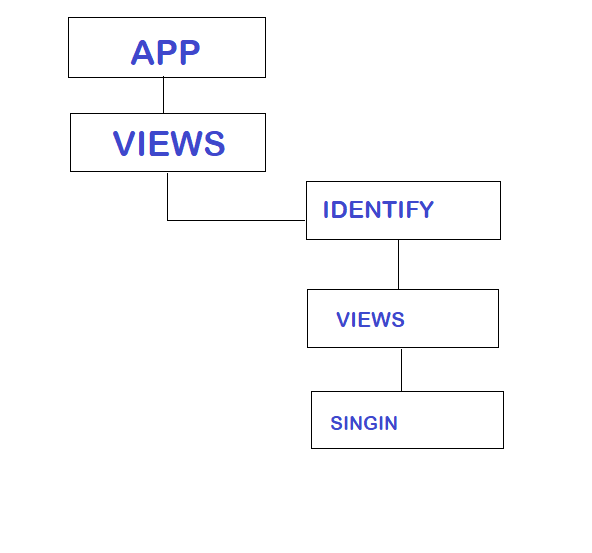
The structure of the project is like this.
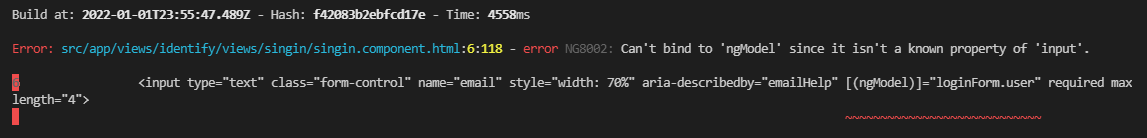
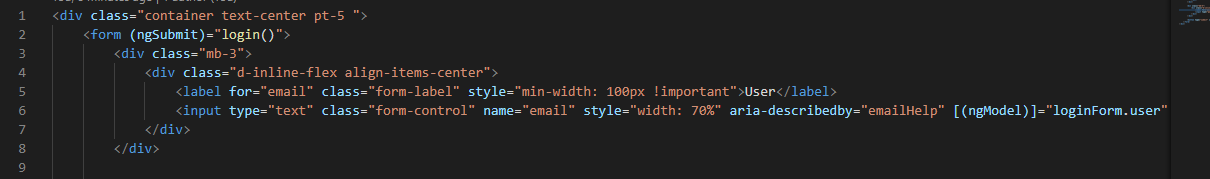
in the singin.component.html file, I added [(ngModel)]="loginForm.user" required maxlength="4"
<input type="text" name="email" style="width: 70%"
aria-describedby="emailHelp" [(ngModel)]="loginForm.user" required maxlength="4">
And I have an error message
What I don't understand is that I used FormsModule on app.module.ts, ìdentify.module.ts, and singin.module.ts.
app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from "@angular/common/http";
import { NgModule } from "@angular/core";
import { FormsModule } from "@angular/forms";
import { BrowserModule } from "@angular/platform-browser";
import { NgxsStoragePluginModule } from "@ngxs/storage-plugin";
import { NgxsModule } from "@ngxs/store";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
import { CanActivateTeam } from "./core/canActivateTeam.guard";
import { AppHttpInterceptor } from "./core/interceptor/app-http.interceptor";
import { IsActivate } from "./core/isActivate.guard";
import { SessionState } from "./store/session/session.state";
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
NgxsModule.forRoot([SessionState], {
developmentMode: true
}),
NgxsStoragePluginModule.forRoot({
key: 'session'
})
],
providers: [
CanActivateTeam,
IsActivate,
{
provide: HTTP_INTERCEPTORS,
useClass: AppHttpInterceptor,
multi: true
}
],
bootstrap: [AppComponent]
})
export class AppModule { }
identify.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { IdentifyComponent } from './identify.component';
import { SessionService } from 'src/app/services/sessions.service';
import { IdentifyRoutingModule } from './identify-routing.module';
import { FormsModule } from '@angular/forms';
@NgModule({
imports: [CommonModule, IdentifyRoutingModule, FormsModule],
declarations: [IdentifyComponent],
providers: [
SessionService
]
})
export class IdentifyModule {}
singin.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { SinginComponent } from './singin.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SinginComponent
],
imports: [
CommonModule,FormsModule
]
})
export class SinginModule { }
Perhaps that the problem are the routes?
app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: '',
loadChildren: () => import('./views/identify/identify.module').then((m) => m.IdentifyModule),
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
identify-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { IsActivate } from 'src/app/core/isActivate.guard';
import { IdentifyComponent } from './identify.component';
import { SinginComponent } from './views/singin/singin.component';
export const IDENTIFY_ROUTES: Routes = [
{
path: '',
component: IdentifyComponent,
},
{
path: 'identify',
component: IdentifyComponent,
canActivate: [IsActivate],
children:[
{
path: '',
pathMatch: 'full',
redirectTo: 'singin'
},
{
path:'singin',
component: SinginComponent,
}
]
},
];
@NgModule({
imports: [RouterModule.forChild(IDENTIFY_ROUTES)],
exports: [RouterModule],
})
export class IdentifyRoutingModule {}
I can share the code with you here.
Except that Stackblitz creates another problem:
Error in src/app/views/identify/views/singin/singin.component.ts (6:32)
Cannot find module 'src/app/services/sessions.service' or its corresponding type declarations.
Most important for me, is to solve the problem of ngModel, but I do not understand what is blocking?
Thank you very much for your precious help!
CodePudding user response:
Your are not importing the SingingModule anywhere in your app and its probably getting tree-shaken on build. That's probably the cause of the odd behavior.
Add the module in the imports of the IdentifyModule and that should solve it.
cheers