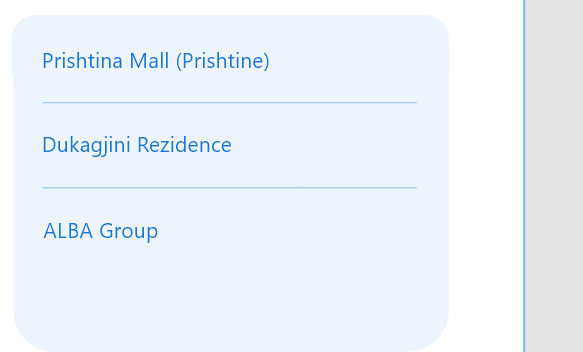
I have a dropdown button, and im trying to decorate or customize the dropdown but only the list of items that is shown when trying to select the item in the list of items, i want the inside to look like this 
Center locationDropDown() {
return Center(
child: Container(
margin: const EdgeInsets.all(40),
padding: const EdgeInsets.symmetric(
horizontal: 12,
),
decoration: BoxDecoration(
color: Colors.blue.shade50,
borderRadius: BorderRadius.circular(15),
),
child: DropdownButtonFormField<String>(
iconSize: 28,
iconEnabledColor: Colors.blue,
isDense: false,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please select a location';
}
},
decoration: const InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.transparent),
),
),
value: chooseLocation,
hint: const Text(
'Select your project',
style: TextStyle(fontSize: 15, color: Colors.blue),
),
isExpanded: true,
items: workingData!.map((account) {
return DropdownMenuItem(
child: Text(
account.name ' (${account.location})',
),
value: account.id,
);
}).toList(),
onChanged: (String? displayedValue) {
setState(
() {
chooseLocation = displayedValue!;
},
);
},
),
),
);
}
CodePudding user response:
You can achieve that using DropdownButton2.
Also, For adding dividers with different height than other items, check out Example 3.
CodePudding user response:
you need to specify the side: property. By default it is BorderSide.none.
decoration: ShapeDecoration(
shape: RoundedRectangleBorder(
side: BorderSide(width: 1.0, style: BorderStyle.solid),
borderRadius: BorderRadius.all(Radius.circular(5.0)),
),
),
Example;-
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: HomePage());
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List<String> _animals = ["Dog", "Cat", "Crocodile", "Dragon"];
String? _selectedColor;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Kindacode.com'),
),
body: Center(
child: Container(
width: 300,
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 15),
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(30)),
child: DropdownButton<String>(
onChanged: (value) {
setState(() {
_selectedColor = value;
});
},
value: _selectedColor,
// Hide the default underline
underline: Container(),
hint: Center(
child: Text(
'Select the aniaml you love',
style: TextStyle(color: Colors.white),
)),
icon: Icon(
Icons.arrow_downward,
color: Colors.yellow,
),
isExpanded: true,
// The list of options
items: _animals
.map((e) => DropdownMenuItem(
child: Container(
alignment: Alignment.centerLeft,
child: Text(
e,
style: TextStyle(fontSize: 18),
),
),
value: e,
))
.toList(),
// Customize the selected item
selectedItemBuilder: (BuildContext context) => _animals
.map((e) => Center(
child: Text(
e,
style: TextStyle(
fontSize: 18,
color: Colors.amber,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.bold),
),
))
.toList(),
),
),
),
);
}
}
