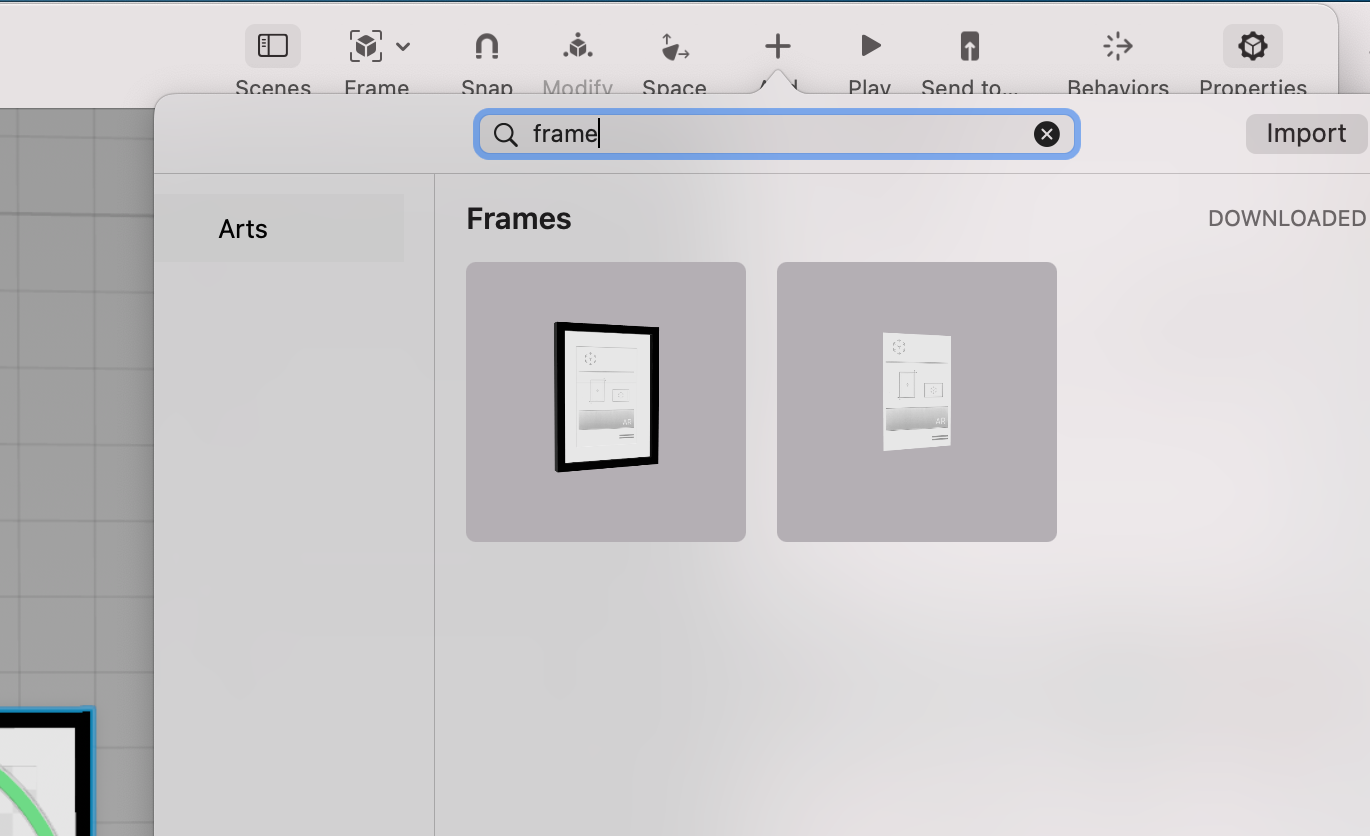
I have been using Reality composer and a Frame Entity by downloading from library.
