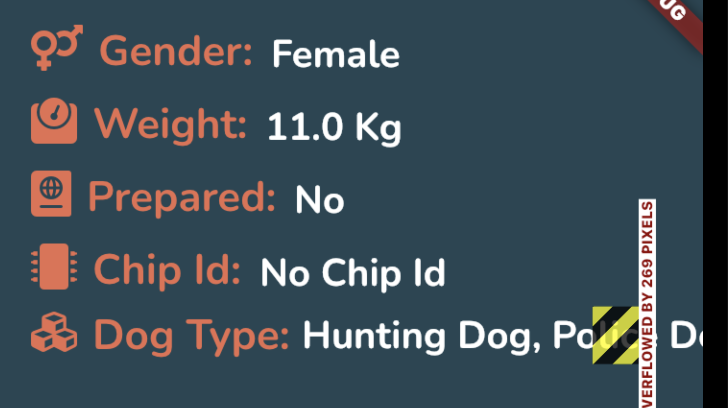
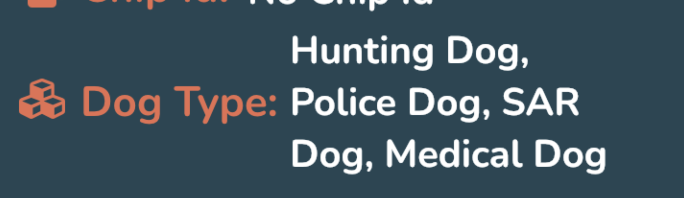
I'm trying to get the text to wrap under the dog type, I tried to wrap the text, flexible but it's not working it's in a row not sure why it's not working here is my code
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
const Padding(
padding: EdgeInsets.only(right: 8.0, bottom: 4.0),
child: FaIcon(
FontAwesomeIcons.cubes,
size: 24,
color: primaryColor,
),
),
const Text(
'Dog Type: ',
style: AppStyles.dogProfileBodyLabelStyle,
overflow: TextOverflow.ellipsis,
),
Text(
dogInfo.dogType!.join(", "),
style: AppStyles.dogProfileBodyTextStyle,
maxLines: 5,
softWrap: true,
overflow: TextOverflow.ellipsis,
),
],
),
],
),
To be clear I want it to wrap under the Dog Type, not like the following

CodePudding user response:
Wrap
Text(
dogInfo.dogType!.join(", "),
...
)
in an Expanded or Flexible widget:
Expanded(
child: Text(
dogInfo.dogType!.join(", "),
...
),
)
CodePudding user response:
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
const Padding(
padding: EdgeInsets.only(right: 8.0, bottom: 4.0),
child: FaIcon(
FontAwesomeIcons.cubes,
size: 24,
color: primaryColor,
),
),
const Text(
'Dog Type: ',
style: AppStyles.dogProfileBodyLabelStyle,
overflow: TextOverflow.ellipsis,
),
Expanded( //Wrap Text Widget with Expanded Widget
child: Text(
dogInfo.dogType!.join(", "),
style: AppStyles.dogProfileBodyTextStyle,
maxLines: 5,
softWrap: true,
overflow: TextOverflow.ellipsis,
),
),
],
),
],
),
or Use RichText Widget..
RichText(
text: TextSpan(
style: Theme.of(context).textTheme.bodyText1,
children: [
const TextSpan(text: 'Dog Type: '),
TextSpan(
text: dogInfo.dogType!.join(", "),
style:
const TextStyle(color: Color(0xFF003764)),
)
]),
),
CodePudding user response:
Try below code hope its help to you.Try to add your Inside Row widgets wrap it with Expanded or Flexible refer my answer