I have an IEnumerable model that want to show in one by one item in view.
public IActionResult Index()
{
var model = _context.Question.ToList();
return View(model);
}
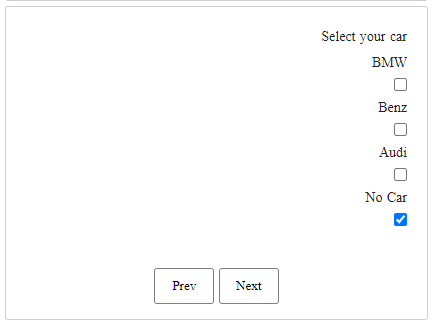
I have a view similar to the one below. I want the next and previous items to be displayed by pressing the next and previous button
And this is my view
<div>
<p>
@foreach (var item in Model.Take(1))
{
@Html.Raw(item.QuestionContent)
foreach (var item2 in item.Answers)
{
@Html.Raw(item2.AnswerContent)
<input type="checkbox" />
}
}
</p>
<div>
<a id="btnnext" class="btn">
Next
</a>
<a id="btnprev" class="btn">
Prev
</a>
</div>
CodePudding user response:
Here is a whole working demo you could follow:
Model:
public class Question
{
public int Id { get; set; }
public string QuestionContent { get; set; }
public List<Answer> Answers { get; set; }
}
public class Answer
{
public int Id { get; set; }
public string AnswerContent { get; set; }
}
View:
@model IEnumerable<Question>
@{
int current = (int)ViewBag.CurrentIndex;
}
<div>
<p>
@Html.Raw(Model.ElementAt(current).QuestionContent)
@foreach (var item in Model.ElementAt(current).Answers)
{
@Html.Raw(item.AnswerContent)
<input type="checkbox" />
}
</p>
@{
var prevDisabled = !(bool)ViewBag.HasPreviousPage ? "disabled" : "";
var nextDisabled = !(bool)ViewBag.HasNextPage ? "disabled" : "";
}
<a asp-action="Index"
asp-route-index="@ViewBag.PreviousIndex"
class="btn btn-default @prevDisabled">
Previous
</a>
<a asp-action="Index"
asp-route-index="@ViewBag.NextIndex"
class="btn btn-default @nextDisabled">
Next
</a>
</div>
Controller:
public IActionResult Index(int index)
{
var model = _context.Question.ToList();
ViewBag.CurrentIndex = index;
ViewBag.PreviousIndex = index - 1;
ViewBag.NextIndex = index 1;
ViewBag.HasPreviousPage = ViewBag.PreviousIndex == -1 ? false : true;
ViewBag.HasNextPage = ViewBag.NextIndex == model.Count() ? false : true;
return View(model);
}