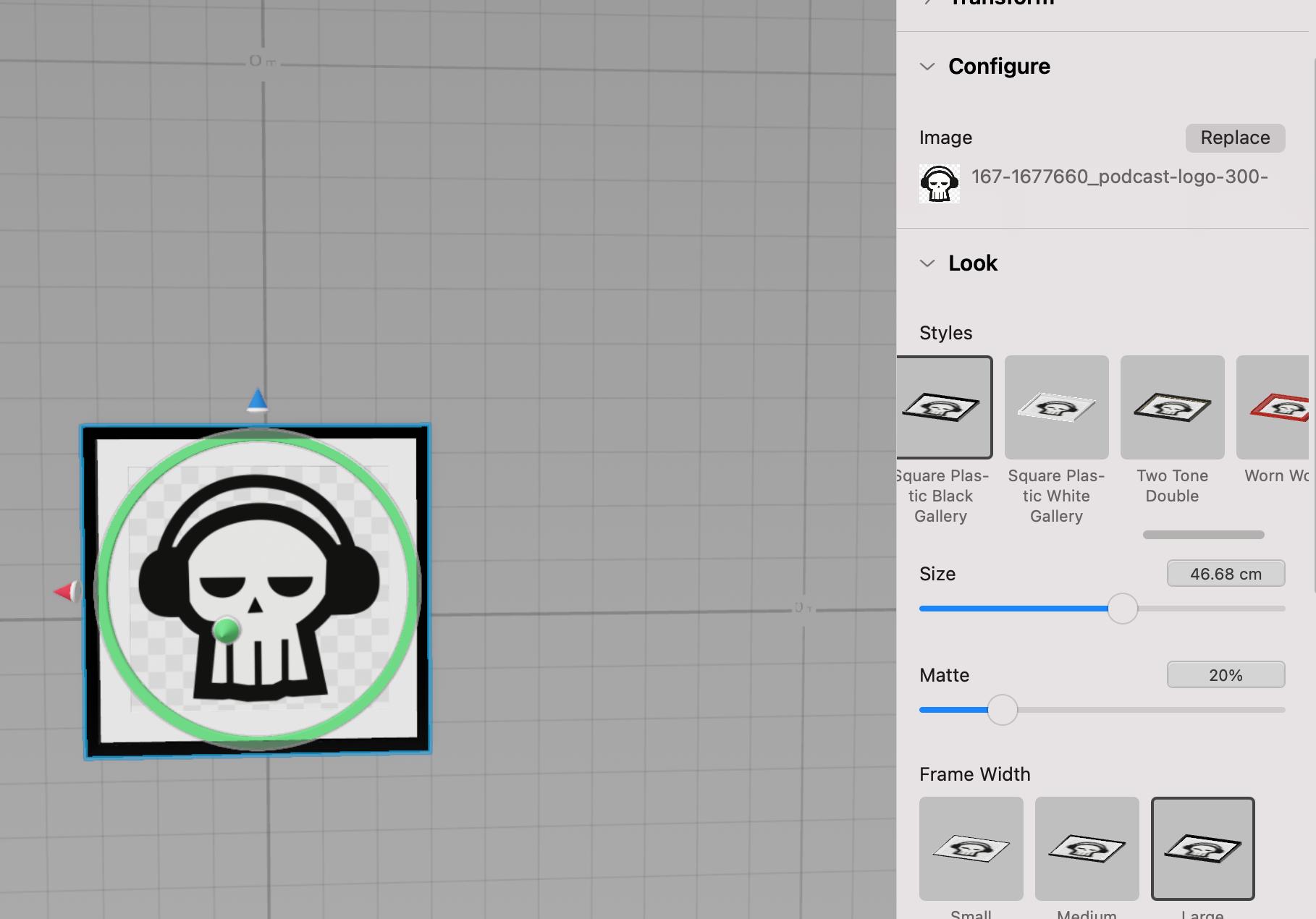
I want to access the properties of the object to programmatically give an image to show in the frame.
