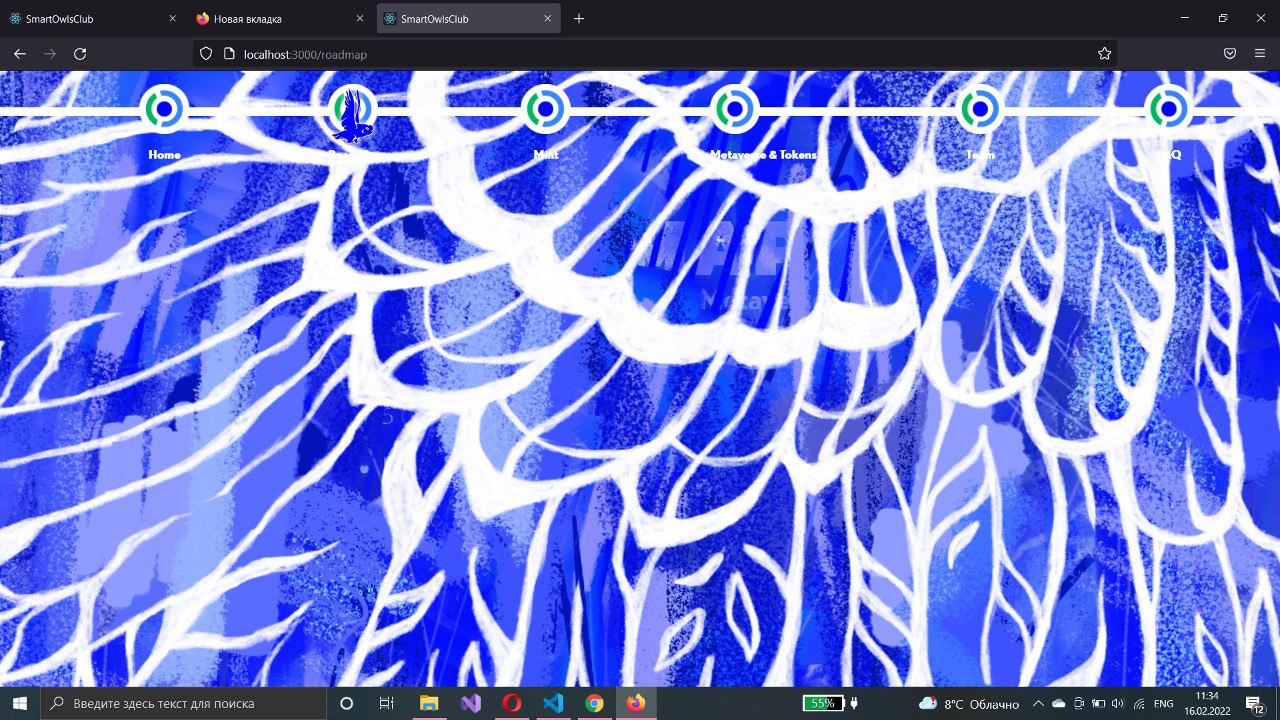
I have 2 components, navBar and wings animation, so the issue is that in chrome it works properly(navBar is under wings), but in fireFox navBar is on top of wingsAnimation
I know that browsers have different engines but don't have enough exp to fix that
.navBarWrap {
display: block;
height: 120px;
z-index: 2;
position: absolute;
width: 100%;
}
.wingWrap {
position: relative;
z-index: 100 !important;
transform: translateY(10rem);
}
CodePudding user response:
I think that a question from 6 years ago could help you. Take a look at "z-index behaviour is different in chrome to firefox". Does this help you?
