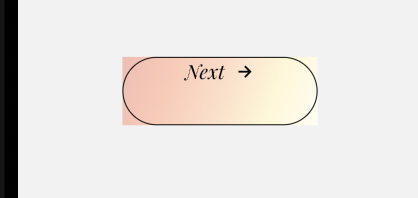
I created a Linear gradient for my touchable opacity. The issue is i want my button to be rounded so i added "borderRadius: 100" and the gradient, covers where the "corners" would be if i didnt round the button. How do i get rid of this? Below is my code and image of the issue. I looked everywhere and can't seem to find the issue. Any help would be appreciated.
<View
style={{
flex: 0.6,
justifyContent: "flex-start",
}}
>
<LinearGradient
colors={[
"#F7BBB2",
"#FFC9B5",
"#FFDDC7",
"#FFF6D4",
"#FFFDF2",
]}
// style={styles.background}
start={{ x: 0, y: 0 }}
end={{ x: 1, y: 1 }}
>
<TouchableOpacity
disabled={isDisabled}
style={
isDisabled
? styles.disabled
: styles.btnContainer
}
//activeOpacity={0.2}
onPress={() => {
//handleSignUp();
pressHandler();
}}
>
<Text
style={{
color: "black",
textAlign: "center",
fontSize: 20,
fontFamily: "Montserrat",
//opacity: 0.3,
}}
>
Next
<Text>{" "}</Text>
<Ionicons
name="arrow-forward-outline"
size={20}
color="black"
/>
</Text>
</TouchableOpacity>
</LinearGradient>
</View>
Here is my style for the button
disabled: {
width: 200,
height: 70,
borderRadius: 100,
overflow: "hidden",
borderWidth: 1,
},
CodePudding user response:
Replace with
<LinearGradient
colors={[
"#F7BBB2",
"#FFC9B5",
"#FFDDC7",
"#FFF6D4",
"#FFFDF2",
]}
style={{borderRadius: 100}}
start={{ x: 0, y: 0 }}
end={{ x: 1, y: 1 }}
>
Or just add this style = {{borderRadius : 100}} to your <LinearGradient > component.