I am creating a search form with an Entry and a Button at the top. I have it all laid out well when the text is a normal size. I have implemented scaling fonts for accessibility, and now when the font is at the second to largest size the font is too big for the button and it cuts off the text.
Here is my current code. I don't require using a grid, it's just the only way I could get the entry control to fill out all of the extra space that the button isn't using. The width and height requests on the controls is the only way I could get them to look well on normal text sizing
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<controls:BorderedEntry Grid.Column="0" x:Name="queryEntry" Text="{Binding QueryString}" FontSize="{DynamicResource StandardLabelFontSize}"
BorderColor="{AppThemeBinding Light={StaticResource PrimaryColorLight}, Dark={StaticResource PrimaryColorDark}}" CompletedCommand="{Binding FindTextCommand}"
Placeholder="Search string" ReturnType="Search" ClearButtonVisibility="WhileEditing"
VerticalOptions="CenterAndExpand" HeightRequest="{OnPlatform Android=50, iOS=35}" Margin="10,15,5,5"
IsClippedToBounds="True" CornerRadius="5" AutomationId="TextSearchEntry" />
<Button Grid.Column="1" Text="Find" Command="{Binding FindTextCommand}" Margin="0,10,10,0" WidthRequest="80"
HeightRequest="35" IsEnabled="{Binding QueryString, Converter={StaticResource NonEmptyStringValue}}"
FontSize="{DynamicResource StandardLabelFontSize}" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"/>
</Grid>
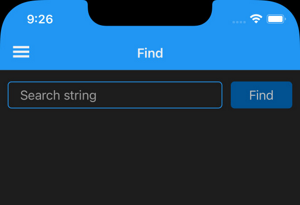
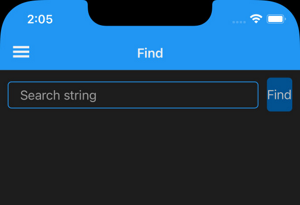
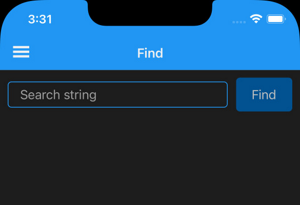
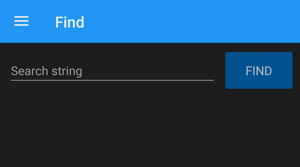
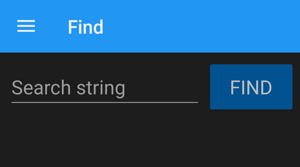
Here is what it looks like on normal text sizing:
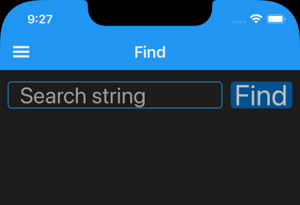
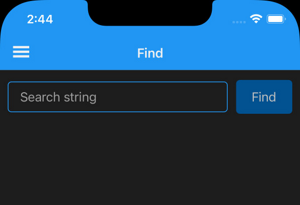
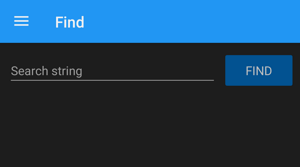
Here is what it looks like on the third to largest text size:
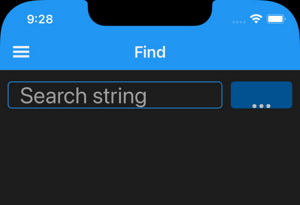
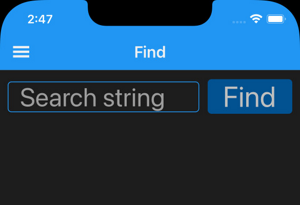
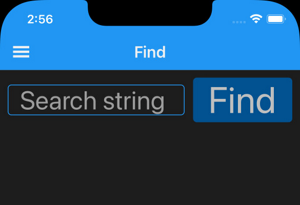
Here is what happens once I go to the second to, and largest text size:
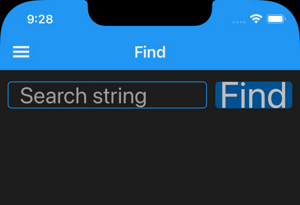
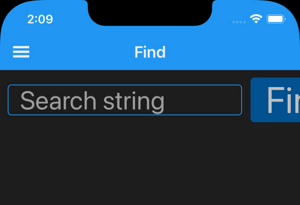
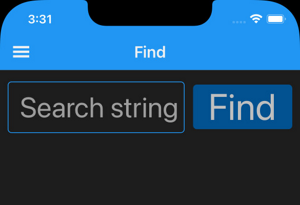
And here is ideally what I would like it to look like at a minimum visual. I got this by setting the buttons width request to 100 instead of 80 (I ideally don't want this value as it doesn't look good on small text size):
The only solution I have came up with is keep track of what the text scaling is, and once it goes above 1.5, then I can increase the WidthRequest on the button control. Ideally I would just like the button to adjust to the width of the text.
