I want to change the container color when i turn on the toggle button. I'm using ListTile, here is my code
Container(
color:Colors.red, //want to change this color
child:ListTile(
dense:true,
trailing:Switch(
value: _selectedProducts.contains(book.id),
onChanged:(bool? selected) {
if (selected != null) {
setState(() {
_onProductSelected(
selected, book.id);
print(selected);
print(book.id);
});
}},
activeTrackColor: HexColor("#b8c2cc"),
activeColor: HexColor("#7367f0"),
),
title: Text(book.title,style: ),
subtitle: Text("Rs/- 40",),
),
);
_onProductSelected in method i'm handling to on the toggle button on specific one.
update:
i'm calling this widget buildBook in Widget build(BuildContext context)
Widget buildBook(Book book) => InkWell(
onTap:(){Navigator.of(context).push(MaterialPageRoute(
builder: (context) => ProductProfile(),
));},
child: Container(
color:isChangeColor?Colors.red:Colors.green,
child: ListTile(
dense:true,
leading: SizedBox(
width: 50,
height: 90,
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(
book.urlImage,
fit: BoxFit.cover,
),
),
),
trailing:Switch(
value: _selectedProducts.contains(book.id),
onChanged:(bool? selected) {
if (selected != null) {
// setState(() {
// if(selected){
// cardColor = Colors.blue;
// }else{
// cardColor = Colors.pink;
// }});
setState(() {
isChangeColor = selected;
// isChangeColor=true;
_onProductSelected(
selected, book.id);
print(selected);
print(book.id);
});
}},
activeTrackColor: HexColor("#b8c2cc"),
activeColor: HexColor("#7367f0"),
),
title: Text(book.title,style: GoogleFonts.montserrat(color:Colors.black,fontWeight:FontWeight.w500,fontSize: 15),),
// isThreeLine: true,
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(book.author,style: GoogleFonts.montserrat()),
// SizedBox10(),
Text("Rs/- 40",style: GoogleFonts.montserrat(fontSize: 15,color: Colors.black,fontWeight: FontWeight.w400),),
],
),
),
),
);
}
please help how to do this.
CodePudding user response:
update
You can define a variable for card color and change value of that on _onProductSelected method.
var cardColor = Colors.pink;
Container(
color: Colors.white,
height: MediaQuery.of(context).size.height*0.12,
child: Card(
margin: EdgeInsets.all(10),
color: cardColor,
child: SwitchListTile(
title: Text(book.title,style: TextStyle(
color: Colors.white,
),
),
value: _selectedProducts.contains(book.id),
activeColor: Colors.blue,
inactiveTrackColor: Colors.grey,
onChanged: (bool? selected) {
if (selected != null) {
setState(() {
_onProductSelected(selected, book.id);
});
}},
),
),
));
void _onProductSelected(bool selected, productId) {
if (selected == true) {
setState(() {
cardColor = Colors.orange;
_selectedProducts.add(productId);
});
} else {
setState(() {
cardColor = Colors.pink;
_selectedProducts.remove(productId);
});
}
}
Also for container you can use below code :
var containerColor= Colors.pink;
Container(
color:containerColor, //want to change this color
child:ListTile(
dense:true,
trailing:Switch(
value: _selectedProducts.contains(book.id),
onChanged:(bool? selected) {
if (selected != null) {
setState(() {
if(selected){
containerColor = Colors.blue;
}else{
containerColor = Colors.pink;
}
_onProductSelected(
selected, book.id);
print(selected);
print(book.id);
});
}},
activeTrackColor: HexColor("#b8c2cc"),
activeColor: HexColor("#7367f0"),
),
title: Text(book.title,style: ),
subtitle: Text("Rs/- 40",),
),
);
CodePudding user response:
You can use a bool property. Based on this true-false condition you can change the color of container.
bool isChangeColor;
Container(
color: isChangeColor?Colors.red:Colors.green, //here you check
child:ListTile(
dense:true,
trailing:Switch(
value: _selectedProducts.contains(book.id),
onChanged:(bool? selected) {
if (selected != null) {
setState(() {
isChangeColor = selected;
_onProductSelected(
selected, book.id);
print(selected);
print(book.id);
});
}},
activeTrackColor: HexColor("#b8c2cc"),
activeColor: HexColor("#7367f0"),
),
title: Text(book.title,style: ),
subtitle: Text("Rs/- 40",),
),
);
Complete source code
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
home: Home(),
));
class Home extends StatefulWidget {
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
bool isChangeColor = false;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Container(
color: isChangeColor ? Colors.red : Colors.green, //here you check
child: ListTile(
dense: true,
trailing: Switch(
value: isChangeColor,
onChanged: (bool selected) {
if (selected != null) {
setState(() {
isChangeColor = selected;
});
}
},
),
title: Text("book.titl"),
subtitle: Text(
"Rs/- 40",
),
),
));
}
}
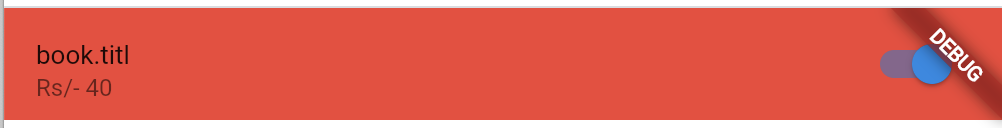
output: