I would like to create an empty half circle in CSS/SASS, here's my code snippet for the half circle, here's the output:
.half-circle{
width: 60px;
height: 120px;
border-radius: 60px 0 0 60px;
background: #15DEA5;
}<body>
<div class ="half-circle"></div>
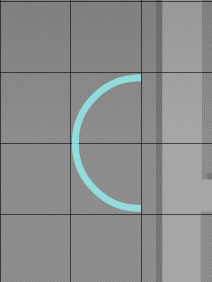
</body>But I want to “empty” it from the inside, here's a screenshot of the result I want to achieve:
So is it possible to create an emptied half circles in CSS?
CodePudding user response:
.half-circle {
width: 60px;
height: 120px;
border-top-left-radius: 110px;
border-bottom-left-radius: 110px;
border: 10px solid gray;
border-right: 0;
}
HTML:
<body>
<div class ="half-circle"></div>
</body>
Demo: https://jsfiddle.net/0zk8euj9/
CodePudding user response:
.circle {
--height: 200px;
--width: calc(var(--height) / 2);
width: var(--width);
height: var(--height);
border: 10px solid blue;
border-top-left-radius: calc(var(--width) * 1.5);
border-bottom-left-radius: calc(var(--width) * 1.5);
border-right: 0;
}