EDIT 1:
I tried Jason's solution with this code here:
<StackLayout Orientation="Horizontal">
<controls:BorderedEntry Text="{Binding QueryString}" FontSize="{DynamicResource StandardLabelFontSize}"
BorderColor="{AppThemeBinding Light={StaticResource PrimaryColorLight}, Dark={StaticResource PrimaryColorDark}}" CompletedCommand="{Binding FindTextCommand}"
Placeholder="Search string" ReturnType="Search" ClearButtonVisibility="WhileEditing"
VerticalOptions="CenterAndExpand" HeightRequest="{OnPlatform Android=50, iOS=40}" Margin="10,15,5,5"
HorizontalOptions="FillAndExpand"
IsClippedToBounds="True" CornerRadius="5" AutomationId="TextSearchEntry" />
<Button Text="Find" Command="{Binding FindTextCommand}" Margin="0,10,10,0"
IsEnabled="{Binding QueryString, Converter={StaticResource NonEmptyStringValue}}"
FontSize="{DynamicResource StandardLabelFontSize}" VerticalOptions="Center"
Padding="20,0,20,0"/>
</StackLayout>
I had to leave the HeightRequest on the Entry else the entry would be a smaller height. Without the Padding on the Button it showed like so:
Adding the padding added some space to the button (I tried this instead of the WidthRequest):
So now it looks good on normal text, however once I start cranking up the text size in accessibility, it looks good on the 3rd to largest size (same as my original solution above):
But once I move it to the top two it starts pushing the button off the screen to the right:
Then I had the idea to go back to using the Grid and using Padding instead of the WidthRequest on the Button, and it displays correctly:
CodePudding user response:
this works for me. As I change the FontSize of the button, the entry will adjust to accomodate
<StackLayout Padding="10,100,10,0" HeightRequest="50" Orientation="Horizontal" BackgroundColor="LightBlue">
<Entry HorizontalOptions="FillAndExpand" Placeholder="Search" />
<Button FontSize="80" Text="Find" />
</StackLayout>
CodePudding user response:
After trying out Jason's suggested solution it still did not layout properly at the largest text accessibility settings (see my edits above in the original post). I tried putting a Padding="20,0,20,0" on the Button and removed the WidthRequest to add spacing around the Find text in the normal text size case and that seems to have allowed the Grid to auto-layout the width I also removed the HeightRequests on both controls. I don't like how the Find button looks as it is larger than the entry. Here's the final xaml:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<controls:BorderedEntry Grid.Column="0" Text="{Binding QueryString}" FontSize="{DynamicResource StandardLabelFontSize}"
BorderColor="{AppThemeBinding Light={StaticResource PrimaryColorLight}, Dark={StaticResource PrimaryColorDark}}" CompletedCommand="{Binding FindTextCommand}"
Placeholder="Search string" ReturnType="Search" ClearButtonVisibility="WhileEditing"
VerticalOptions="CenterAndExpand" Margin="10,15,5,5"
IsClippedToBounds="True" CornerRadius="5" AutomationId="TextSearchEntry" />
<Button Grid.Column="1" Text="Find" Command="{Binding FindTextCommand}" Margin="0,10,10,0"
IsEnabled="{Binding QueryString, Converter={StaticResource NonEmptyStringValue}}"
FontSize="{DynamicResource StandardLabelFontSize}" VerticalOptions="CenterAndExpand"
Padding="20,0,20,0"/>
</Grid>
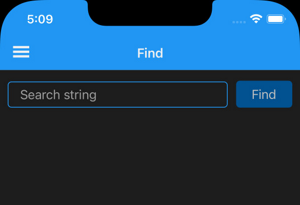
With these visuals on normal text (iOS / Android):
And these visuals on the largest text size (iOS / Android):
To fix the issue where the Find button is taller than I really want it to be on the normal text, I added conditional Binding depending on what the font scaling is:
private void SetButtonBinding()
{
if (App.Current.CurrentFontScale < ScaleFontThreshold)
{
findButton.SetBinding(Button.HeightRequestProperty, nameof(FindViewModel.ButtonHeightRequest));
}
else
{
findButton.RemoveBinding(Button.HeightRequestProperty);
}
}
Which achieves these final visuals:
I wish there was a way to do this all through Xaml, but I can't seem to find the settings.