I am using select from material UI but the issue I'm facing the dropdown does not be in one position.
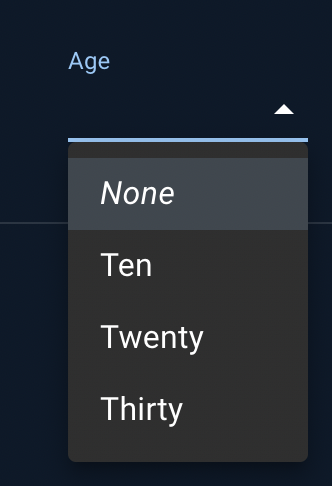
How I want it:
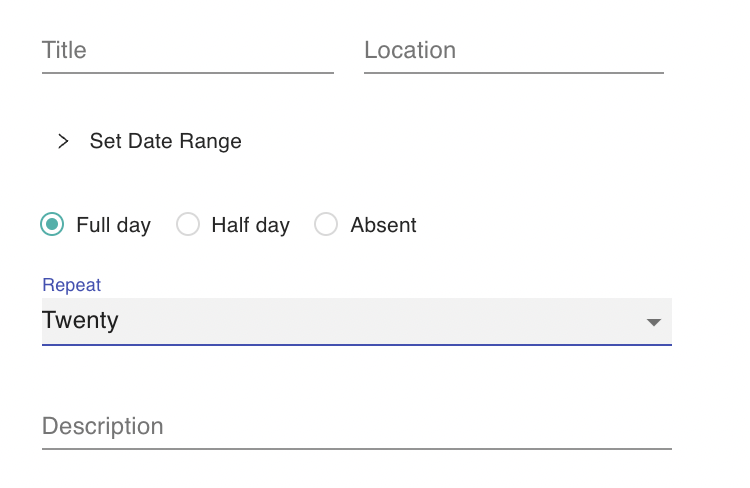
How it's showing in mine:
without opening dropdown
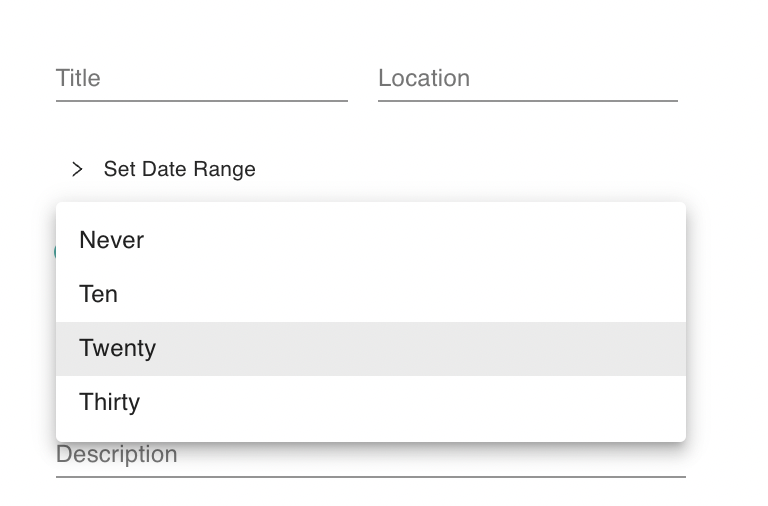
when opening the dropdown
So basically the dropdown showing in the center of it's field rather than showing below it. I did my research and seen it is know to be default setting (to dropdown be below it's field) but not happening in my case.
Code fo the dropdown
<div className="row-5" style={{ marginTop: "21px" }}>
<div className="repeat">
<FormControl variant="standard" sx={{ m: 1, minWidth: 120 }}>
<InputLabel id="repeat-id">Repeat</InputLabel>
<Select
style={{ width: '420px' }}
labelId="repeat-id"
id="demo-simple-select-standard"
// value={age}
// onChange={handleChange}
label="Repeat"
defaultValue="Never"
>
<MenuItem value="Never">
Never
</MenuItem>
<MenuItem value={10}>Ten</MenuItem>
<MenuItem value={20}>Twenty</MenuItem>
<MenuItem value={30}>Thirty</MenuItem>
</Select>
</FormControl>
</div>
</div>
CodePudding user response:
you must import the Select component from here :
import FormControl from '@mui/material/FormControl';
import Select from '@mui/material/Select';
that works for me very well.