I have trouble designing a flutter program.
When I run the program, and resize the program, everything breaks down and is not normal.
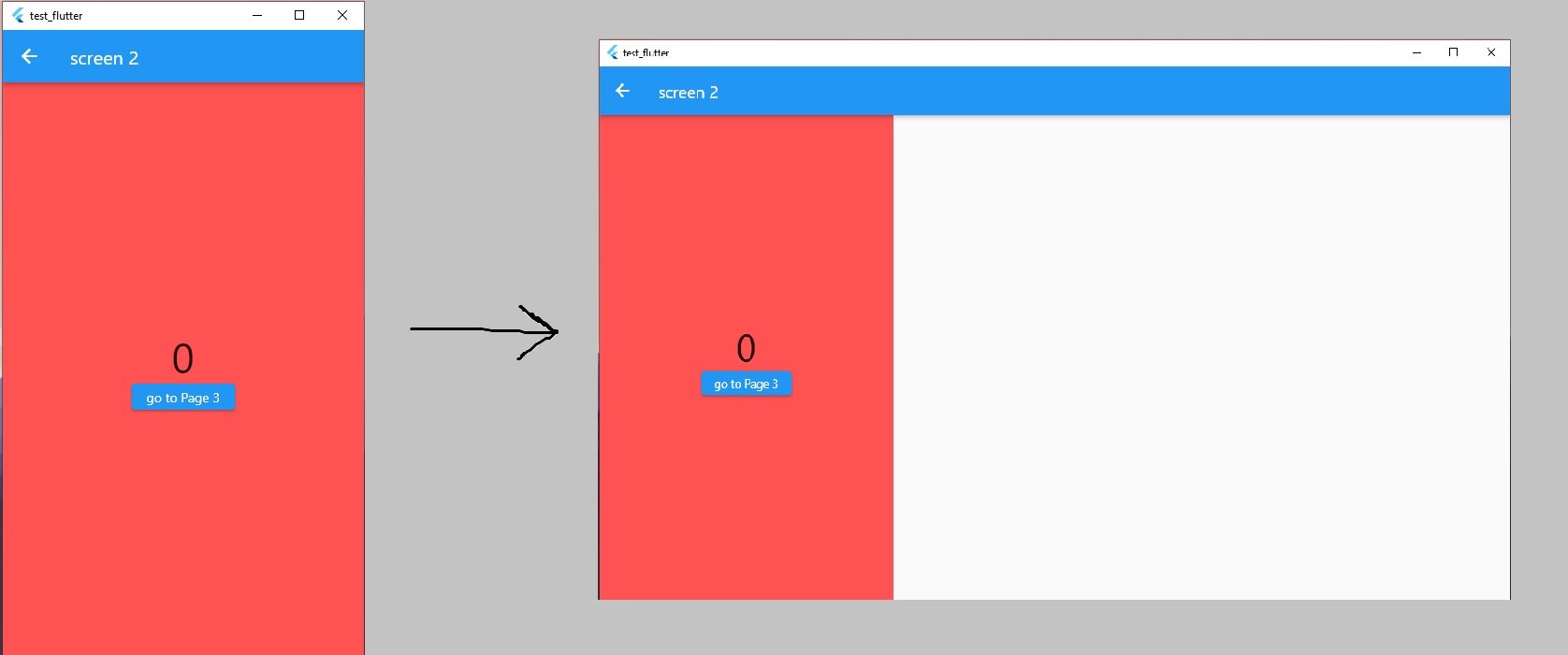
You can see in the picture below.

CodePudding user response:
Use MediaQuery to make it responsive on different screen sizes
Container(
color: Colors.red,
width: MediaQuery.of(context).size.width,
child: Text(
'Always full width container',
),
),
CodePudding user response:
If you want to listen on resize events, you must wrap your root widget in this:
@override
Widget build(BuildContext context) {
return NotificationListener<SizeChangedLayoutNotification>(
onNotification: (notification) {
//here you can't use setState, so you can't have a bool on which differentiate the layout,
//but you should be able to call build(context) to force a rebuild
},
child: SizeChangedLayoutNotifier(
child: MediaQuery.of(context).size.width> 400? //set your width threshold here
//widget layout for small window
:
//widget layout for big window
As for your last comment, the fact that the widget doesn't fit the width is not flutter's fault. You are using widgets with a fixed size or others that won't extend by default to fit the available space. Scaffold should do that, for example: I tested the above code in an app of mine with a Scaffold as root, and the widgets stretch to adapt to the window's width.
