I'm unable to achieve that, I have attached the code below please let me know what's wrong here?
before adding expandedRowKeys and onExpand it was expanding all tables rows but after implementing it, it doesn't even open one row
<Table
rowkey="id"
size="small"
columns={groupsPackageColumns}
dataSource={roomPackages}
className="taglist-table"
expandable={{
expandedRowRender: (record) => (
<Table
rowKey="id"
columns={nestedTagsColumn}
dataSource={record.tags}
className="ant-table-container"
/>
),
expandedRowKeys: activeExpRow,
onExpand: (expanded, record) => {
const keys = [];
if (expanded) {
keys.push(record.id);
}
setActiveExpRow(keys);
},
}}
/>
CodePudding user response:
I am not sure about your roomPackages's data structure.
But it should contain key property. and push record.keyinstead of record.id
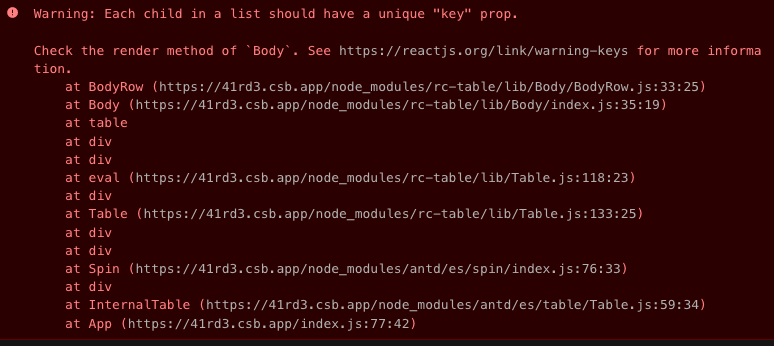
If dataSource data doesn't include key property, you will get below error.

So, we need to modify the data as it includes key property.
I made the working Codesandbox.
https://codesandbox.io/s/expandable-row-antd-4-17-4-forked-41rd3?file=/index.js
