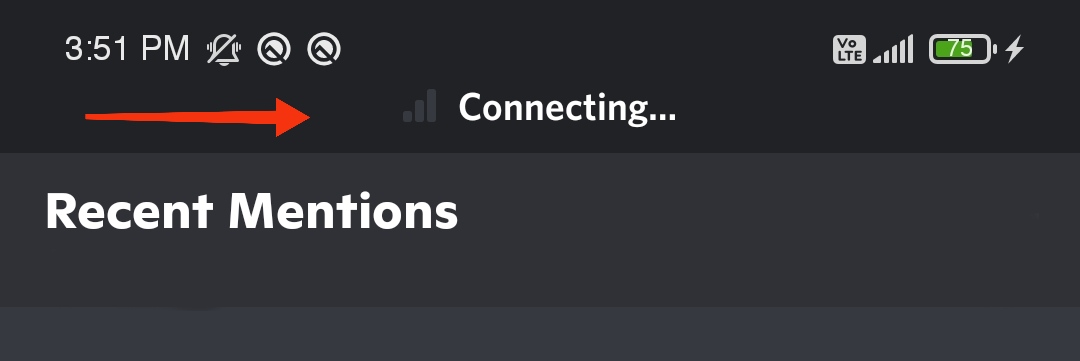
I want to display text message above app bar like this,
How can I achieve this with flutter?
Thanks in Advance!
CodePudding user response:
Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(customSize),
child: Column(
children: [
Text('Connecting...'),
AppBar(
title: Text('Recents'),
)
],
)),
body: content...,
);
You can add as parent SafeArea to avoid intrusions by the operating system
CodePudding user response:
You can also use padding for alignment.
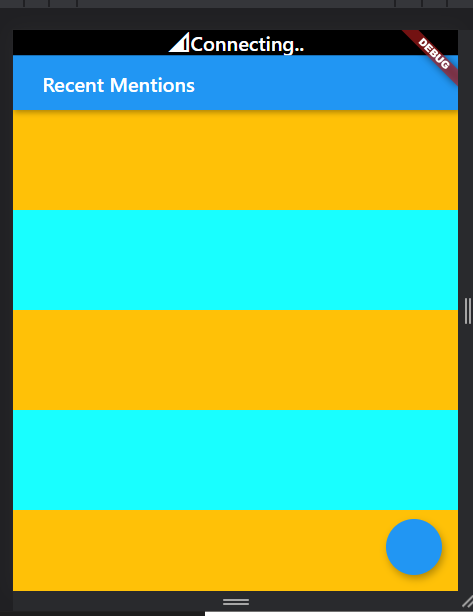
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool _showConnecting = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// 24 for default icon size
toolbarHeight: _showConnecting ? kToolbarHeight 24 : kToolbarHeight,
centerTitle: false,
leadingWidth: 0,
titleSpacing: 0,
automaticallyImplyLeading: false,
title: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
if (_showConnecting)
Container(
color: Colors.black,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.network_cell_sharp),
Text("Connecting.."),
],
),
),
Container(
height: kToolbarHeight,
alignment: Alignment(-.8, 0),
color: Theme.of(context).primaryColor,
child: Text("Recent Mentions"),
),
],
),
),
body: SingleChildScrollView(
child: Column(
children: [
...List.generate(
44,
(index) => Container(
height: 100,
color: index.isEven ? Colors.amber : Colors.cyanAccent,
),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_showConnecting = !_showConnecting;
});
},
),
);
}}
CodePudding user response:
Scaffold -> Body -> Column -> [ ...widgets, AppBar() ]
CodePudding user response:
If you want to achieve the same design, Consider using this to achieve a consistency of colors between the appBar and statusBar:
import 'package:flutter/services.dart';
void main() {
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.black, // status bar color
));
}
On the other hand, appBar title property is a widget, you can modify it as you wish !