Form(
key: _formKey,
child: Container(
alignment: Alignment.center,
height: 55,
width: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black,width: 2)
),
child: DropdownButtonHideUnderline(
child: DropDownField(
value: value,
enabled: true,
items: locationItem,
itemsVisibleInDropdown: 2,
onValueChanged: (value) {
setState(() {
this.value = value!;
locationId = value;
print(value);
print(locationId);
});
},
),
),
),
)
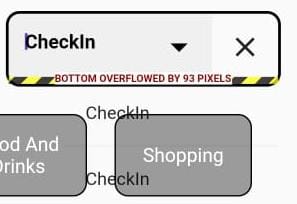
I have tried Singlechildscrollerview also any answer regarding this:
CodePudding user response:
Try below code hope its help to you. Refer DropdownButton-class 
Your dropdown after selecting-> 
CodePudding user response:
Overflowing usually occurring when your widgets don't have enough space to implement.
So in your cause you can do following things,
Change your Container's size of height.
Wrap DropdownButtonHideUnderline widget with Expanded widget.
Wrap DropdownButtonHideUnderline widget with SizedBox and then put SizedBox's height same as your Container's height.