Here you can see there is a configure and i can import photo from my gallery. but i want to do it programmatically. that is i want to access that property of the frame object and provide image programmatically.
But I can't do it.
do {
let boxAnchor = try ImageFrame.loadScene()
guard let imageFrame = boxAnchor.findEntity(named: "imageFrame")
else { return }
//how to access the property of imageFrame???
arView.scene.anchors.append(boxAnchor)
} catch {
print("error: \(error.localizedDescription)")
}
How to provide image programmatically?
CodePudding user response:
Of course, you need to look for the required ModelEntity in the depths of the model's 
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
let pictureScene = try! Experience.loadPicture()
pictureScene.children[0].scale *= 4
print(pictureScene)
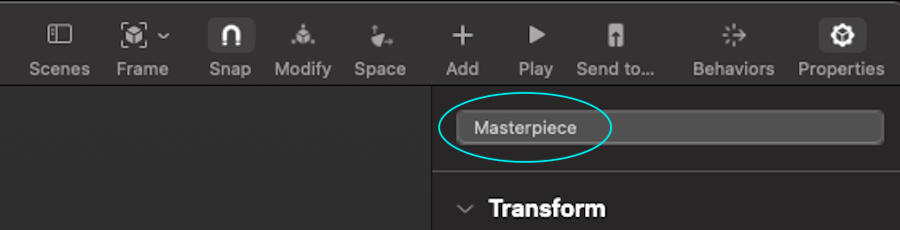
let edgingModel = pictureScene.masterpiece?.children[0] as! ModelEntity
edgingModel.model?.materials = [SimpleMaterial(color: .brown,
isMetallic: true)]
var mat = SimpleMaterial()
// Here's a great old approach for assigning a texture in iOS 14.5
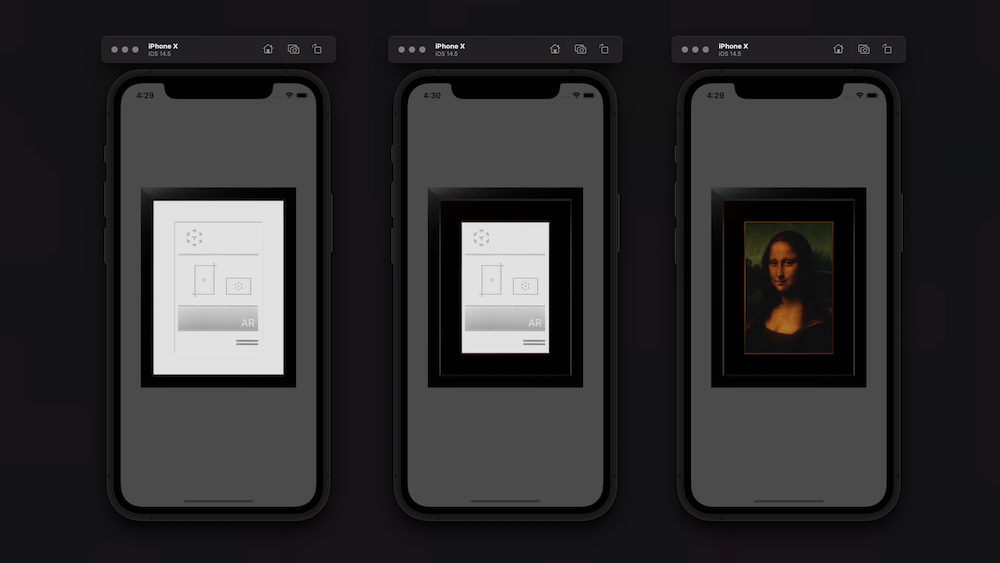
mat.baseColor = try! .texture(.load(named: "MonaLisa", in: nil))
let imageModel = pictureScene.masterpiece?.children[0]
.children[0] as! ModelEntity
imageModel.model?.materials = [mat]
arView.scene.anchors.append(pictureScene)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) { }
}