I'm asking for your help, it took half a day to try, but it didn't work.
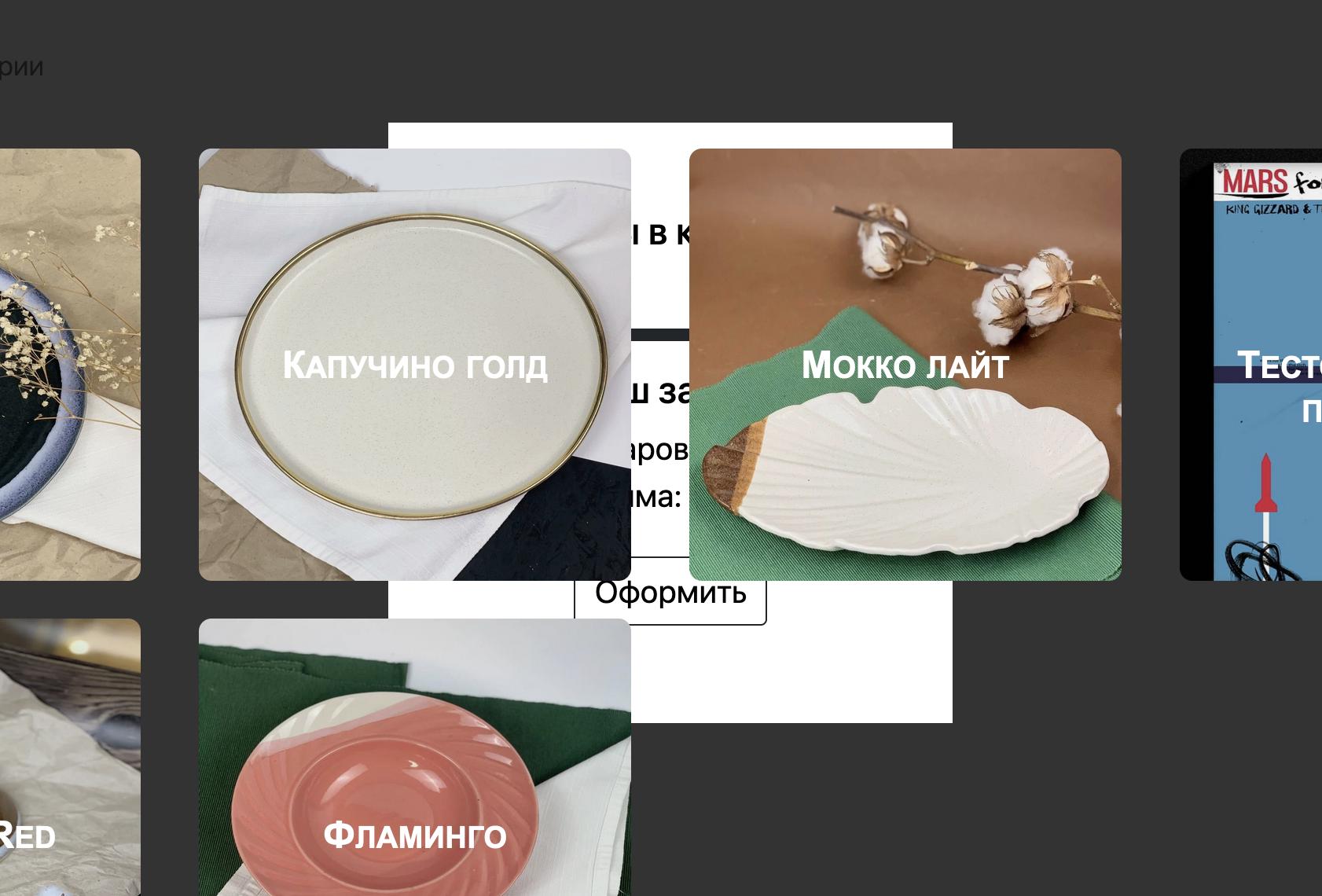
I have a popup window that doesn't appear on top of the content on the page, but under it. How can I fix this?
Also, can you please give me some advice about the text over the picture, maybe I did something wrong?
My code of single card:
<div class="card_cat">
<div class="image">
<img class="card_cat__image" src="{{ item.image.url }}" width="300" height="250" alt="" />
<a href="{% url 'products_retail_by_category' slug=item.slug %}">
<div class="card_cat_title">
{{ item.title }}
</div>
</a>
</div>
</div>
Pop-up:
<div id="popup__cart" class="popup__cart">
<div class="popup__cart__body">
<div class="popup__cart__content">
<a href="##" class="popup__cart__close">
<i class="fas fa-times-circle fa-2x"></i>
</a>
</div>
</div>
</div>
CSS:
.card_cat {
position:relative;
font-size:17px;
font-weight: lighter;
font-style: normal;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-clip: border-box;
border-radius: .25rem;
}
.card_cat__image {
display: flex;
justify-content: center;
align-items: center;
filter: brightness(95%);
width: 275px;
height: 275px;
}
.card_cat_title {
position: absolute;
width: 230px;
height: 28px;
left: 22.5px;
top: 123.5px;
text-align: center;
}
.popup__cart {
position:fixed;
width:100%;
height:100%;
background-color:rgba(0, 0, 0, 0.8);
top:0;
left:0;
opacity:0;
visibility:hidden;
overflow-y: auto;
overflow-x:hidden;
transition: all 0.3s ease 0s;
}
.popup__cart:target {
opacity:1;
visibility:visible;
}
.popup__cart__body {
min-height:100%;
display:flex;
align-items:center;
justify-content:center;
padding: 30px 10px;
}
.popup__cart__close {
position:absolute;
right:20px;
top:20px;
}
.popup__cart__content {
background-color:#fff;
color:#000;
max-width:800px;
padding:30px;
position:relative;
Thank you very much!
CodePudding user response:
try this z-index:999; in pop-up