Hi i got some problem now that if the user select a type from drop down in the ajax it display the data given , where if the user select a type that contain no data value it will display no records found, how can i do it?
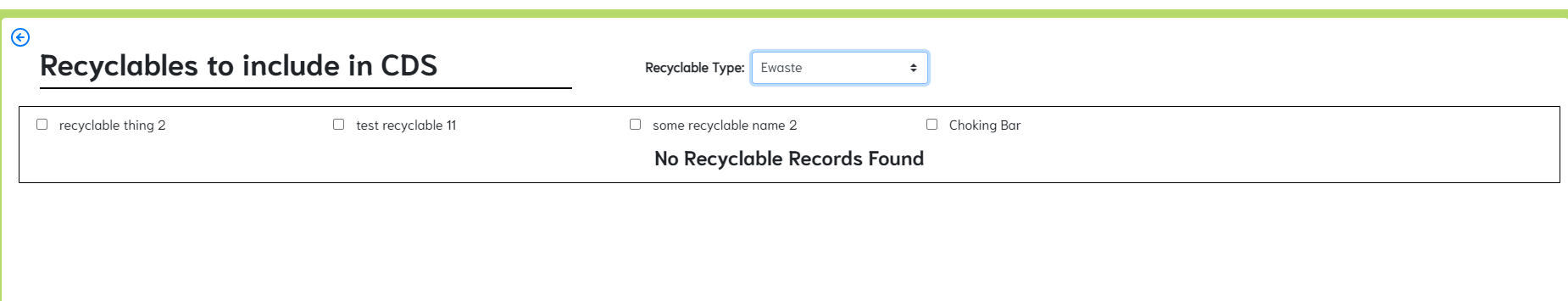
Some new update i have hide and show when my function is being call but is kind of bug as some type when select is show with the recyclables not found any fix ?
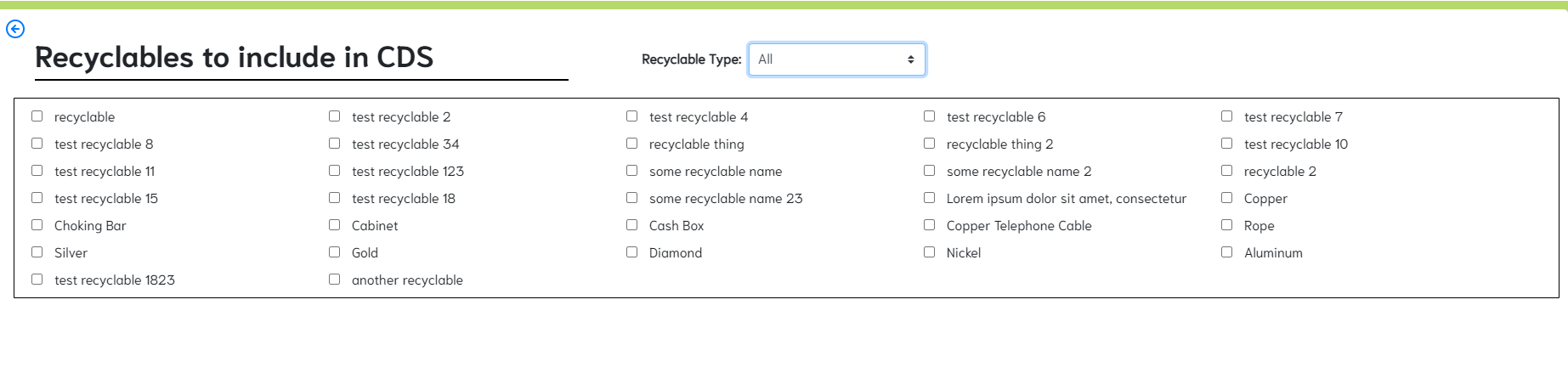
Here the image below
is not showing which is correct

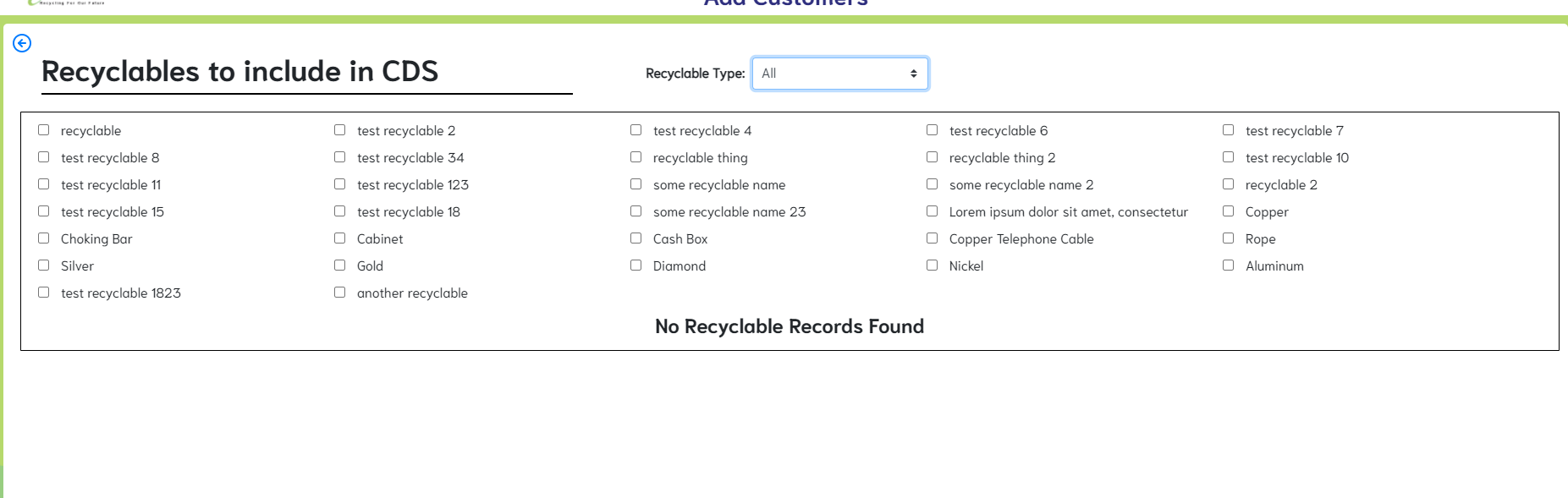
Bug as there is data is still show the recyclable types not found

$("#recyclable-type").change(function(){
var type = $(this).val();
//show only checkbox having the data-type attribute
if ($(this).val()!="" && $(this).val()!=null) {
// hide all checkbox
$("#checkbox").find("li").hide();
// filters by recyclable type
if($("#checkbox").find("li[data-type='" type "']").show()){
toggleRecord("noRecords");
}
} else {
$("#checkbox").find("li").show();
toggleRecord("success");
}
// console.log($(this).find("li[data-type='" type "']"));
})
function toggleRecord(state) {
// The 'No Records' section toggles in case there are no records to be found when using the filter functions
if (state=="success") {
// Hides when there's at least one record being displayed
$("#no-recyclable-records").hide();
}else if (state=="noRecords") {
$("#no-recyclable-records").show();
}
}
Here below is the snippet for html
.container-body {
border: 1px solid black;
border-radius: 1px;
margin-top: 20px;
margin-left: 10px;
}
fieldset.Field {
margin-top: 10px;
padding: 0;
height: 100%;
}
ul.checkbox {
margin: 0;
padding: 0;
margin-left: 20px;
list-style: none;
