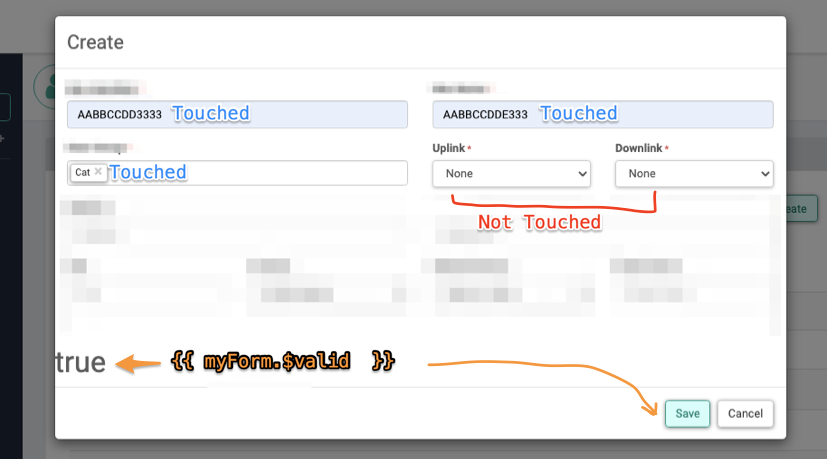
I have a save button that is only enabled when all form data is provided and the form is valid. I don't understand why bandwidth options are not selected and the form become valid. myForm.$valid transition to true ... it should stay as false
<button id="save-create-account-modal" type="submit" class="btn btn-success"
ng-disabled="!myForm.$valid || $ctrl.disableButton" ng-click="$ctrl.accessPointSave($ctrl.accessPoint)">
Save
</button>
Bandwidth select menu
<div class="col-xs-3">
<div class="form-group" ng-class="{ 'has-error': myForm.uplink.$touched && myForm.uplink.$invalid }">
<label for="uplink" class="required">
<translate>GENERAL.UPLINK.value</translate>
</label>
<select id="edit-service-plan-uplink-select" class="form-control" name="uplink"
ng-model="$ctrl.accessPoint.uplink"
ng-options="bandwidth.value as bandwidth.option for bandwidth in $ctrl.uplinks" required>
</select>
</div>
<span class="message error" ng-messages="myForm.uplink.$error" ng-if="myForm.uplink.$touched">
<p ng-message="required">
<translate>GENERAL.FORM_VALIDATIONS.REQUIRED_FIELD.value</translate>
</p>
</span>
</div>
<div class="col-xs-3">
<div class="form-group"
ng-class="{ 'has-error': myForm.downlink.$touched && myForm.downlink.$invalid }">
<label for="downlink" class="required">
<translate>GENERAL.DOWNLINK.value</translate>
</label>
<select id="edit-service-plan-downlink-select" class="form-control" name="downlink"
ng-model="$ctrl.accessPoint.downlink"
ng-options="bandwidth.value as bandwidth.option for bandwidth in $ctrl.downlinks" required>
</select>
</div>
<span class="message error" ng-messages="myForm.downlink.$error" ng-if="myForm.downlink.$touched">
<p ng-message="required">
<translate>GENERAL.FORM_VALIDATIONS.REQUIRED_FIELD.value</translate>
</p>
</span>
</div>
How can debug this further?
Updated
I also tried to add required in the same line as my <select> tags
still not working as expected
CodePudding user response:
Please include a $dirty check as well along with the $valid.
($scope.form[field].$dirty && $scope.form[field].$valid){
//your code
}
you can try the ng-required as well.
CodePudding user response:
E.g. this happens when value in select is not one from options.
If you want to debug - required validator is here: https://github.com/angular/angular.js/blob/master/src/ng/directive/validators.js