I'm trying to build a custom menu screen for my Android app through using a RecyclerView. However, when I try to create a MenuItem for my ArrayList, the app crashes when I try to open activity_menu.xml screen. How would I make it to where the options_menu.xml populate the activity_menu.xml RecyclerView? Thank you!
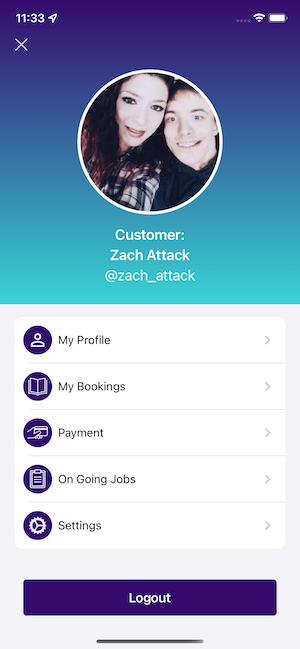
My end result
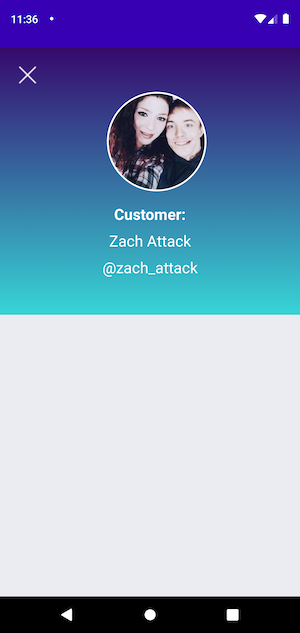
What I have
activity_menu.xml
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/menuRecyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="12dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="12dp"
android:layout_marginBottom="12dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/view" />
MenuActivity.kt
class MenuActivity : AppCompatActivity() {
lateinit var menuAdapter: MenuAdapter
val menuList = ArrayList<MenuItem>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_menu)
createMenu()
}
private fun createMenu() {
menuAdapter = MenuAdapter(this, menuList)
val menuRecycleView = findViewById<RecyclerView>(R.id.menuRecyclerView)
menuRecycleView.apply {
layoutManager = LinearLayoutManager(this@MenuActivity, LinearLayoutManager.VERTICAL, false)
adapter = menuAdapter
setHasFixedSize(true)
}
}
}
options_meny.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@ id/menu1"
android:icon="@drawable/outline_person_"
android:title="@string/my_profile" />
<item
android:id="@ id/menu2"
android:icon="@drawable/bookings_"
android:title="@string/my_bookings" />
<item
android:id="@ id/menu3"
android:icon="@drawable/payment_"
android:title="@string/payment" />
<item
android:id="@ id/menu4"
android:icon="@drawable/on_going_jobs_"
android:title="@string/on_going_jobst" />
<item
android:id="@ id/menu5"
android:icon="@drawable/settings_"
android:title="@string/settings" />
</menu>
item_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@ id/iconImageButton"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="16dp"
android:background="@drawable/circle_shape"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="TouchTargetSizeCheck,SpeakableTextPresentCheck" />
<ImageView
android:id="@ id/iconImageView"
android:layout_width="15dp"
android:layout_height="15dp"
android:elevation="10dp"
app:layout_constraintBottom_toBottomOf="@ id/iconImageButton"
app:layout_constraintEnd_toEndOf="@ id/iconImageButton"
app:layout_constraintStart_toStartOf="@ id/iconImageButton"
app:layout_constraintTop_toTopOf="@ id/iconImageButton"
app:srcCompat="@drawable/profile_photo_"
android:contentDescription="@string/string_menu_icon_image" />
<TextView
android:id="@ id/menuLabelTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:text="@string/menu_label"
android:textAllCaps="false"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@ id/iconImageButton"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/menuArrowImageView"
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_marginEnd="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/right_chevron_"
android:contentDescription="@string/menu_arrow" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
MenuItem.kt
class MenuItem constructor(val menuName: String = "", val menuImage: String = "")
MenuAdapter.kt
class MenuAdapter(var context: Context, var list: ArrayList<MenuItem>) : RecyclerView.Adapter<MenuAdapter.MyViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val v = LayoutInflater.from(parent?.context).inflate(R.layout.menu_item, parent, false)
return MyViewHolder(v)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder?.bindItems(list[position])
}
override fun getItemCount(): Int {
return list.size
}
class MyViewHolder(view: View) : RecyclerView.ViewHolder(view){
fun bindItems(items: MenuItem) {
val menuName = itemView.findViewById<TextView>(R.id.menuLabelTextView)
val menuImage = itemView.findViewById<ImageView>(R.id.iconImageView)
menuName.text = items.menuName
Picasso.get().load(items.menuImage).into(menuImage)
}
}
}
CodePudding user response:
Actually you haven't added any item to your list yet, and based on that the recycler view doesn't show anything because the item count of it's adapter is zero