I was looking at a way to add additional lines in a ListTile other than the Title and SubTitle. Has anyone done it Or share how to do it? Thanks in advance.
Expanded(
child: ListView.builder(
itemCount: profile.length,
shrinkWrap: true,
itemBuilder: (context, index) => ListTile(
leading: Image.asset('assets/images/profile.png'),
title: Text(profile[index].firstName ' ' profile[index].lastName),
subtitle: Text('This is my speciality'),
*****************
**# Want to add another line her after the subtitle**
*****************
trailing: Text('$ 50'),
visualDensity: VisualDensity.compact,
dense: true,
isThreeLine: true,
),
),
),
CodePudding user response:
Subtitle text wrap with column as follows:
ListTile(
leading: Image.asset('assets/images/profile.png'),
title: Text(profile[index].firstName ' ' profile[index].lastName),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("test text"),
Text("test text")
],
),
trailing: Text('$ 50'),
visualDensity: VisualDensity.compact,
dense: true,
isThreeLine: tru
),
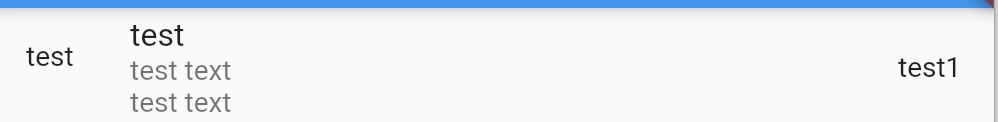
Image with multiple subTitle
CodePudding user response:
You Can Use a column for each of them .....
for example
ListTile(
leading: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('leading Line 1'),
Text('leading Line 2'),
],
),
title: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('title Line 1'),
Text('title Line 2'),
],
),
subtitle: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('subtitle Line 1'),
Text('subtitle Line 2'),
],
),
),