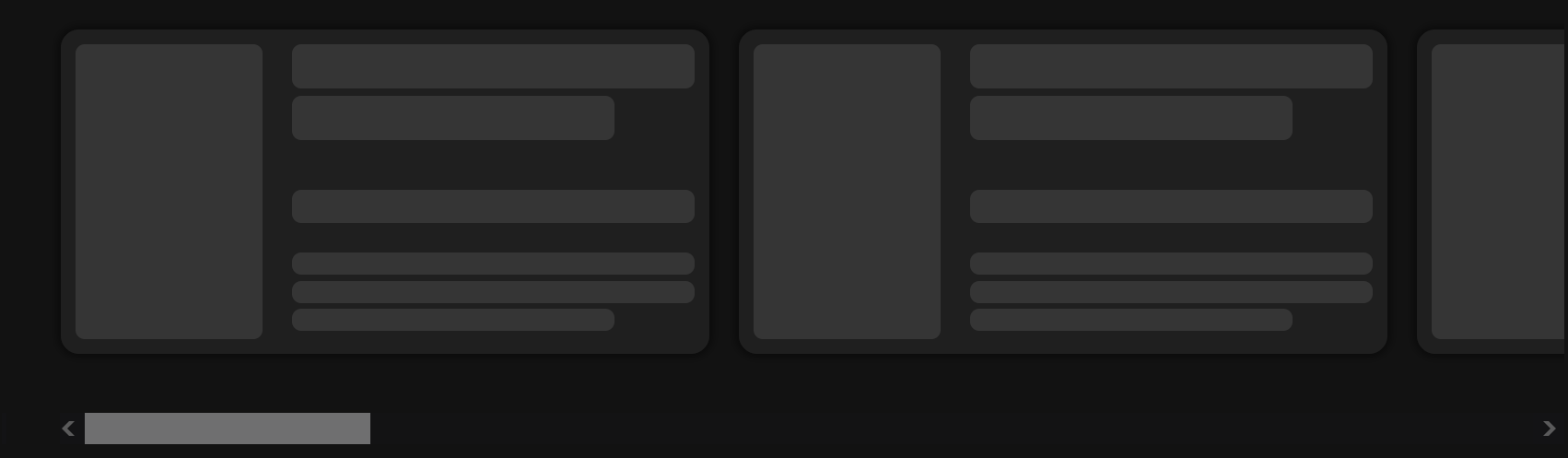
I have a horizontal scroll container like in the image below. It has some horizontal padding which causes the scrollbar to start too far on the left. It needs the padding so that the shadows below the cards don't get cut off by the container.
I'd like to keep the padding and make the scrollbar start where the first card starts like this:
Is this possible?
CodePudding user response:
One of the posibilities is adding padding on the containers and see how much would you want to put in
or another option is to make a box or container new that you adapt it with your preferences
Also another option is using the border property of the same color that the backgounrd
CodePudding user response:
Use a extra container for start scroll as you wanted which contains the content, and instead of padding use margin (have the same effect though).
Below is a working example
Snippet below is for demo only , style as you needed
* {
box-sizing: border-box;
/*these below part remove all default margin & padding which is not recommended as have to change every value afterwards*/
margin: 0;
padding: 0;
}
.outer {
border: 1px solid;
margin-left: 20vw;/*use margin instead of padding*/
width: 80vw;
height: 200px;
overflow: auto;/*for inner scroll*/
}
.inner {
width: 1000px
}<div class="outer">
<div class="inner">Hello this am I talking to right person who is reading this.Hello this am I talking to right person who is reading this.Hello this am I talking to right person who is reading this</div>
</div>