I am making a screen size detector and want to make it where when your screen is too small, it alerts you with text saying "Your screen size is too small. Learn More." Is there a way to do this? My Code:
/* Extra small devices*/
@media only screen and (max-width: 600px) {
body {background: red;}
.info{content: "Extra Small Screen";}
}
/* Small devices */
@media only screen and (min-width: 600px) {
body {background: orange;}
}
/* Medium devices */
@media only screen and (min-width: 768px) {
body {background: lightgray;}
}
/* Large devices*/
@media only screen and (min-width: 992px) {
body {background: lightgray;}
}
/* Extra large device */
@media only screen and (min-width: 1200px) {
body {background: lightgray;}
}
CodePudding user response:
The correct way to do this is to have an element that is hidden on displays that are large enough.
@media only screen and (max-width: 600px) {
body {background: red;}
.info{ display: block} /* show the warning */
}
/* Small devices */
@media only screen and (min-width: 600px) {
body {background: orange;}
.info { display: none; } /* hide the warning */
}
/* etc for all the others */
and then have .info contain all the information/content/links you need to display.
CodePudding user response:
You can not use html tags in content.
You could use an element that hides when width get above 600px.
@media only screen and (min-width: 600px) {
body { background: orange }
.info { display: none }
}
CodePudding user response:
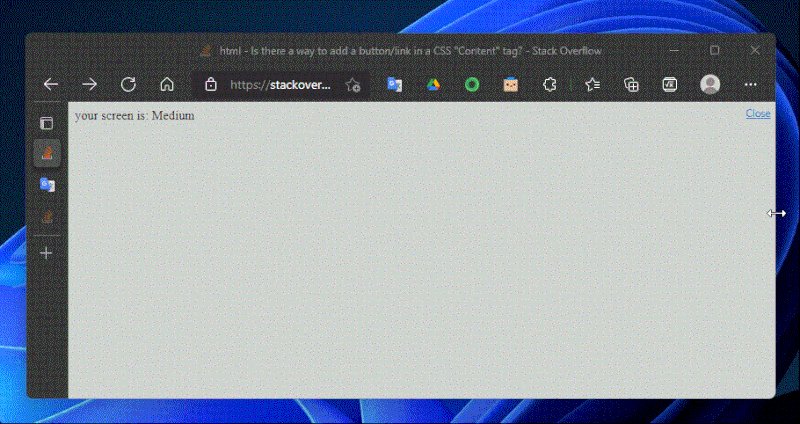
you need a ::before or ::after in a html tag
in your case .info -> .info::after ...
after this, now you can use content: ; css property
you can do some interesting things with ::after
/* Extra small devices*/
@media only screen and (max-width: 600px) {
body {
background: red;
}
.info::after {
content: "Extra Small Screen";
}
}
/* Small devices */
@media only screen and (min-width: 600px) {
body {
background: orange;
}
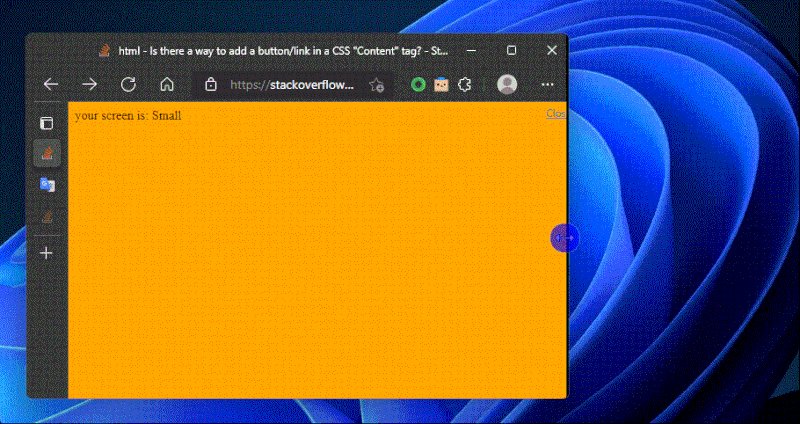
.info::after {
content: "Small";
}
}
/* Medium devices */
@media only screen and (min-width: 768px) {
body {
background: lightgray;
}
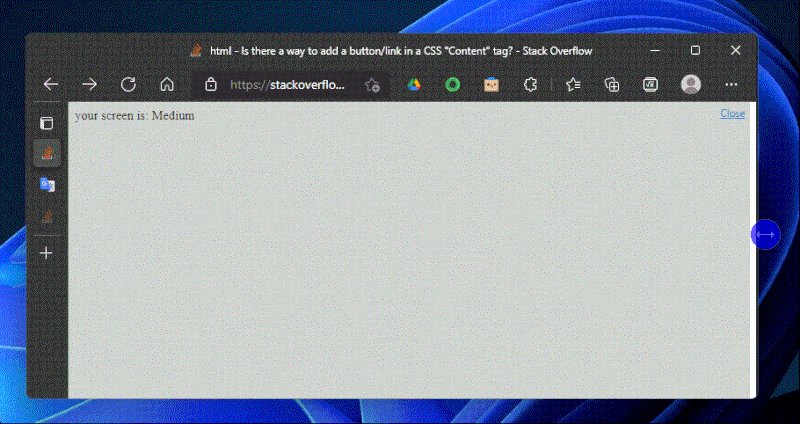
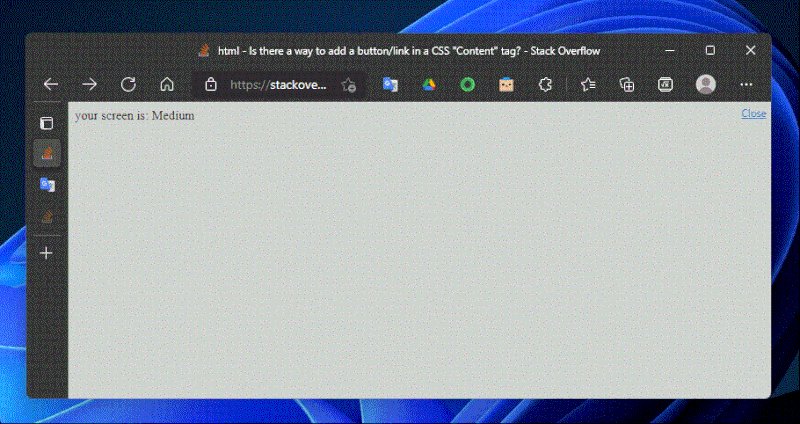
.info::after {
content: "Medium";
}
}
/* Large devices*/
@media only screen and (min-width: 992px) {
body {
background: lightgray;
}
.info::after {
content: "Large";
}
}
/* Extra large device */
@media only screen and (min-width: 1200px) {
body {
background: lightgray;
}
.info::after {
content: "Extra large";
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >your screen is: </div>
</body>
</html>