.n-bullet-silhouette-1-004077::before {
background-image: url("/wp-content/themes/nonverbis/assets/img/cliparts/woman-silhouette/004077/silhouette_1.svg");
background-repeat: no-repeat;
display: inline-block;
content: "";
height: 3rem;
max-width: 3rem;
width: 100%;
float: left;
margin-right: 10px;
}
.n-af8170 {
color: black;
font-style: italic;
background: #af8170;
background: linear-gradient(141deg, #af8170 69%, #f9fafa 100%);
font-weight: bold;
border-radius: 5% 50% 50% 50% / 50% 50% 50% 50%;
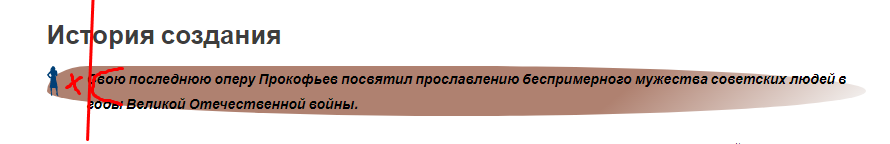
}<p class="n-bullet-silhouette-1-004077 n-af8170">Lorem ipsum</p>Could you have a look at the picture. I'd like the background for which .n-af8170 is responsible for be shown only above the text. That is not to cover the area of the before pseudo element.
Could you help me?
CodePudding user response:
How you are "creating" the width of your pseudo element, doesn't make too much sense. max-width: 3rem; width: 100%; will result in a width of 3rem, unless the whole parent was so narrow, that it isn't even 3rem wide itself to begin with. That case probably doesn't need to be covered, so you could just set width: 3rem instead. And with such a known width, you can easily add the same amount of margin-left to the p element, and then "drag" the pseudo element back to the left using either a negative margin-left, or relative positioning.
.n-bullet-silhouette-1-004077::before {
/*background-image: url("/wp-content/themes/nonverbis/assets/img/cliparts/woman-silhouette/004077/silhouette_1.svg");*/
background-repeat: no-repeat;
background-color: #ccc;
display: inline-block;
content: "";
height: 3rem;
width: 3rem;
float: left;
margin-left: -3rem;
margin-right: 10px;
}
.n-af8170 {
margin-left: 3rem;
color: black;
font-style: italic;
background: #af8170;
background: linear-gradient(141deg, #af8170 69%, #f9fafa 100%);
font-weight: bold;
border-radius: 5% 50% 50% 50% / 50% 50% 50% 50%;
}<p class="n-bullet-silhouette-1-004077 n-af8170">Lorem ipsum</p>CodePudding user response:
Try this. I've added 3 styles to the first class and 2 to the second. As the picture is not visible, I added content: 'test' which you should remove back to empty string. And remove float: left.
.n-bullet-silhouette-1-004077::before {
background-image: url("/wp-content/themes/nonverbis/assets/img/cliparts/woman-silhouette/004077/silhouette_1.svg");
background-repeat: no-repeat;
display: inline-block;
content: "test";
height: 3rem;
max-width: 3rem;
width: 100%;
/*float: left;*/
margin-right: 10px;
position: absolute;
top: 0;
left: -30px;
}
.n-af8170 {
color: black;
font-style: italic;
background: #af8170;
background: linear-gradient(141deg, #af8170 69%, #f9fafa 100%);
font-weight: bold;
border-radius: 5% 50% 50% 50% / 50% 50% 50% 50%;
position: relative;
margin-left: 30px;
}<p class="n-bullet-silhouette-1-004077 n-af8170">Lorem ipsum</p>