.Positon when it's value under 5
{teamNames &&
teamNames.map((team, index) => (
<tr key={team index} className="app__table-colum">
<td className="app__table-position">{team.Position}</td>
<td className="app__table-teamname"> {team.Name}</td>
<td> {team.Played}</td>
<td> {team.Winned}</td>
<td> {team.Tie}</td>
<td> {team.Loosed}</td>
<td> {team.Points}</td>
</tr>
))}
CodePudding user response:
There isn't really any need to do this in React. You can do this with basic CSS.
. position1 {
Background-color: red
}
Etc
Place the teams in an array, map through and return a team component, and simply put the className of the returned component to the relevant position. This way if teams move or change position the correct colours will be applied on re-render.
I.e
Array.map((index, teamName) => (
<TeamItem className = `position${index}` /> )
)
CodePudding user response:
const TOP_TEAMS = 5
...
<td
className="app__table-position"
styles={ team.Position < TOP_TEAMS ?{color: 'red'}:{}}
>
{team.Position}
</td>
is that what you asking?