I'm trying to put an image inside the card, but the image is overflowed
this is my code:
Card(
clipBehavior: Clip.antiAlias,
elevation: 5.0,
shape: RoundedRectangleBorder(
side: BorderSide(width: 0.1),
borderRadius: BorderRadius.circular(24),
),
child: Ink(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [AppColors.secundary, Colors.lime],
),
),
child: Column(
children: <Widget>[
Image.asset(
AppImages.audi1,
),
ListTile(
title: const Text('Acidente'),
),
],
),
),
),
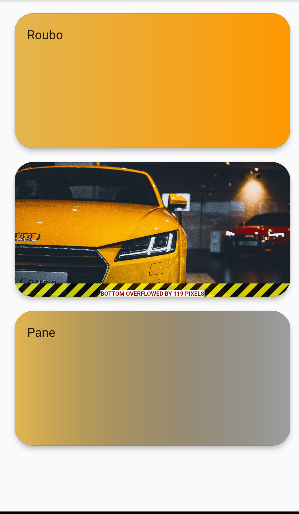
look how you are
CodePudding user response:
Try with stack and fitted box and if change the position of text, you will use Align widget
Stack(
children: <Widget>
FittedBox(
child: Image.asset(
AppImages.audi1,
),
fit: BoxFit.fill,
),
ListTile(
title: const Text('Acidente'),
),
],
),