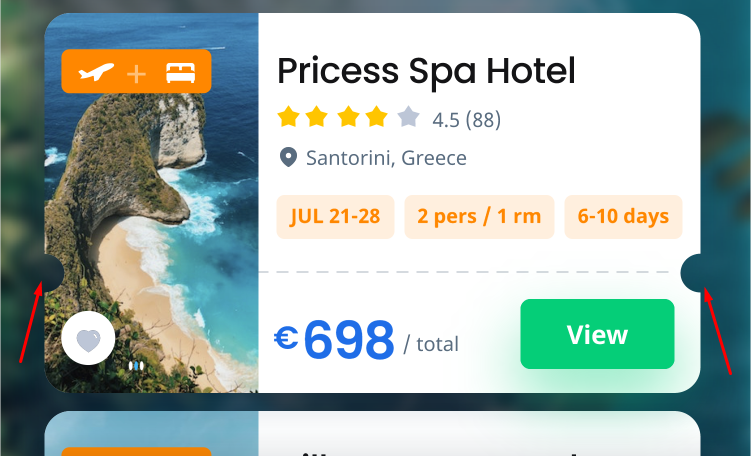
Here is the complete scenario. we have a container that had background image, then we have a card on top of that which has a cutout on lower right hand side of it. Through this cutout we want to show the container's or body's bg color. if we move the card with transition that bg should change. I have attached the required image below and highlighted the section that we want to do.
CodePudding user response:
same not but can try this code :
html,body{
box-sizing:border-box;
margin:0;
padding:10px;
height:100%;
background:#fadaa7;
}
.wrap{
width:600px;
}
.coupon{
display:inline-block;
overflow:hidden;
border-radius:10px;
}
.coupon-left{
float:left;
width:150px;
height:150px;
position:relative;
}
.coupon-left::before{
content: '';
position: absolute;
top: 0;
left: 0;
right:0;
height:50%;
background:radial-gradient(circle at right top, transparent 10px, #252525 10px, #252525 10px)
}
.coupon-left::after{
content: '';
position: absolute;
bottom: 0;
left: 0;
right:0;
height:50%;
background:radial-gradient(circle at right bottom, transparent 10px, #252525 10px, #252525 10px)
}
.coupon-con{
float:left;
width:350px;
height:150px;
position:relative;
}
.coupon-con::before{
content: '';
position: absolute;
top: 0;
left: 0;
right:0;
height:50%;
background:radial-gradient(circle at left top, transparent 10px, #252525 10px, #fff 10px)
}
.coupon-con::after{
content: '';
position: absolute;
bottom: 0;
left: 0;
right:0;
height:50%;
background:radial-gradient(circle at left bottom, transparent 10px, #252525 10px, #fff 10px)<div class="wrap">
<div class="coupon">
<div class="coupon-left"></div>
<div class="coupon-con"></div>
</div>
</div>CodePudding user response:
You could use clip-path in your css as this:
body {
background-color: blue;
}
.coupon {
display: flex;
align-items: stretch;
background-color: white;
width: 660px;
height: 380px;
clip-path: path("M 30 0 L 630 0 A 30 30 0 0 1 660 30 L 660 240 A 30 30 0 0 0 660 300 L 660 350 A 30 30 0 0 1 630 380 L 30 380 A 30 30 0 0 1 0 350 L 0 300 A 30 30 0 0 0 0 240 L 0 30 A 30 30 0 0 1 30 0");
}
.left {
width: 33%;
background-color: black;
}
.right {
width: 66%;
background-color: white;
}<div class="coupon">
<div class="left">
</div>
<div class="right">
</div>
</div>Check https://caniuse.com/?search=clip-path for browser support.