I am learning Angular and as a practice project, I am developing a front-end interface (with angular 13) for a Wordpress API served from a Docker container.
The angular app has to display the list of all posts obtained from the API and by making use of routing, once clicked on a post, in /post/:id:/:slug/ should be shown only the post requested.
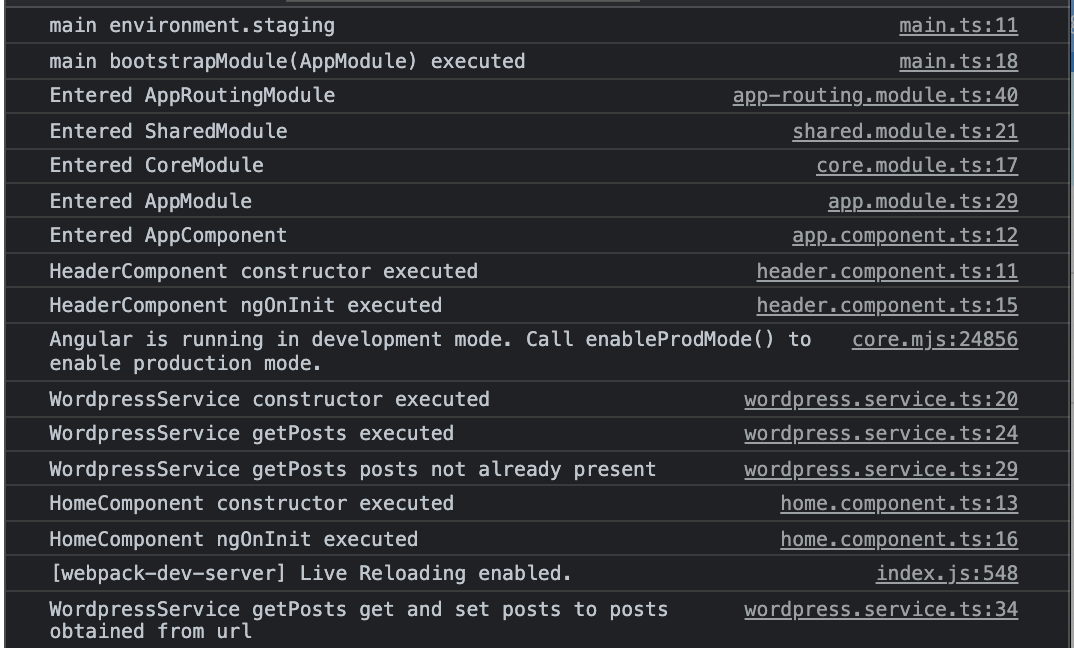
and these are some logs of what is being called:
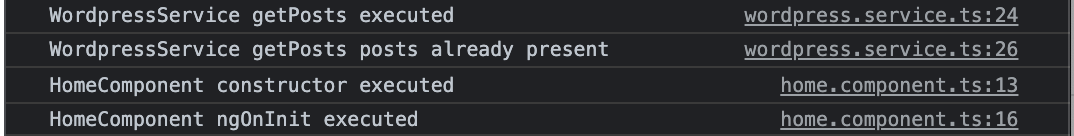
When a post is clicked (for example the one titled Hello World), the url in the address bar changes correctly to host:port/post/1/hello-world and the following is called:
- but the page's content doesn't change. The clicked post isn't displayed (singularly). I suppose there is some routing issue, but haven't been able to find it. What am I doing wrong?
CodePudding user response:
The Router try to match the routes in the same order they are defined. Since you've defined the wildcard route ** before the post page.
const routes: Routes = [
...
{
path: '**',
component: HomeComponent,
},
{
path: 'post/:id/:slug',
loadChildren: () => import('./post/post.module').then(m => m.PostModule),
},
];
When you try to access a post url, the router is matching it to the wildcard route and creating a new HomeComponent
To solve it you just need to move the wildcard route to the end of the array.
Cheers