i have a dropdown which contain list of text, then i want have different color of select text and color the text from the dropdown item.
DropdownButton<String>(
hint: Text(
'Topic',
style: TextStyle(fontFamily: 'Cairo', fontSize: 20),
),
isExpanded: true,
value: dropdownValue,
dropdownColor: Colors.black,
elevation: 4,
//notices 1
style: const TextStyle(
color: Colors.deepPurple, fontFamily: 'Cairo'),
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue;
});
},
items: tpoicList
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Container(
// alignment: Alignment.centerRight,
child: Text(
value,
style: const
//notices 2
TextStyle(color: Colors.black),
),
),
);
}).toList(),
)
i notices that in the notice 1 style is also affect the notice 2 style. All i want to is to have different color in the text dropdown and selected text
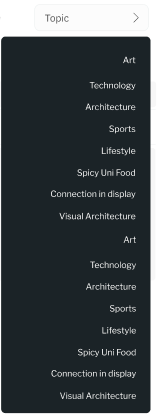
In the image you will notices the background color is different from the text color also if i select a item from the select item, the text should be in another colors
CodePudding user response:
The DropdownButton has a selectedItemBuilder parameter that should solve your problem. Add something like this to your code:
selectedItemBuilder: (context) {
final List<DropdownMenuItem<String>> list = [];
for (int i = 0; i < tpoicList.lenght; i ) {
list.add(DropdownMenuItem<String>(
value: tpoicList[i],
child: Container(
child: Text(
value,
style: i == dropdownValue?
[YourNewTextStyle],
const TextStyle(color: Colors.black),
),
),
));
}
return list;
},