component not loading properly .Its also greyed out. The app is simple with just a single component with just a div in it.However I cant seem to import it.Never had this problem before.Maybe I am missing something idk.I am struggling with this for the last 5 hours .maybe problem with my system.plz help .
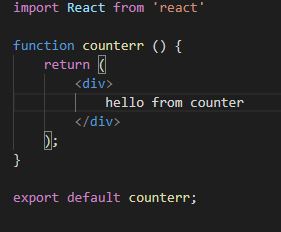
Code for counterr.js
import React from 'react'
function counterr () {
return (
<div>
hello from counter
</div>
);
}
export default counterr;
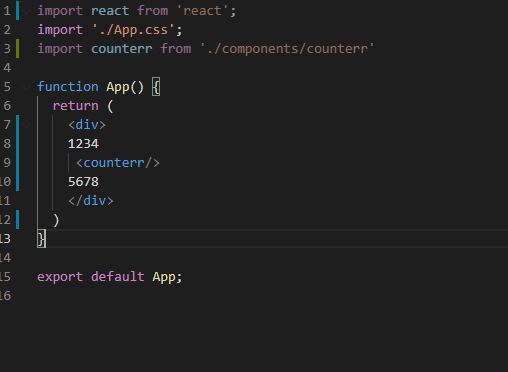
code for app.js
import react from 'react';
import './App.css';
import counterr from './components/counterr'
function App() {
return (
<div>
1234
<counterr/>
5678
</div>
)
}
export default App;
counterr component
app.js
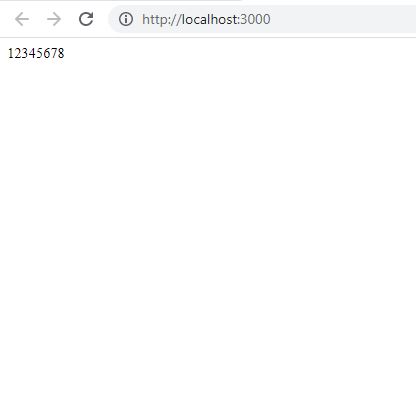
Rendering the app doesnt load counterr component
CodePudding user response:
React (functional or class) components MUST start with a capital letter
CodePudding user response:
Your function component needs to be capitalized.
import React from "react";
function Counterr() {
return <div>hello from counter</div>;
}
export default Counterr;
And the App.js:
import Counterr from "./components/counterr";
export default function App() {
return (
<div>
1234
<Counterr />
5678
</div>
);
}