}
ul.checkbox li input {
margin-right: .25em;
}
.container-body ul.checkbox li {
float: left;
min-width: 350px;
}
#no-recyclable-records {
border: 1px solid rgb(0, 0, 0);
padding: 5px;
border: hidden;
text-align: center;
height: 120;
justify-content: center;
align-items: center;<div >
<div >
<label for="recyclable-type" > <b>Recyclable Type:</b> </label>
<select id="recyclable-type" name="recyclable-type" >
<option selected value="">All</option>
</select>
</div>
</div>
<div >
<fieldset >
<ul id="checkbox" >
</fieldset>
</ul>
<div id="no-recyclable-records">
<h4>No Recyclable Records Found</h4>
</div>
</div>Here is my ajax code
$.ajax({
url: 'https://ecoexchange.dscloud.me:8090/api/get',
method:"GET",
},
success:function(data,textStatus,xhr) {
// console.log(data);
for (let i = 0;i<data.length;i ) {
$("#recyclable-type").append(
`
<option value = "${data[i]["RecyclableType"]}">${data[i]["RecyclableType"]}</option>
`
);
}
},
error:function(xhr,textStatus,err) {
console.log(err);
}
});
$.ajax( {
url: 'https://ecoexchange.dscloud.me:8090/api/get',
type: 'GET',
dataType: 'json',
headers:{
query: "RecyclableGet(0)",
// Gets the apikey from the sessionStorage
apikey: sessionStorage.getItem("apikey")
},
success: function(data) {
//console.log(data);
var html='';
$.each(data, function(key, value) {
var type = value.RecyclableType
//console.log(type)
html ='<li data-type="' type '"><input type="checkbox" name="recyclable_id[]" value="' value.RecyclableID '"><label style="padding-left: 10px;">' value.Name '</label><br></li>';
//console.log(value)
});
$('#checkbox').html(html);
}
});
$("#recyclable-type").change(function(){
var type = $(this).val();
