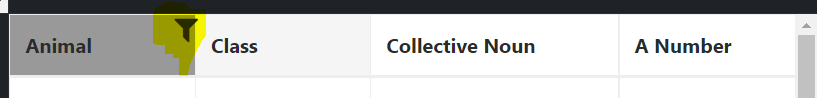
I have a table where I am trying to show filter icon right to each TD header, I have written the following code to show it but it as I made the css to be fixed it is always showing at the first TD
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="~/Scripts/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="~/Scripts/app/excel-bootstrap-table-filter-bundle.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="~/Content/app/excel-bootstrap-table-filter-style.css" />
<input type="hidden" id="hiddenAnimal" value="Owl, Bear" />
<style type="text/css">
.filterddl {
float: left;
display: none;
/* position: fixed; */
margin-left: 21%;
margin-top: 0%;
margin-bottom: -6%;
}
</style>
<div id="filter" >
<i style="font-size:24px" ></i>
</div>
<div id="filterDropDown" style="display:none;">
<span >
<i ></i>
</span>
<div style="display: block;">
<div ><span data-column="0">Sort A → Z</span></div>
<div ><span data-column="0">Sort Z → A</span></div>
<div >
<input type="text" data-column="0" placeholder="search">
</div>
<div >
<div >
<input type="checkbox" value="Select All" checked="checked" data-column="0"> Select All
</div>
@*<div ><input type="checkbox" value="Ant" checked="checked" data-column="0"> Ant</div>
<div ><input type="checkbox" value="Barracude" checked="checked" data-column="0"> Barracude</div>
<div ><input type="checkbox" value="Bear" checked="checked" data-column="0"> Bear</div>
<div ><input type="checkbox" value="Crow" checked="checked" data-column="0"> Crow</div>
<div ><input type="checkbox" value="Elephant" checked="checked" data-column="0"> Elephant</div>
<div ><input type="checkbox" value="Frog" checked="checked" data-column="0"> Frog</div>
<div ><input type="checkbox" value="Kookaburra" checked="checked" data-column="0"> Kookaburra</div>
<div ><input type="checkbox" value="Owl" checked="checked" data-column="0"> Owl</div>
<div ><input type="checkbox" value="Salamander" checked="checked" data-column="0"> Salamander</div>
<div ><input type="checkbox" value="Shark" checked="checked" data-column="0"> Shark</div>*@
</div>
</div>
</div>
<table id="table" >
<thead>
<tr>
<th >Animal</th>
<th >Class</th>
<th >Collective Noun</th>
<th >A Number</th>
</tr>
</thead>
<tbody>
<tr>
<td data-bind="Bear">Bear</td>
<td>Mammal</td>
<td>Sleuth</td>
<td>1</td>
</tr>
<tr>
<td>Ant</td>
<td>Insect</td>
<td>Army</td>
<td>2</td>
</tr>
<tr>
<td>Salamander</td>
<td>Amphibian</td>
<td>Congress</td>
<td>3</td>
</tr>
<tr>
<td>Owl</td>
<td>Bird</td>
<td>Parliament</td>
<td>4</td>
</tr>
<tr>
<td>Frog</td>
<td>Amphibian</td>
<td>Army</td>
<td>5</td>
</tr>
<tr>
<td>Shark</td>
<td>Fish</td>
<td>Gam</td>
<td>6</td>
</tr>
<tr>
<td>Kookaburra</td>
<td>Bird</td>
<td>Cackle</td>
<td>7</td>
</tr>
<tr>
<td>Crow</td>
<td>Bird</td>
<td>Murder</td>
<td>8</td>
</tr>
<tr>
<td>Elephant</td>
<td>Mammal</td>
<td>Herd</td>
<td>9</td>
</tr>
<tr>
<td>Barracude</td>
<td>Fish</td>
<td>Grist</td>
<td>10</td>
</tr>
</tbody>
</table>
<script>
$(document).ready(function() {
$("#filter").click(function() {
$("#filterDropDown").show();
})
$('.table-row').hover(function() {
$(this).addClass('current-row');
}, function() {
$(this).removeClass('current-row');
});
$("th").hover(function() {
var index = $(this).index();
$("#filter").show();
$("th.filter, td").filter(":nth-child(" (index 1) ")").addClass("current-col");
$("th.filter").filter(":nth-child(" (index 1) ")").css("background-color", "#999")
}, function() {
//$("#filterDropDown").hide();
var index = $(this).index();
//$("#filter").hide();
$("th.filter, td").removeClass("current-col");
$("th.filter").filter(":nth-child(" (index 1) ")").css("background-color", "#F5F5F5")
});
});
// Use the plugin once the DOM has been loaded.
