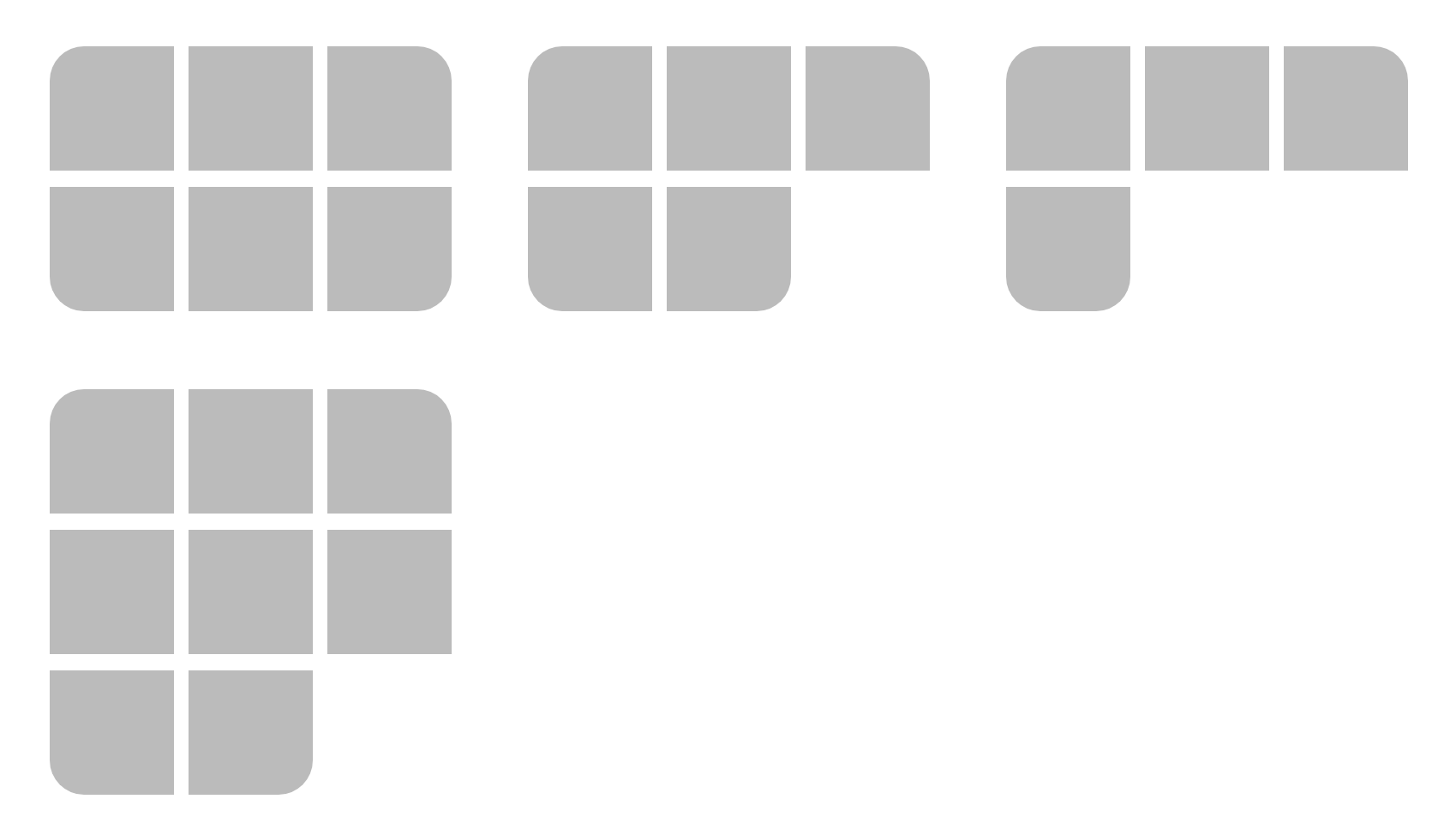
I have kind of a strange layout - the boxes should have rounded corners as if they were one big element (see image with 4 examples). Problem is the boxes are made dynamically so the rows and columns can vary. And so the fun starts. I started with giving the first and the last box a rounded corner, after this counting (nth) - but I can't wrap my head around how to do this with different rows. Tried everything like "tnh-last-child(3)" (does not work if last "row" has only 2 boxes) or "nth-child(3n 1)" but then there is a problem when i have more than 2 "rows" (I mean there are no "rows" [would be great] - only columns). Any idea?
// First and last
&:first-of-type {
border-top-left-radius: 30px;
}
&:last-of-type {
border-bottom-right-radius: 30px;
}
&:nth-of-type(3) {
border-top-right-radius: 30px;
}
CodePudding user response:
You can combine nth-child selectors. This will match with only one item.
&:nth-child(3n 1):nth-last-child(3),
&:nth-child(3n 1):nth-last-child(2),
&:nth-child(3n 1):last-child {
border-bottom-left-radius: 30px;
}
section {
display: flex;
flex-wrap: wrap;
justify-content: left;
width: 400px;
}
section div {
width: 30%;
margin: 5px;
height: 100px;
background-color: grey;
}
section div:first-child {
border-top-left-radius: 30px;
}
section div:last-child {
border-bottom-right-radius: 30px;
}
section div:nth-child(3) {
border-top-right-radius: 30px;
}
section div:nth-child(3n 1):nth-last-child(3),
section div:nth-child(3n 1):nth-last-child(2),
section div:nth-child(3n 1):last-child {
border-bottom-left-radius: 30px;
}
.red {
background-color: red;
}<h1>Red box should always have a rounded corner in the bottom left.</h1>
<h2>Example A</h2>
<section class="a">
<div></div>
<div></div>
<div></div>
<div class="red"></div>
<div></div>
<div></div>
</section>
<h2>Example B</h2>
<section class="b">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="red"></div>
<div></div>
</section>
<h2>Example C</h2>
<section class="b">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="red"></div>
</section>
<h2>Example D</h2>
<section class="b">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="red"></div>
<div></div>
<div></div>
</section>