//show only checkbox having the data-type attribute
if ($(this).val()!="" && $(this).val()!=null) {
// hide all checkbox
$("#checkbox").find("li").hide();
// filters by recyclable type
$("#checkbox").find("li[data-type='" type "']").show();
} else {
$("#checkbox").find("li").show();
}
// console.log($(this).find("li[data-type='" type "']"));
})
This is my ajax response
[
{
"RecyclableID": 1,
"Name": "recyclable",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 3,
"Name": "test recyclable 2",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 129,
"Name": "test recyclable 4",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 131,
"Name": "test recyclable 6",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 132,
"Name": "test recyclable 7",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 133,
"Name": "test recyclable 8",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 134,
"Name": "test recyclable 34",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 138,
"Name": "recyclable thing",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 139,
"Name": "recyclable thing 2",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 153,
"Name": "test recyclable 10",
"RecyclableType": "Other"
},
{
"RecyclableID": 154,
"Name": "test recyclable 11",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 155,
"Name": "test recyclable 123",
"RecyclableType": "test recyclable type 2"
},
{
"RecyclableID": 159,
"Name": "some recyclable name",
"RecyclableType": "CC"
},
{
"RecyclableID": 161,
"Name": "some recyclable name 2",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 162,
"Name": "recyclable 2",
"RecyclableType": "test recyclable type 2"
},
{
"RecyclableID": 165,
