In the following code, I want to change "HomePage" to "todoScreen" in every area that is relevant. How can I do that beside ctr F?
class Homepage extends StatefulWidget {
const Homepage({Key? key}) : super(key: key);
@override
_HomepageState createState() => _HomepageState();
}
class _HomepageState extends State<Homepage> {
// create a database object so ew can access db functions
var db = DatabaseConnect();
CodePudding user response:
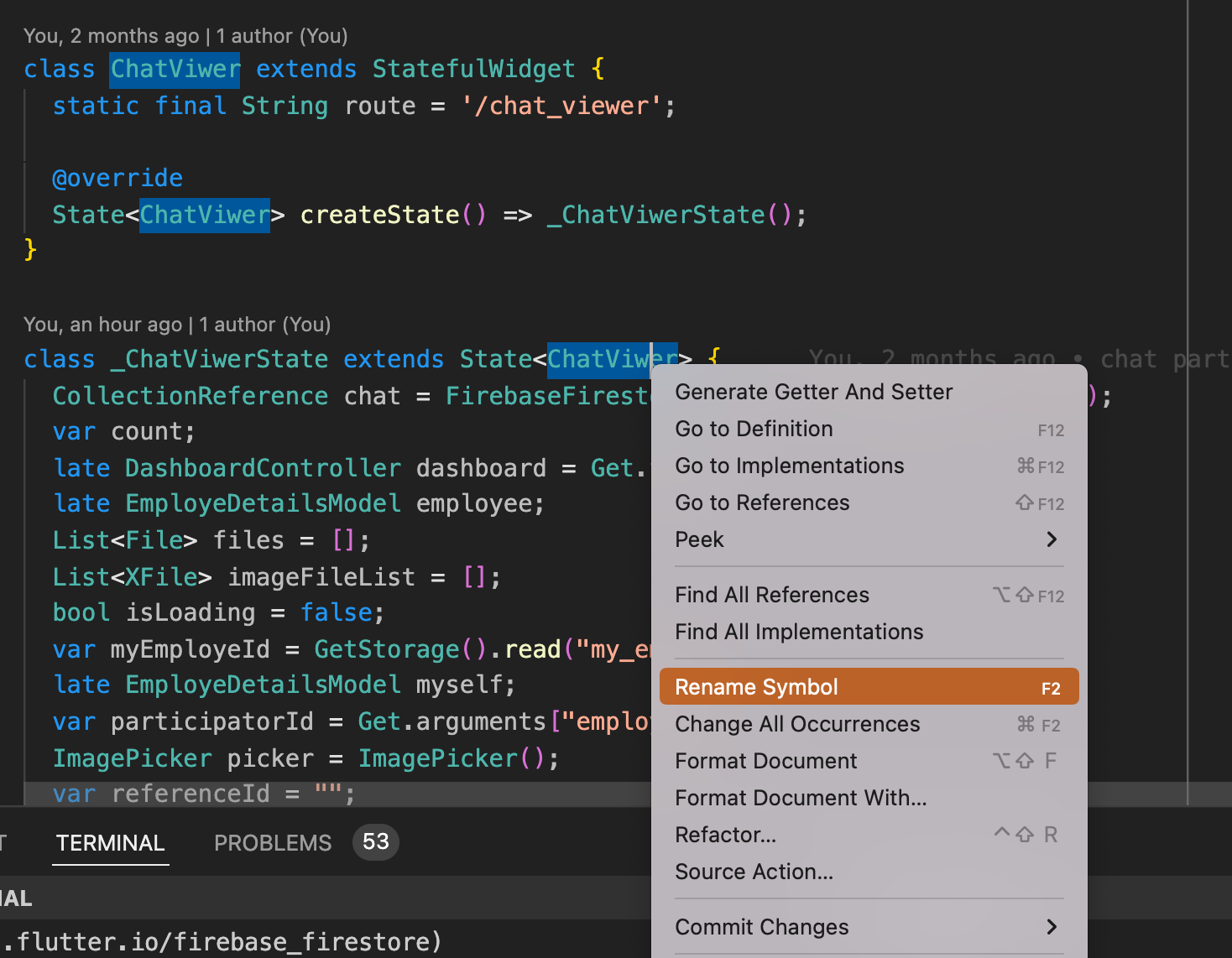
Renaming is a common operation related to refactoring source code and VS Code has a separate Rename Symbol command (F2). Some languages support rename symbol across files. Press F2 and then type the new desired name and press Enter. All usages of the symbol will be renamed, across files.
Example : For Macbook , click on the class name you will find this option then change the updated name .
CodePudding user response:
You can search HomePage class in files (there is a search icon under explorer in the left side) and replace all of them by todoScreen.
CodePudding user response:
In AndroidStudio (or IntelliJ for that matter):
- right-click the class Name in Question
- go to Refactor -> Rename..
- a window will ask you for the new name
- enter new name
- click 'Refactor'
Android Studio will then rename all references in the project accordingly, so if you rename the Stateful HomePage to MyPage it will also cleverly rename _HomePageState to _MyPageState.
Instead of using the menu, you can just , btw.