$(function() {
// Apply the plugin
//$('#table').excelTableFilter();
});
</script>I would like to show that icon on hover of each td header right
CodePudding user response:
You can try this code:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="~/Scripts/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="~/Scripts/app/excel-bootstrap-table-filter-bundle.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="~/Content/app/excel-bootstrap-table-filter-style.css" />
<input type="hidden" id="hiddenAnimal" value="Owl, Bear" />
<style type="text/css">
.filterddl {
float: right;
display: none;
/* position: fixed; */
margin-left: 21%;
margin-top: 0%;
margin-bottom: -6%;
}
</style>
<div id="filterDropDown" style="display:none;">
<span >
<i ></i>
</span>
<div style="display: block;">
<div ><span data-column="0">Sort A → Z</span></div>
<div ><span data-column="0">Sort Z → A</span></div>
<div >
<input type="text" data-column="0" placeholder="search">
</div>
<div >
<div >
<input type="checkbox" value="Select All" checked="checked" data-column="0"> Select All
</div>
@*<div ><input type="checkbox" value="Ant" checked="checked" data-column="0"> Ant</div>
<div ><input type="checkbox" value="Barracude" checked="checked" data-column="0"> Barracude</div>
<div ><input type="checkbox" value="Bear" checked="checked" data-column="0"> Bear</div>
<div ><input type="checkbox" value="Crow" checked="checked" data-column="0"> Crow</div>
<div ><input type="checkbox" value="Elephant" checked="checked" data-column="0"> Elephant</div>
<div ><input type="checkbox" value="Frog" checked="checked" data-column="0"> Frog</div>
<div ><input type="checkbox" value="Kookaburra" checked="checked" data-column="0"> Kookaburra</div>
<div ><input type="checkbox" value="Owl" checked="checked" data-column="0"> Owl</div>
<div ><input type="checkbox" value="Salamander" checked="checked" data-column="0"> Salamander</div>
<div ><input type="checkbox" value="Shark" checked="checked" data-column="0"> Shark</div>*@
</div>
</div>
</div>
<table id="table" >
<thead>
<tr>
<th >Animal</th>
<th >Class</th>
<th >Collective Noun</th>
<th >A Number</th>
</tr>
</thead>
<tbody>
<tr>
<td data-bind="Bear">Bear</td>
<td>Mammal</td>
<td>Sleuth</td>
<td>1</td>
</tr>
<tr>
<td>Ant</td>
<td>Insect</td>
<td>Army</td>
<td>2</td>
</tr>
<tr>
<td>Salamander</td>
<td>Amphibian</td>
<td>Congress</td>
<td>3</td>
</tr>
<tr>
<td>Owl</td>
<td>Bird</td>
<td>Parliament</td>
<td>4</td>
</tr>
<tr>
<td>Frog</td>
<td>Amphibian</td>
<td>Army</td>
<td>5</td>
</tr>
<tr>
<td>Shark</td>
<td>Fish</td>
<td>Gam</td>
<td>6</td>
</tr>
<tr>
<td>Kookaburra</td>
<td>Bird</td>
<td>Cackle</td>
<td>7</td>
</tr>
<tr>
<td>Crow</td>
<td>Bird</td>
<td>Murder</td>
<td>8</td>
</tr>
<tr>
<td>Elephant</td>
<td>Mammal</td>
<td>Herd</td>
<td>9</td>
</tr>
<tr>
<td>Barracude</td>
<td>Fish</td>
<td>Grist</td>
<td>10</td>
</tr>
</tbody>
</table>
<script>
$(document).ready(function() {
$(".filterddl").click(function() {
$("#filterDropDown").show();
})
$('.table-row').hover(function() {
$(this).addClass('current-row');
}, function() {
$(this).removeClass('current-row');
});
$("th").hover(function() {
var index = $(this).index();
$('.filterddl').remove();
$(this).append('<span ><i style="font-size:24px" ></i></span>');
$(this).find(".filterddl").show();
$("th.filter, td").filter(":nth-child(" (index 1) ")").addClass("current-col");
$("th.filter").filter(":nth-child(" (index 1) ")").css("background-color", "#999")
}, function() {
//$("#filterDropDown").hide();
var index = $(this).index();
$(".filterddl").hide();
$("th.filter, td").removeClass("current-col");
$("th.filter").filter(":nth-child(" (index 1) ")").css("background-color", "#F5F5F5")
});
});
// Use the plugin once the DOM has been loaded.
$(function() {
// Apply the plugin
//$('#table').excelTableFilter();
});
</script>CodePudding user response:
I think that is achievable using CSS.
.filterddl
{
margin-left: 20%;
}
.filterddl i.fa {
margin-top: 15px;
}