So I am very new to AngularJS and AJAX, but recently there is this task I receive and I have to do the VIEW of MVC framework using AngularJS/AJAX. But after looking through several links online, I couldn't find any resource that I want related to using AngularJS/AJAX in MVC framework.
So I have to do the CRUD in the controller and now I have done it and is able to present the data in the frontend, but I am not sure how to do the frontend in AngularJS/AJAX and presenting the data I retrieve from the controller. Is there any website or link that I can follow? Thanks alot
@model IEnumerable<WebApplication4.Models.PDAStatus>
@{
var result = (List<PDAStatus>)ViewData["MyData"];
}
<div class="row justify-content-center">
<div class="col-md-12">
<h2>View Outstanding PDA</h2>
<div class="panel">
<div class="panel-heading">
<div class="row">
<div class="col-md-12">
<a href="#" class="btn btn-sm btn-primary pull-left"><i class="fa fa-
plus-circle"></i>Add New</a>
</div>
</div>
</div>
<div class="panel-body table-responsive">
<div><table class="table">
<thead>
<tr>
<th scope="col">Action</th>
<th scope="col">Employee CardNo</th>
<th scope="col">Employee Name</th>
<th scope="col">PDA Barcode</th>
<th scope="col">Withdraw Date</th>
<th scope="col">Return Date</th>
<th scope="col">Due In</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
@if (item.IsReturn == false)
{
<tr>
<td>
<ul class="action-list">
<li><a asp-action="Update" asp-route-id="@item.Id"
class="btn btn-primary"><i class="fa fa-pencil"></i></a></li>
<li><a asp-action="Delete" asp-route-id="@item.Id"
class="btn btn-danger"><i class="fa fa-times"></i></a></li>
</ul>
</td>
<td>@item.EmployeeCardNo</td>
<td>@item.EmployeeName</td>
<td>@item.PDABarcode</td>
<td>@item.WithdrawDate</td>
<td>@item.ReturnDate</td>
<td>@(((int)(item.ReturnDate - DateTime.Now).TotalDays))
Days</td>
</tr>
}
}
</tbody>
</table></div>
</div>
</div>
</div>
</div>
CodePudding user response:
Presenting backend data using AngularJS/AJAX in MVC VIEW
In the MVC view, to presenting the background data using angularjs, you could refer the following code:
Index.csthml page:
@*Use a table to display the data.*@
<div ng-app="myApp" ng-controller="myCtrl">
<table class="table">
<thead>
<tr>
<th>
Id
</th>
<th>
Name
</th>
<th>
SelectedState
</th>
<th></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="x in articles">
<td>{{ x.id }}</td>
<td>{{ x.name }}</td>
<td>{{ x.selectedState }}</td>
<td>button</td>
</tr>
</tbody>
</table>
</div>
@section Scripts{
@*add the angularjs reference*@
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope, $http) {
//call the action method to get all data, then assign the response data to the model.
$http.get("/Article/GetAllArticles").then(function (response) {
$scope.articles = response.data;
});
});
</script>
}
Article Controller action method:
public IActionResult GetAllArticles()
{ //query database to get all article with state.
var articles = new List<Article>(){
new Article() { Id = 1, Name = "A", SelectedState = "Open" },
new Article() { Id = 2, Name = "B", SelectedState = "Scheduled" },
new Article() { Id = 3, Name = "C", SelectedState = "Closed" },
};
return Json(articles);
}
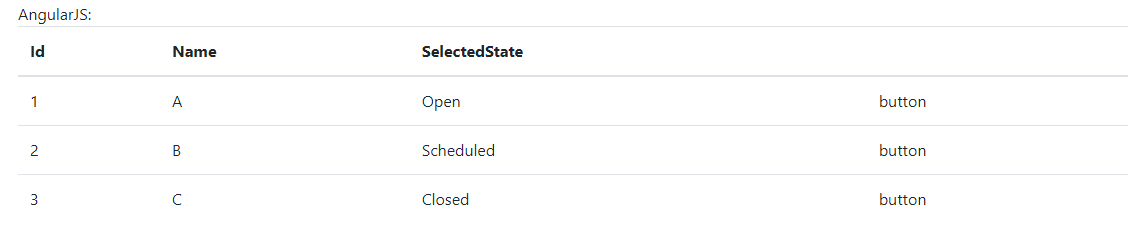
The result as below:
More detail information about using AngularJS, you could refer this tutorial, and use the AngularJS $http or Ajax method to call the action method and to do the CRUD operations.