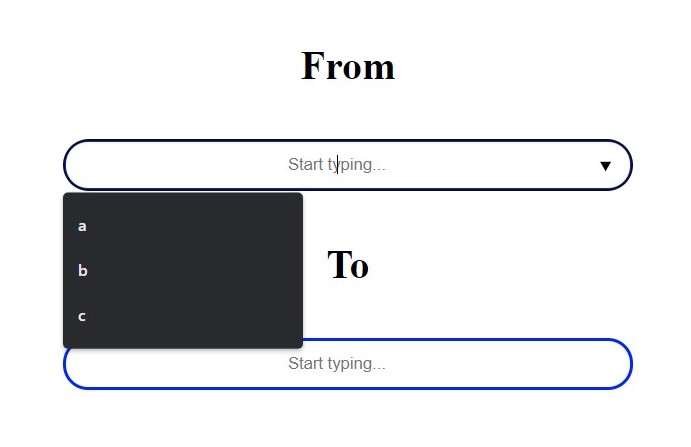
How can I move the option box to the right using CSS? When the dropdown is pressed, I want a box of options to be shown on the right. What should I do?
.input{
border-radius: 20px;
width: 30%;
border: 3px solid #0026ff;
padding: 10px;
text-align: center;
}
.center{
text-align: center;
}
h1{
text-align: center;
left: 50%;
}<h1>From</h1>
</br>
<div class="center">
<input class="input" list="station" placeholder="Start typing...">
<datalist class="list" id="station">
<option>a</option>
<option>b</option>
<option>c</option>
</datalist>
</div>
</br>
<h1>To</h1>
</br>
<div class="center">
<input class="input" list="station" placeholder="Start typing...">
<datalist class="list" id="station">
<option>a</option>
<option>b</option>
<option>c</option>
</datalist>
</div>
Thank you.
CodePudding user response:
One option is to change the direction to rtl for those elements. A possible drawback is that it moves the arrow icon to the left. You can set opacity to zero for Webkit browsers, though.
.input {
border-radius: 20px;
width: 80%;
border: 3px solid #0026ff;
padding: 10px;
text-align: center;
}
.center {
text-align: center;
}
h1 {
text-align: center;
left: 50%;
}
input::-webkit-calendar-picker-indicator {
opacity: 0;
}<h1>From</h1>
<div class="center" dir="rtl">
<input class="input" list="station" placeholder="Start typing...">
<datalist class="list" id="station">
<option>a</option>
<option>b</option>
<option>c</option>
</datalist>
</div>
<h1>To</h1>
<div class="center" dir="rtl">
<input class="input" list="station" placeholder="Start typing...">
<datalist class="list" id="station">
<option>a</option>
<option>b</option>
<option>c</option>
</datalist>
</div>