"Name": "test recyclable 15",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 166,
"Name": "test recyclable 18",
"RecyclableType": "testing type"
},
{
"RecyclableID": 167,
"Name": "some recyclable name 23",
"RecyclableType": "Ewaster"
},
{
"RecyclableID": 168,
"Name": "Lorem ipsum dolor sit amet, consectetur",
"RecyclableType": "test recyclable type"
},
{
"RecyclableID": 169,
"Name": "Copper",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 170,
"Name": "Choking Bar",
"RecyclableType": "Ewaste"
},
{
"RecyclableID": 171,
"Name": "Cabinet",
"RecyclableType": "Other"
},
{
"RecyclableID": 172,
"Name": "Cash Box",
"RecyclableType": "WASTE"
},
{
"RecyclableID": 173,
"Name": "Copper Telephone Cable",
"RecyclableType": "Other"
},
{
"RecyclableID": 174,
"Name": "Rope",
"RecyclableType": "CC"
},
{
"RecyclableID": 175,
"Name": "Silver",
"RecyclableType": "test recyclable type"
}
]
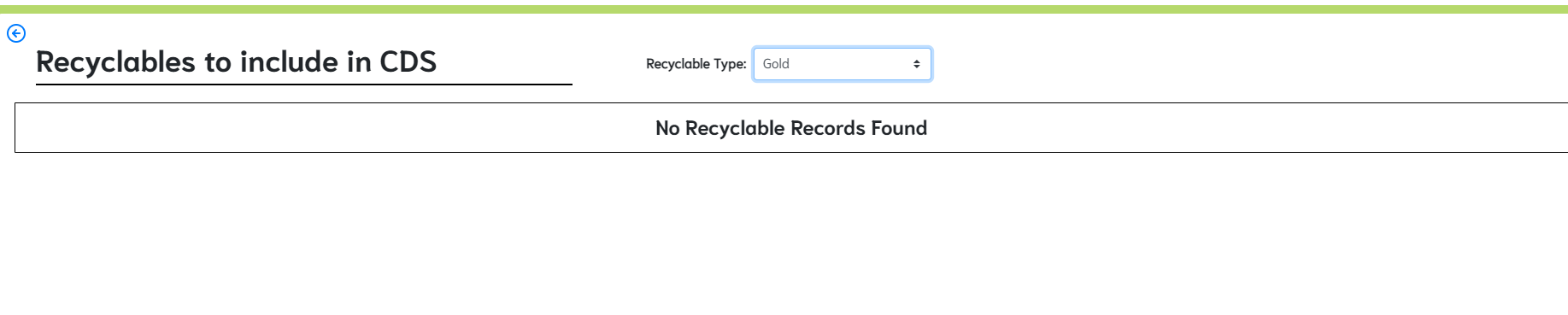
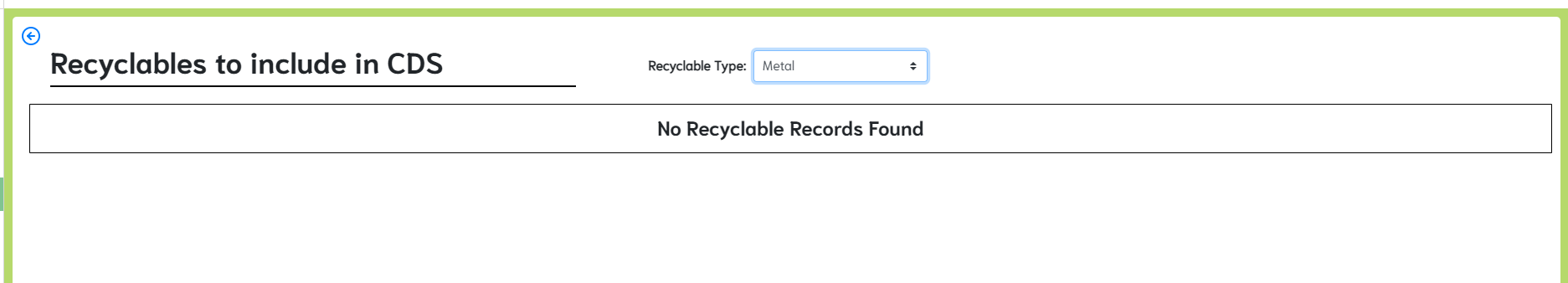
This is how my website look like

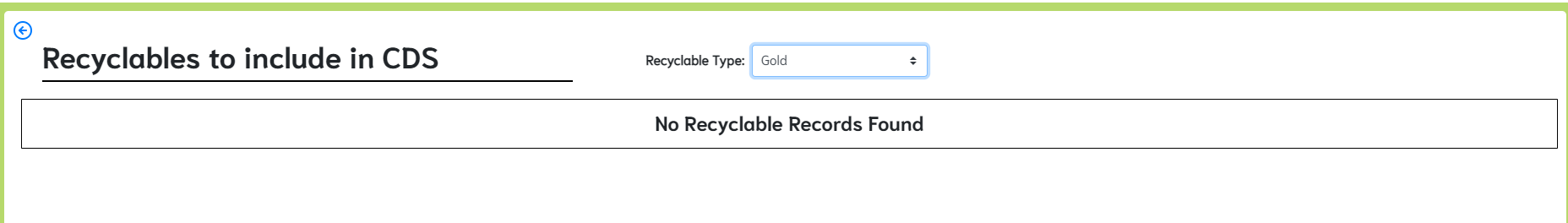
So if user select Gold / Metal
I should see No Recyclables Records Found as there no are value in it


How can i write my code for it ?
CodePudding user response:
your first AJAX have an additional square bracket under the method and you are using the $('#recyclable-type').change(function(){}); twice with two different behaviors, try to use only one and don't forget to mention the case of all records with an else if statement instead of else and this should do the work
CodePudding user response:
success: function(data) {
here you have to read the data and if length is 0 then add li with no data found text inside otherwise do your list of items ...