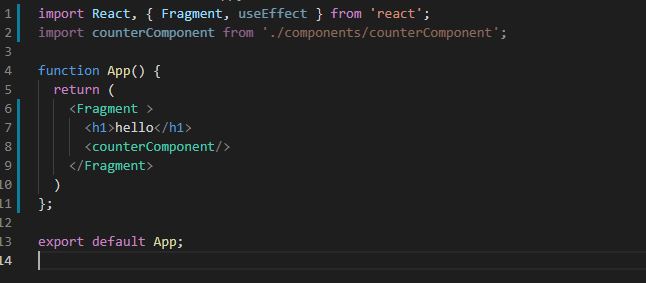
As you can see below the my react component is not rendering also in vscode its greyed out (line 2 first picture). Dont know what I am doing wrong
import React, { Fragment, useEffect } from 'react';
import counterComponent from './components/counterComponent';
function App() {
return (
<Fragment >
<h1>hello</h1>
<counterComponent/>
</Fragment>
)
};
export default App;
CodePudding user response:
First of all capitalize your component names. so CounterComponent instead of counterComponent.
Second you're exporting counterComponent twice.
export const ....
and export default in the bottom. Choose one and change your import according to whichever you choose..
CodePudding user response:
You need to import counter component with {} As its export const Import {CounterComponet} from …
CodePudding user response:
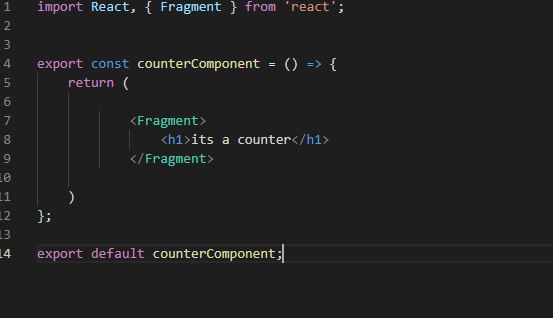
because you are doing something wrong counterComponents correctly, look at you App.js file or the second Image and look at line number 2(it is a little dark-ish) because you are not using it right.
Also you are default and modular exporting counterComponent do any one of them, I usually do it like this
import React, { Fragment} from "react";
function counterComponent () {
return (
<Fragment>
<h1>hello</h1>
</Fragment>
);
}
export default counterComponent;
If that doesn't work, My suggestion is check again if there is not any spelling mistake or you are importing from the right location